
JS 문법 종합반 강의를 1회차 완료를 했다. 가벼운 마음으로 들어서 기억나는 내용은 많이는 없지만, 처음보단 자바스크립 보단 친해졌단 마음이 들어 자신감이 조금 더 생겼다.
내일배움캠프 개인 과제가 공개되었다. 개인 과제는 간단하게 얘기해서 오픈API를 이용한 본인만의 영화 검색 사이트를 만드는거다. 5주차 강의 중 배웠던 문법을 이용하는 미션이 있는 개인 과제다. 불안하기도 하고 기대되기도 한다!
뭐 어쩌겠는가 해봐야지

가독성이 정말 지옥같다해서 붙여진 이름인듯 하다.

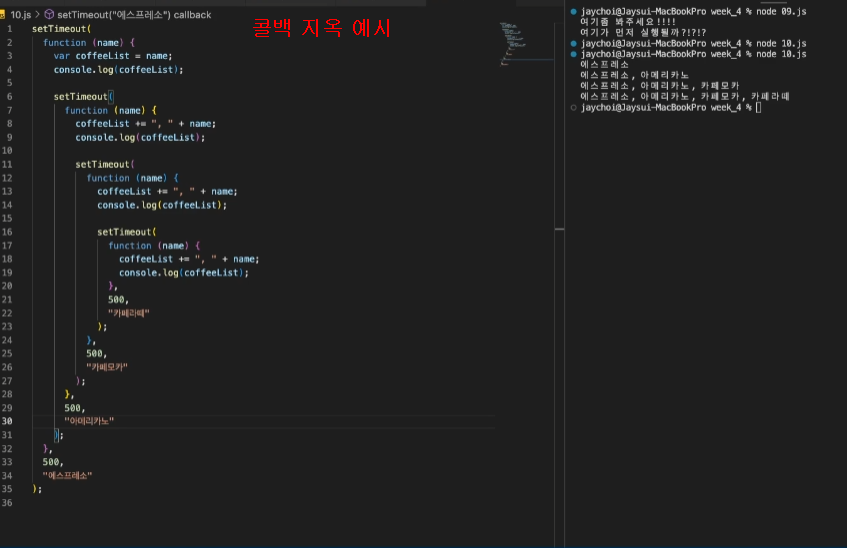
위는 예시인데 현기증이 온다!

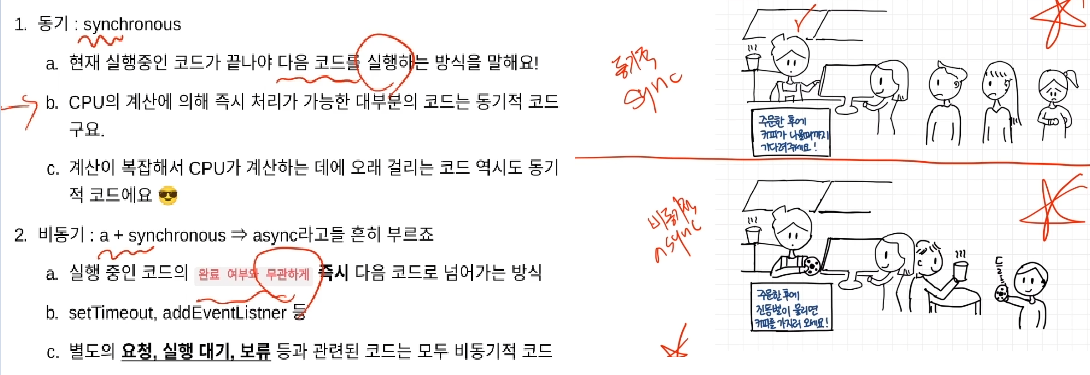
동기와 비동기의 설명과 그림.
비동기라고 무조건 좋거나 나쁘단 것은 없고 모두 쓰기 나름!

