VanillaJS Proejct #1 캔버스 페인팅
1.[VanillaJS Proejct #1 캔버스 페인팅] Input

첫 수업이라서 그런지 별 다른 VanillaJS에 대한 코딩은 하지 않았지만 input태그를 좀 더 다양하게 활용할 수 있게 됐다.type="range" 인 경우의 input은 처음 보는 터라 매우 신기했다. 이를 사용하면 윈도우 10에서는 다음과 같이 나타난다.min
2020년 5월 3일
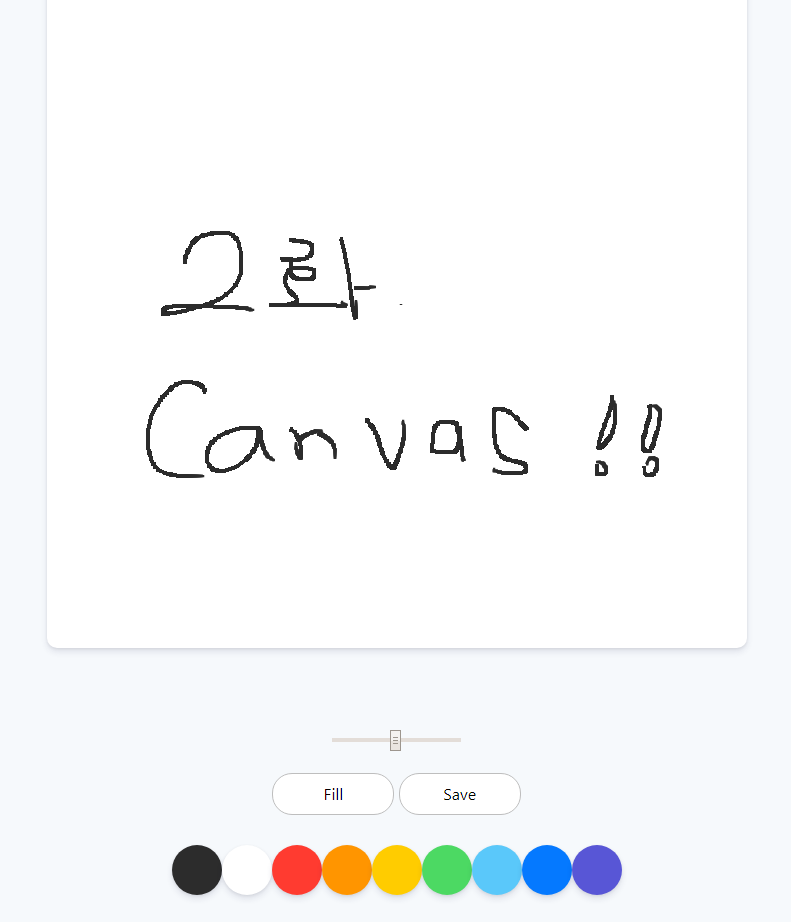
2.[VanillaJS Proejct #1 캔버스 페인팅] Canvas

그림을 그리는 프로그램을 만들기 위해서는 네가지가 필요하다.<canvas></canvas> 라는 html taggetContext() 메소드그리기 함수들pixel을 다룰 범위 설정캔버스를 그리기 위해서는 <canvas></canvas> 라는 htm
2020년 5월 5일
3.[VanillaJS Proejct #1 캔버스 페인팅] 이벤트리스너

오늘은 색상을 클릭했을 때 펜의 색을 바꾸는 것과 두께를 조절하는 기능을 추가했다. 색상에 관한 것은 addEventListener("click") 그리고 두께는 addEventListener("input")으로 처리했는데 여기서 이 input 이벤트를 좀 더 기억하고
2020년 5월 7일
4.[VanillaJS Proejct #1 캔버스 페인팅] Fill, Save 기능추가!!

fillRect 메소드는 색칠된 직사각형을 만든다. x, y는 각각 좌표를 나타내고 width, height는 직사각형의 너비, 높이를 나타낸다.contextmenu 이벤트는 우클릭 이벤트를 말한다. 이를 이용해 커스텀을 할 수도 있는데 이는 추후에 튜토리얼을 해보자.
2020년 5월 13일