TIL
< 팀 과제 진행 >
회원가입이나 로그인에는 sentence 바디로 항목 제거해서 API 수정 및 코드 수정 완료.
금일 자 진행 사항 및 고려 사항
1. 서비스 쪽에서 에러 핸들링 어떻게 해야 하는 지
2. 중복된 이메일 메시지 처리
3. 1차 커밋 아래 참고.
4. 추가 src/controllers/users.controller.js
src/middlewares/
src/repositories/users.repository.js
src/routes/users.routes.js
src/services/users.service.js
5. 수정 modified: package-lock.json
modified: package.json
modified: src/app.js
modified: src/db/sequelize.js
6. 로그인 및 회원 정보 수정, 삭제 기능(삭제라기 보단 삭제일 칼럼을 이용한 처리) 구현 예정
7. 토큰 적용해서 회원정보 수정 및 삭제에 활용해야 함
<간단 타입스크립트 상식 >
자바스크립트는 사용자가 객체의 타입을 마음대로 바꿀 수 있는 게 위험요소이다. 또한 약한 타입 체크, 물렁물렁한? 객체.
이 단점을 해소하기 위해 타입스크립트가 등장하였다. 그렇기에 슈퍼셋이라고 부른다. (결국 배워서 써먹어야 한다!)
< 알고리즘 문제 풀이 >
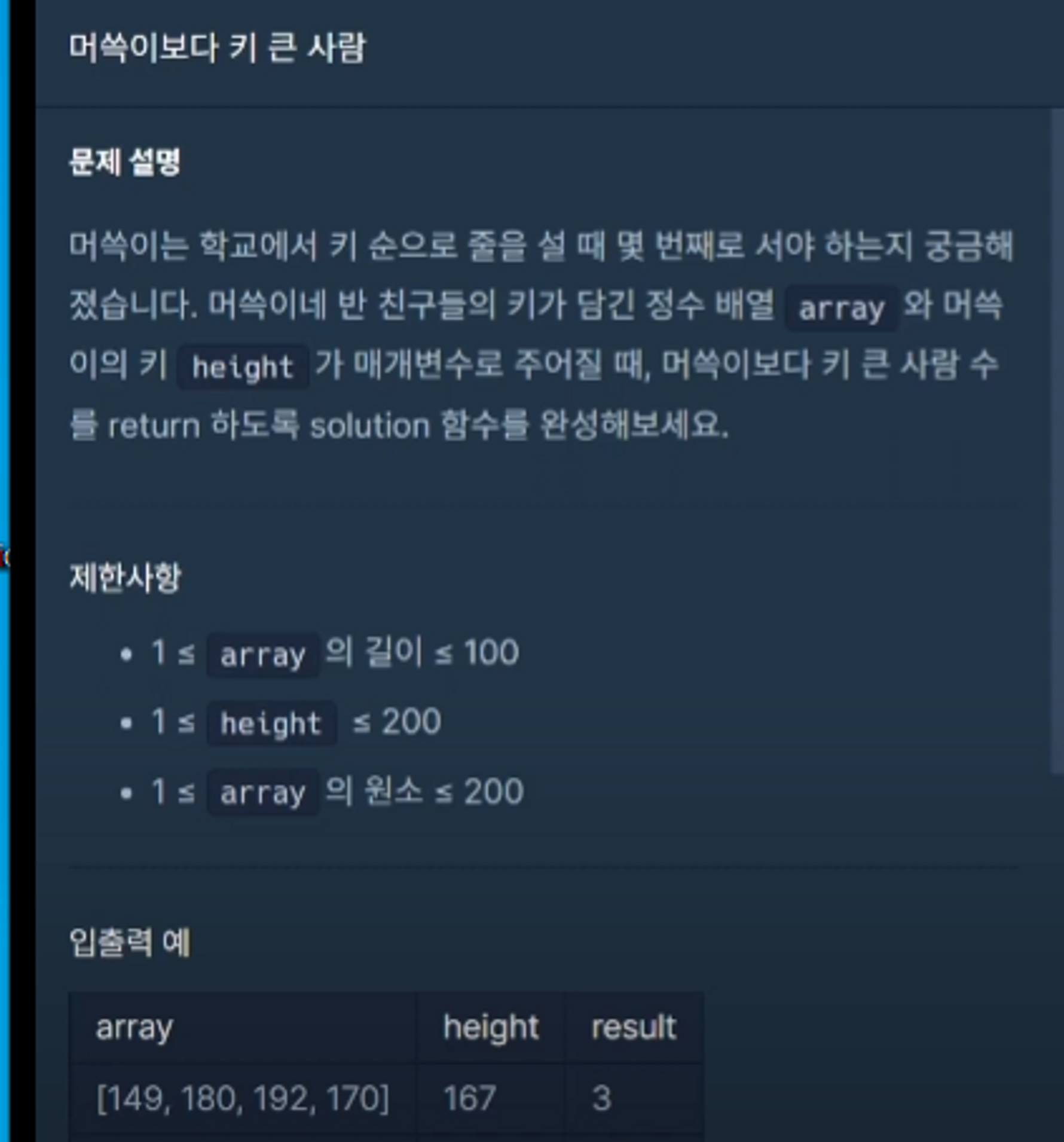
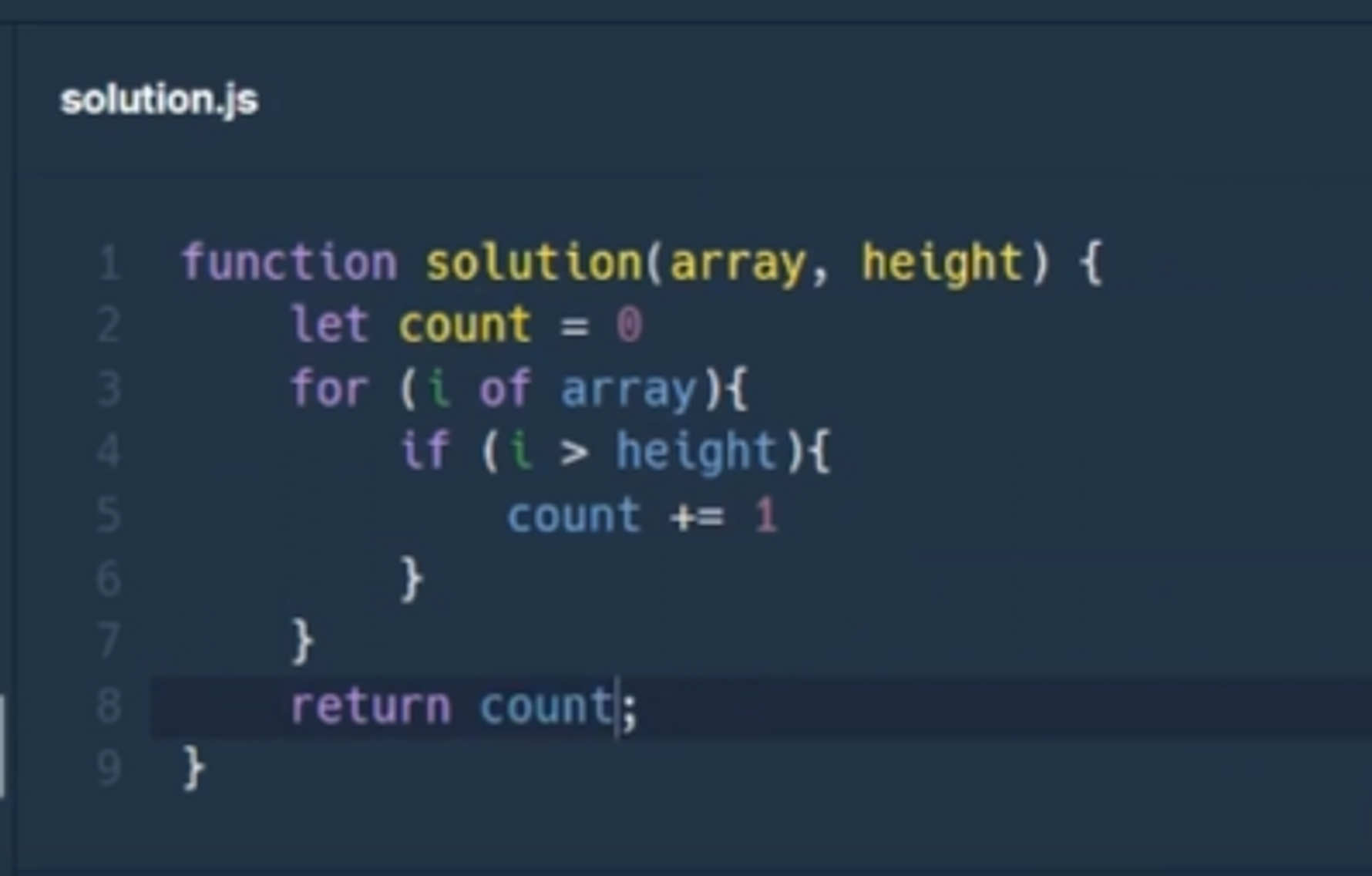
1번



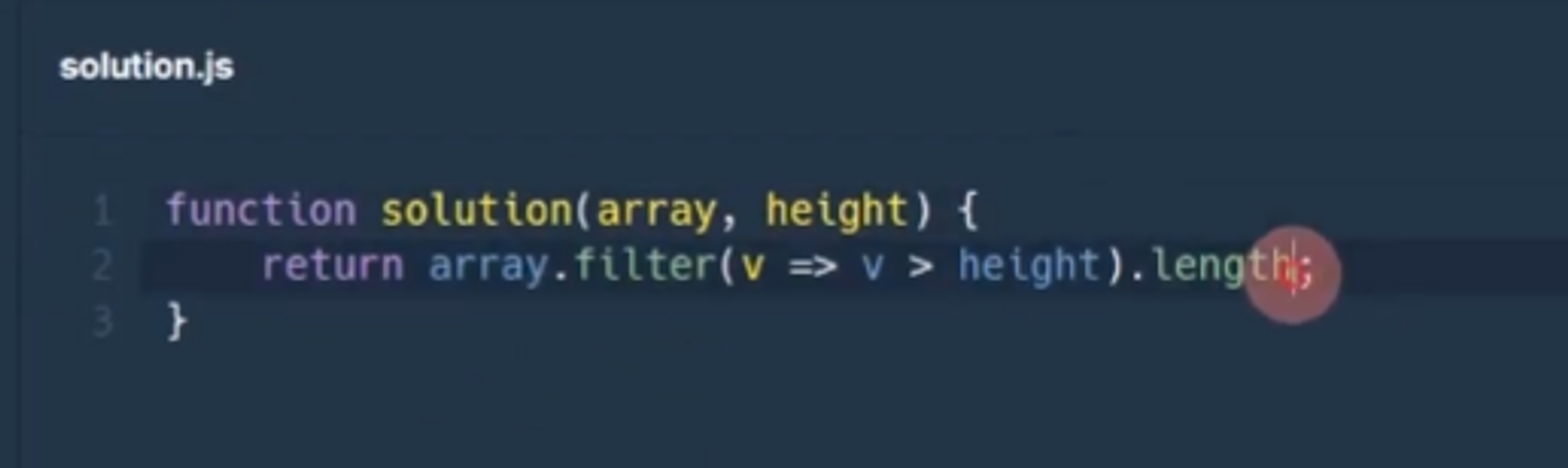
for 문 형태로 구성하는 걸 알았지만, 배열의 filter 메소드를 활용해서도 가능. 메소드를 활용 시 코드 가독성이 상승한다는 걸 한 번에 알 수 있었음
