오늘부터 노드 숙련 주차 강의를 지급 받아 강의를 수강하게 되었다. 수강 중 재지급 되는 해프닝이 있어 제대로 된 시작은 내일부터 강의를 집중해서 듣는 시간이 될 걸로 예상된다.
개인 과제 또한 2개로 예상되어 쉽지 않은 한 주가 될 거로 예상이 되고, 코딩 애플에서 인강을 수강하여 복습을 할 예정이라 시간 분배의 필요성이 더욱 커질 거로 보인다.
후발대 특강도 오늘 1시간 20분 가량 진행 되었기에 정신 바싹 차리고 배울 수 있도록 노력하자!
-
express.json 미들웨어는 HTTP 요청을 받을때 body에 있는 데이터를 정상적으로 사용할 수 있게 분석해주는 역할을 한다.
-
쿠키에 비해 세션 사용자가 보다 안전하게 데이터가 관리된다.
-
정적파일은 흔히 HTML, CSS, JavaScript 라고 생각하면 된다.
후발대 특강으론 중요하다고 생각하는 개념을 설명해 주셨다. 복습하는 느낌으로 봐달라고 하셨고, 지금 이해를 못하더라도 계속 공부를 하다보면 어느 순간 잘 알게 될 거라고 이야기 해주셔서 강의를 집중해서 보려고 노력했다.
- 호이스팅의 영향을 받아 함수 선언부가 스코프의 시작점으로 끌어 올려지는 현상을 생각하며 코드를 보면 좋겠다고 강조
코딩 애플 강의를 듣게 되었다. HTML - css 파트 부분을 복습한다는 개념으로 수강했다.
HTML은 Hypertext Markup Language의 약자인데 Markup Language에 주목해주시면 됩니다.
-
마크업 언어는 "자료의 구조를 표현하기 위한 언어"입니다.
그 자료들이 어디에 배치되는지 그런 것들을 기록하기 위해 존재하는 언어가 바로 HTML이라고 보면 되겠습니다. -
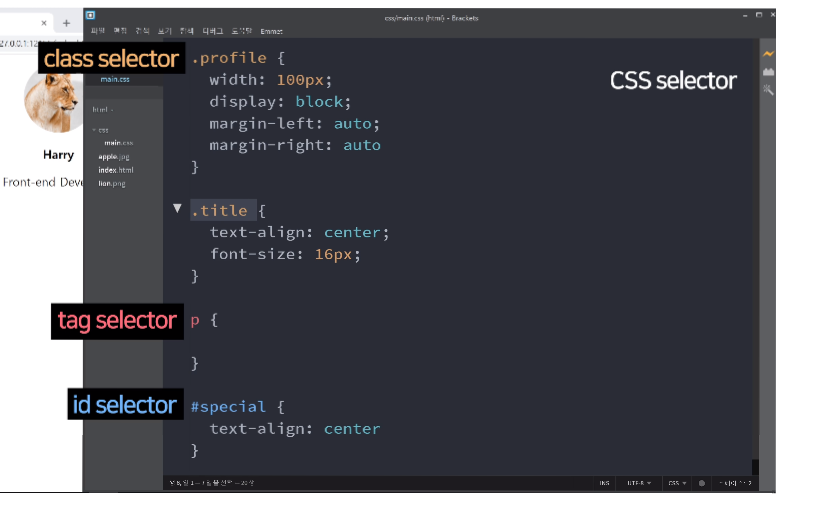
스타일이 겹칠 수 있습니다. 그럴 경우 우선순위가 존재합니다. (점수가 높을 수록 더 우선적으로 적용됩니다.)
style="" (1000점)
#id (100점)
.class (10점)
p (1점)
기본이지만 늘 염두에 두자!
