debugger;
작동 JavaScript 작동되지 않을 때 확인 방법
웹사이트 - 검사(컨트롤+쉬프트+i) - 소스 - debugger; 치면 확인하기가 좋다고 함
비쥬얼 스튜디오 : 쉬프트 + 텝
앞으로 땡겨짐
hover
웹 개발에서 hover는 사용자가 요소 위에 마우스를 올렸을 때 요소에 스타일을 적용하는 데 사용되는 CSS 의사 클래스입니다. 사용자가 마우스 포인터를 요소 위로 이동했지만
아직 클릭하지 않은 경우 트리거됩니다.
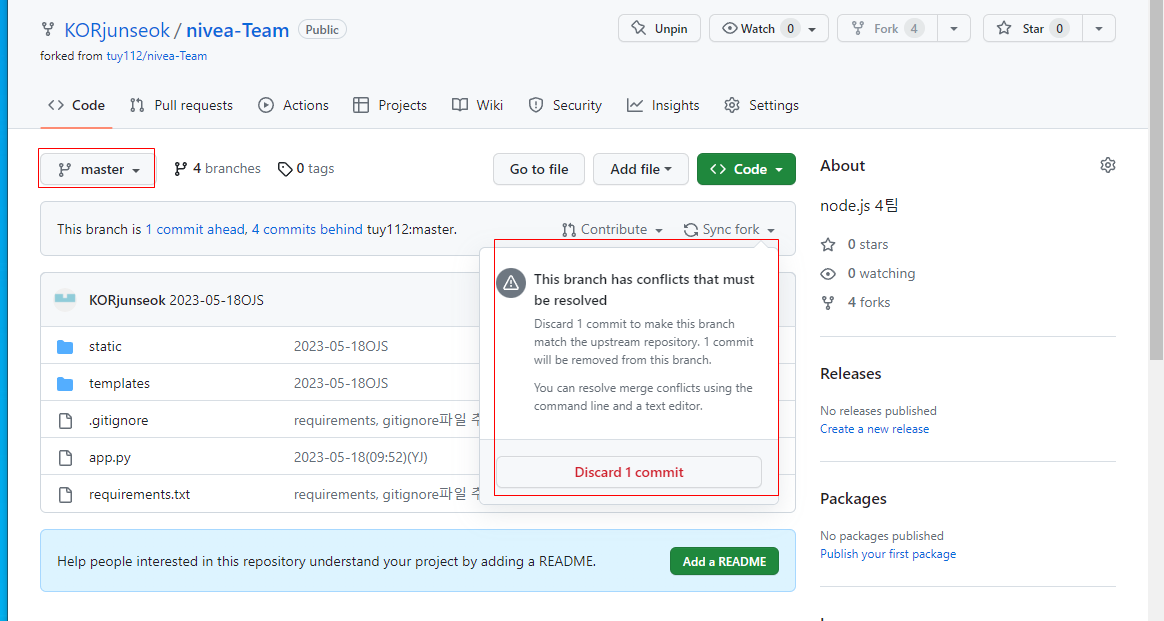
이 경우는 내 쪽 master에 올려져 있는 내용과 현재 push된 내용이 차이가 많아 발생한 오류 같다고 조원 분이 이야기해 주셨다. 그래서 큰 문제가 없다면 DIscord 1 commit를 눌러 sync fork 받았습니다.
