[Storybook] React Native iOS emulator에 storybook 띄우기
0
iOS 또는 android에서 storybook을 띄우는 방법을 알아보겠습니다.
아래 코드를 보면 STORYBOOK_START이라는 flag가 있습니다. 참인 경우에는 storybook/index.js에 있는 설정 파일을 내보내며, 거짓인 경우에는 App 컴포넌트를 내보냅니다.
App.tsx
declare const global: { HermesInternal: null | {} };
const STORYBOOK_START = true;
const App = () => {
return (
<SafeAreaView>
<Text>Hello World!</Text>
</SafeAreaView>
);
};
const module = STORYBOOK_START ? require("../storybook").default : App;
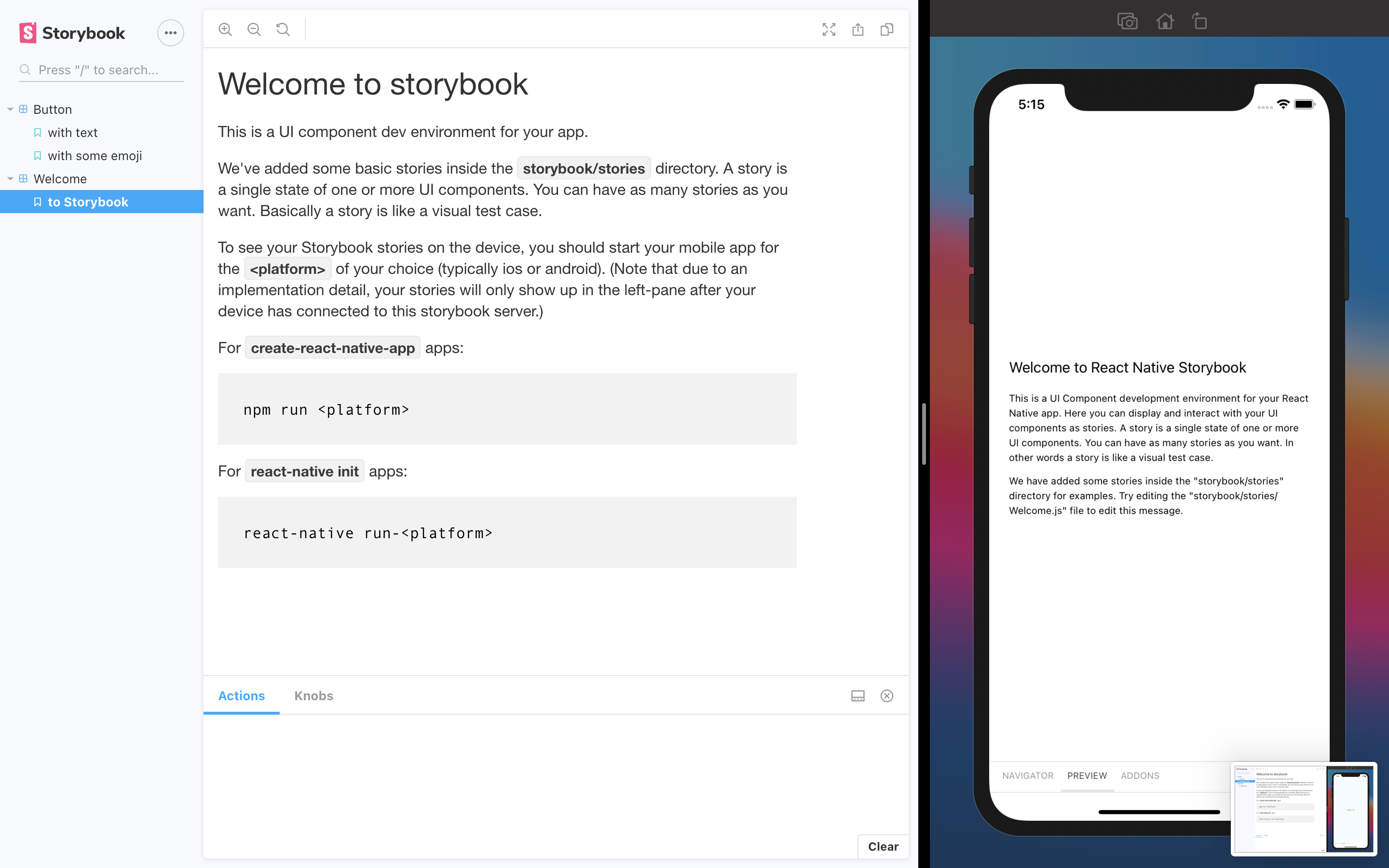
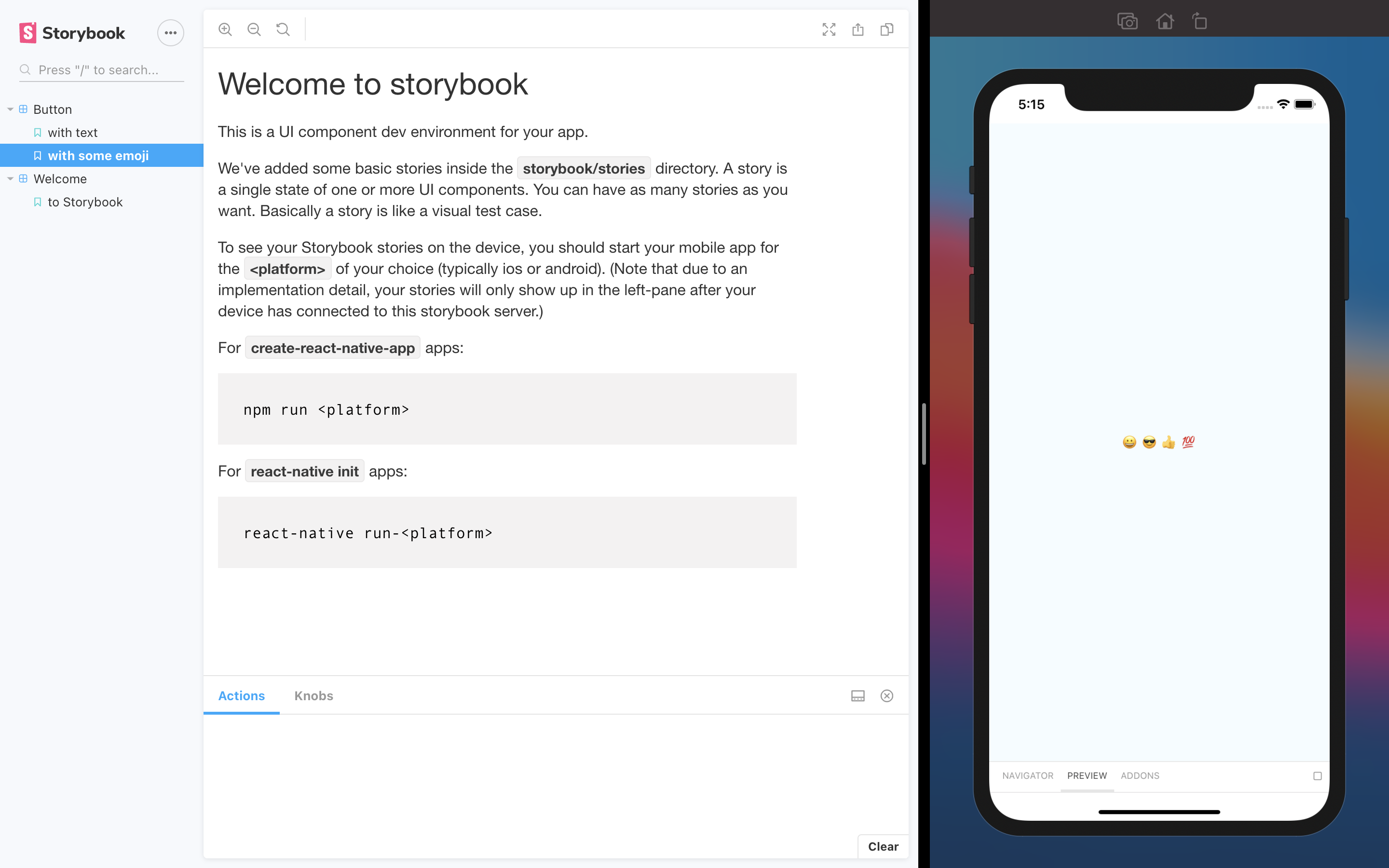
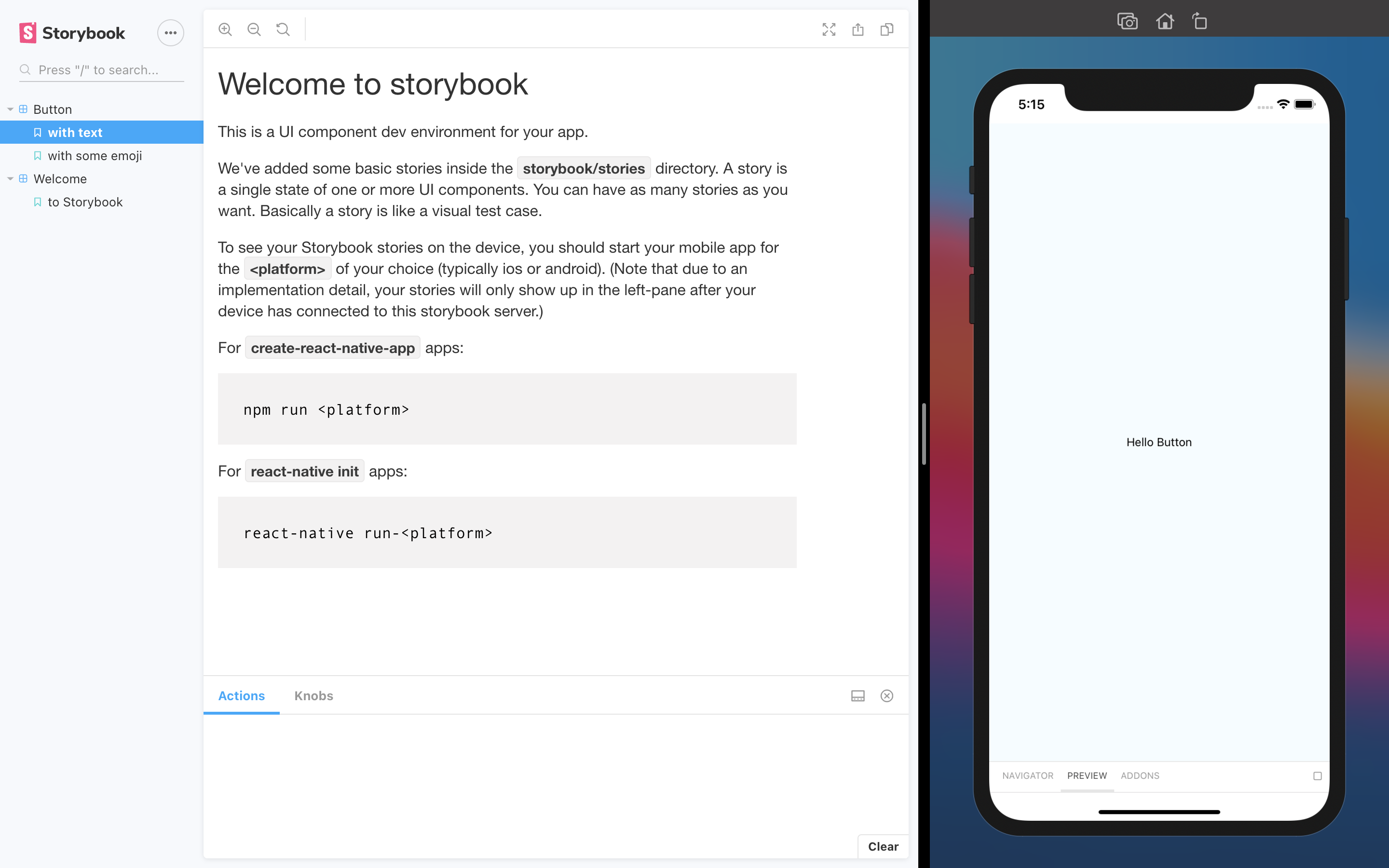
export default module;emulator에서는 다음과 같이 나타납니다.



다시 우리가 만들 앱을 emulator에 띄우고 싶다면 STORYBOOK_START를 false로 설정해주면 됩니다.