- margin은 상하좌우 여백. padding은 상하좌우 안쪽 여백
border 테두리, div 박스 디자인
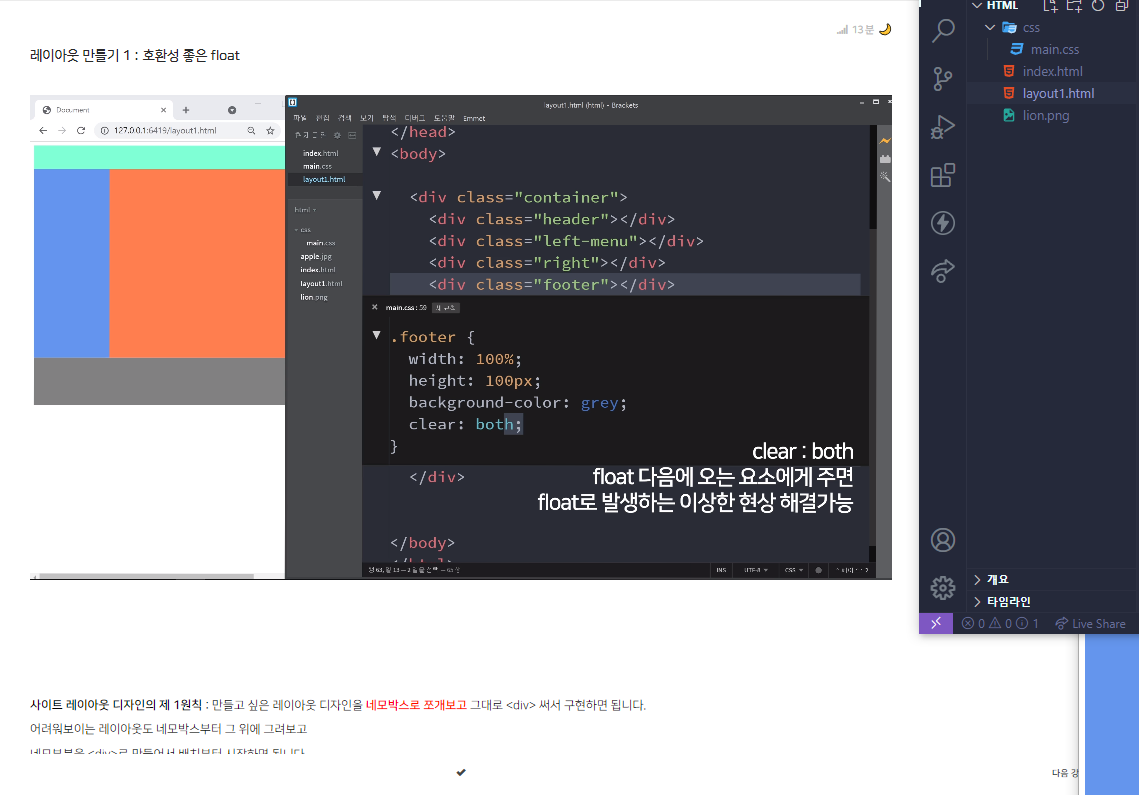
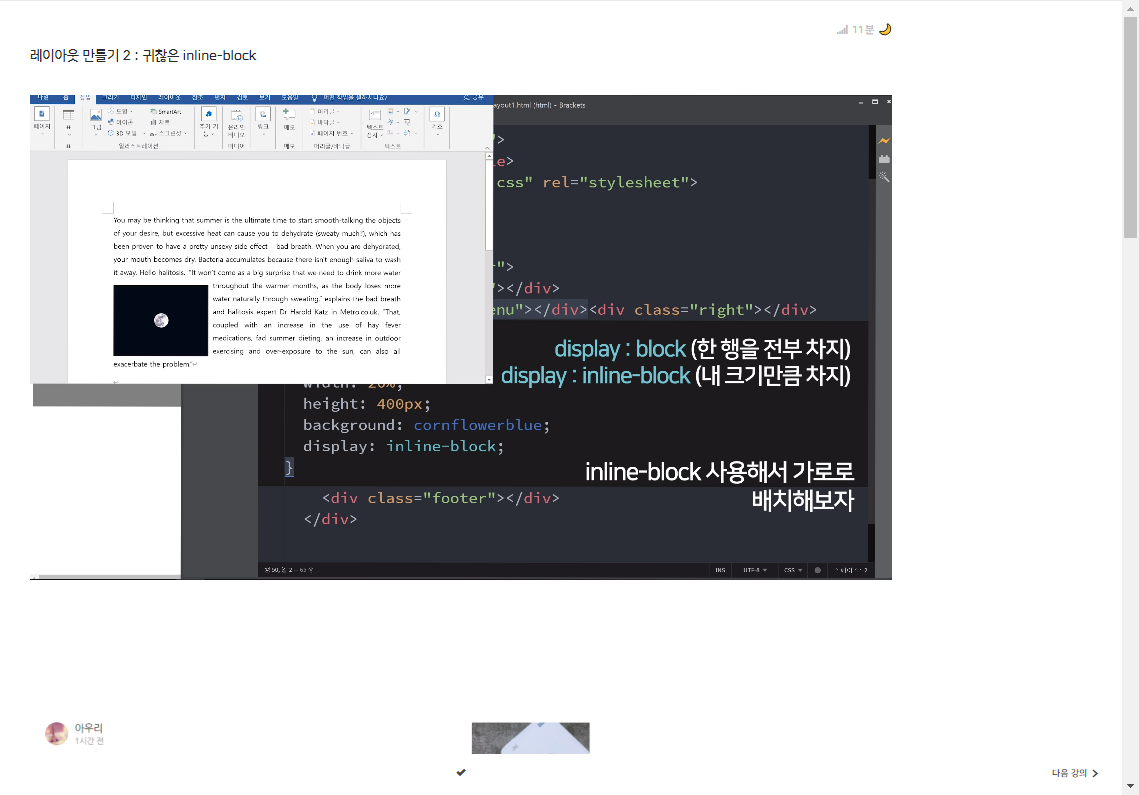
float를 사용하고 이후 발생하는 현상은 clear: both ; 를 통해 해결!
자매품으로 display 방법도 있다. 유용한 건 float가 더 유용해 보인다.
마지막으로 후발대 특강에서 자바스크립트 추천 도서를 추천해 주셔서 기록하고자 적는다. 꾸준하게 나아가자!