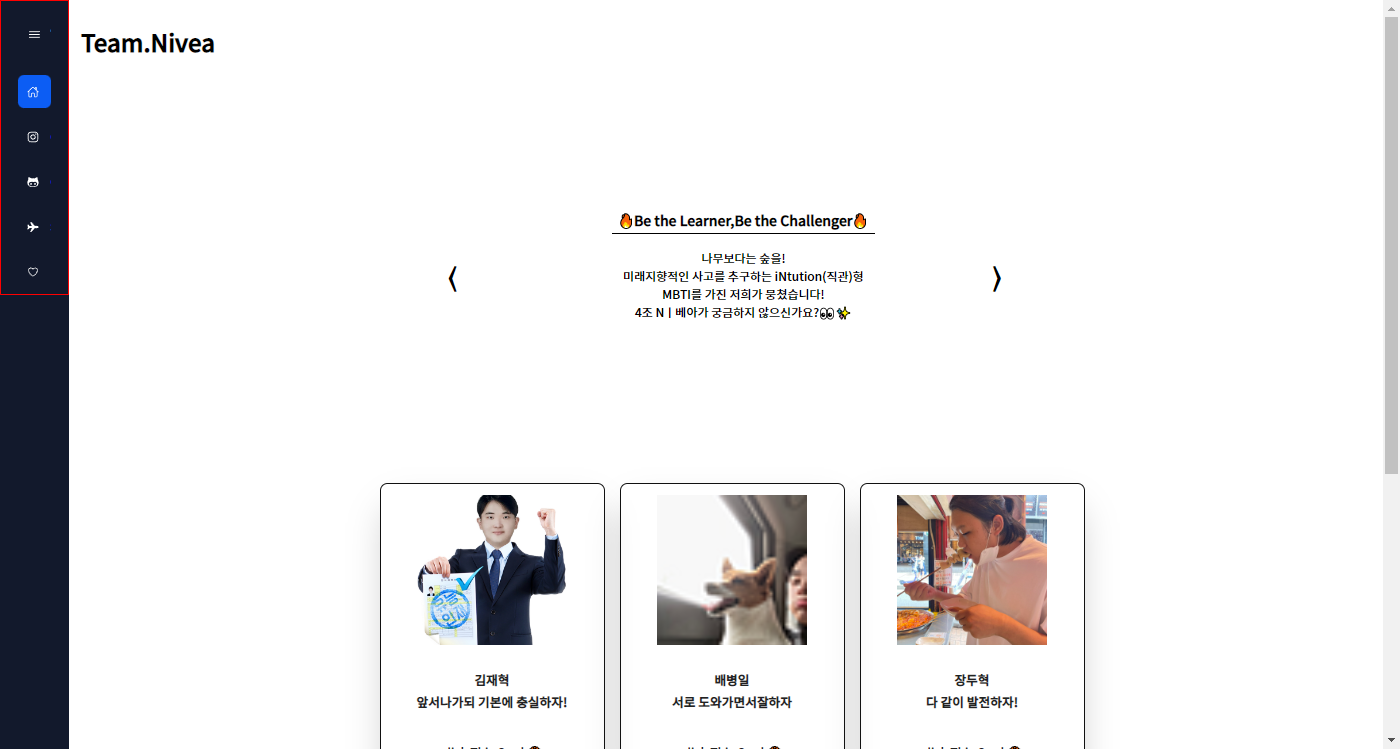
반응형 사이드 바(Responsive Sidebar Menu)를 만들어 보았습니다. 블로그에 참조되어 있는 자료와 조원 분들 덕에 만들 수 있었습니다.
반응형 사이드 바를 만들어 보면서 많은 도움이 됐습니다.
const contactUsButton = document.querySelector('.githublink');
contactUsButton.addEventListener('click', (event) => {
event.preventDefault();
const contactUsUrl = 'https://github.com/tuy112/nivea-Team';
navigator.clipboard.writeText(contactUsUrl)
.then(() => {
alert('링크가 복사되었습니다.');
location.href = "https://github.com/tuy112/nivea-Team";
})
.catch((error) => {
console.error('Failed to copy link:', error);
});
});<a href="https://github.com/tuy112/nivea-Team" class="nav__link active githublink">
<ion-icon name="logo-instagram"></ion-icon>
<span class="nav_name"> Contact Us</span>
</a>대부분의 html 뼈대와 css, JS 문서는 블로그에 자료가 있어 감사하게 썻습니다. 좋은 자료는 찾으면 어딘가에 있다는
걸 알게 되었습니다.