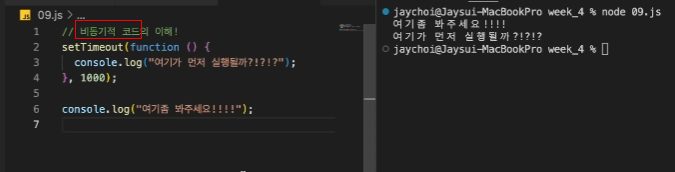
순서대로 진행되는 게 아니라는 걸 알려주는 예시

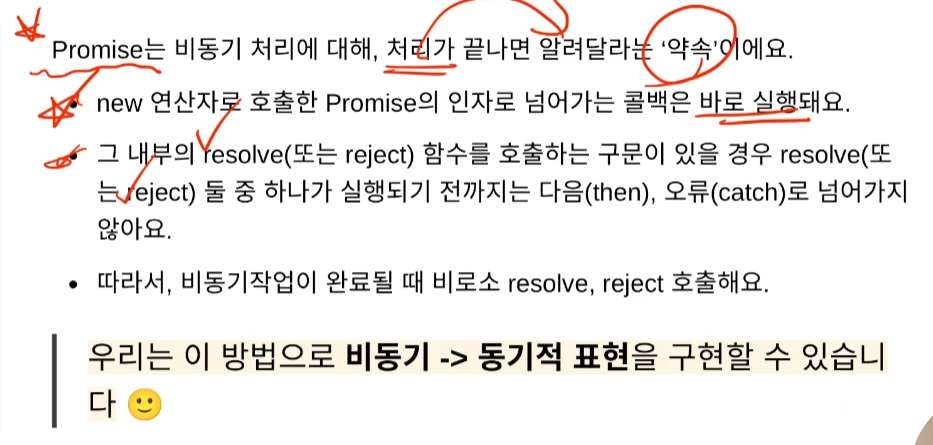
promise를 통해 비동기를 동기적 절차로 수행한다.
왜 그렇게 하는가?
ㄴ 비동기는 순서를 보장할 수 없으니까 순서 보장에 필요한 로직

- super의 활용도

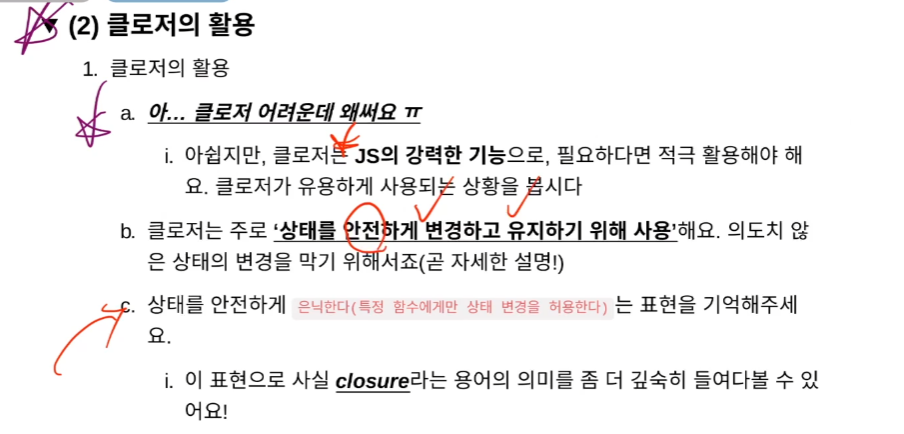
JS의 강력한 기능.
익숙하게 사용할 수 있게 능숙해져야 함
-
resolve는 성공을 reject는 실패를 의미
-
비효율적인 코드를 효율적인 코드로 변경하는 작업을 리팩토링
-
iterable : (사전적 의미)반복될 수 있는, 반복할 수 있는
-
async(비동기) / await(기다리다)
-
DOM(Document Object Model)
: 자바스크립트가 HTML문서를 해석하기 위해서 파싱한. 즉, 해석한 결과물 -
overriding
: 부모에게 내려받아 재정의 하는 것. -
Static Method(= 정적 메소드)
: 다량으로, 안전하고, 정확하게 -
렉시컬 스코프
: JS 엔진은 함수를 어디서 '호출' 했는지가 아니라
어디에 '정의' 했는지에 따라서 스코프(상위 스코프)를 결정 -
VS 스튜디오 명령어
: 탐색기 껏다 켰다 하는 거. 컨트롤 + b