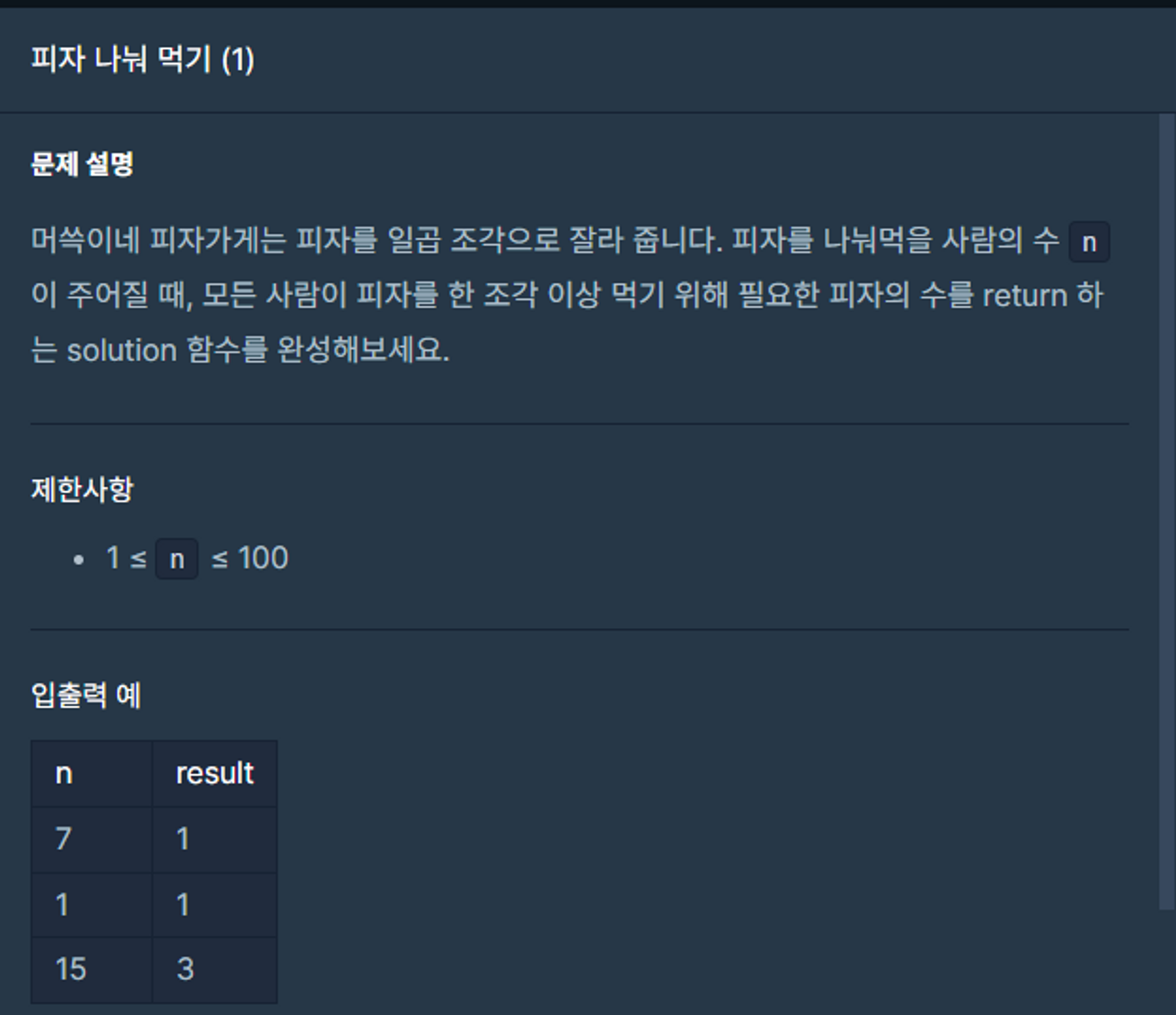
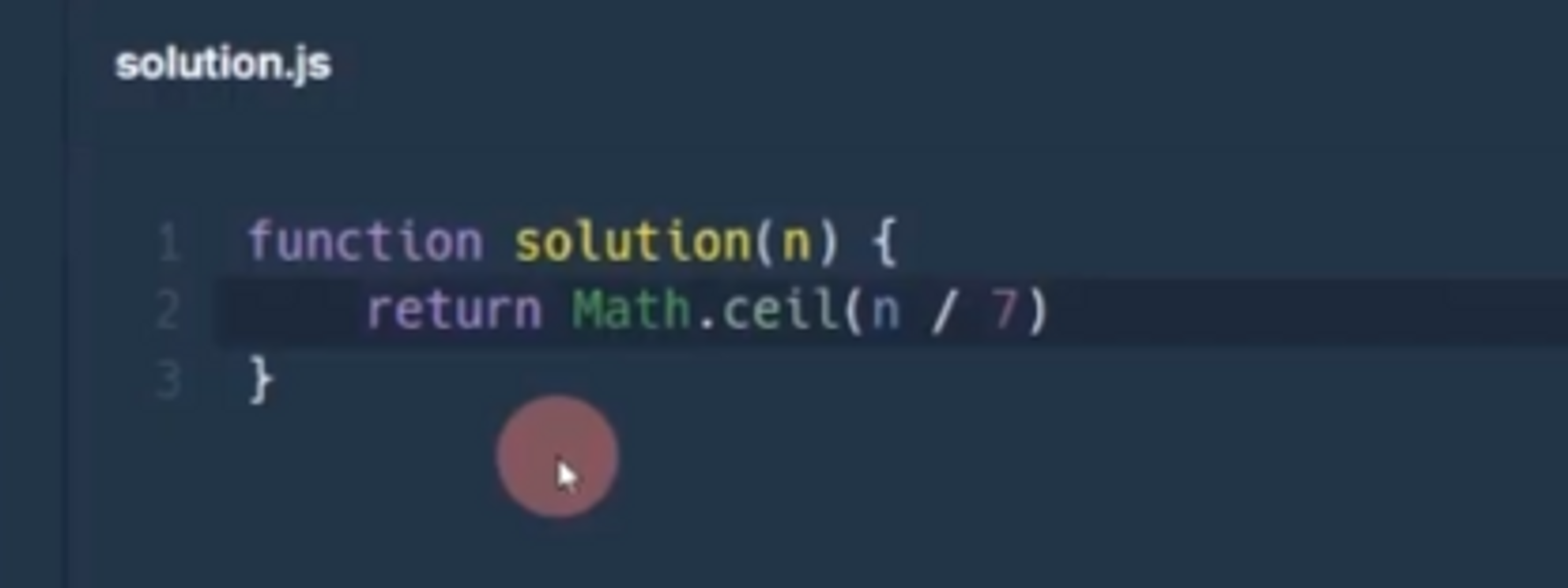
2번


위 문제도 수학적 메서드를 활용해 간단하게 해결하는 방법으로 문제를 푸는 방법이 있다는 걸 알게 됨.
< Math 관련 >
Math.ceil 은 소수값이 존재할 때 값을 올리는 역활을 하는 함수이며,
Math.floor 는 소수값이 존재할 때 소수값을 버리는 역활을 하는 함수이며,
Math.round 는 소수값에 따라 올리거나 버리는 역활을 하는 반올림 함수임.
