TIL
< **JavaScript 알고리즘 100일 챌린지** >
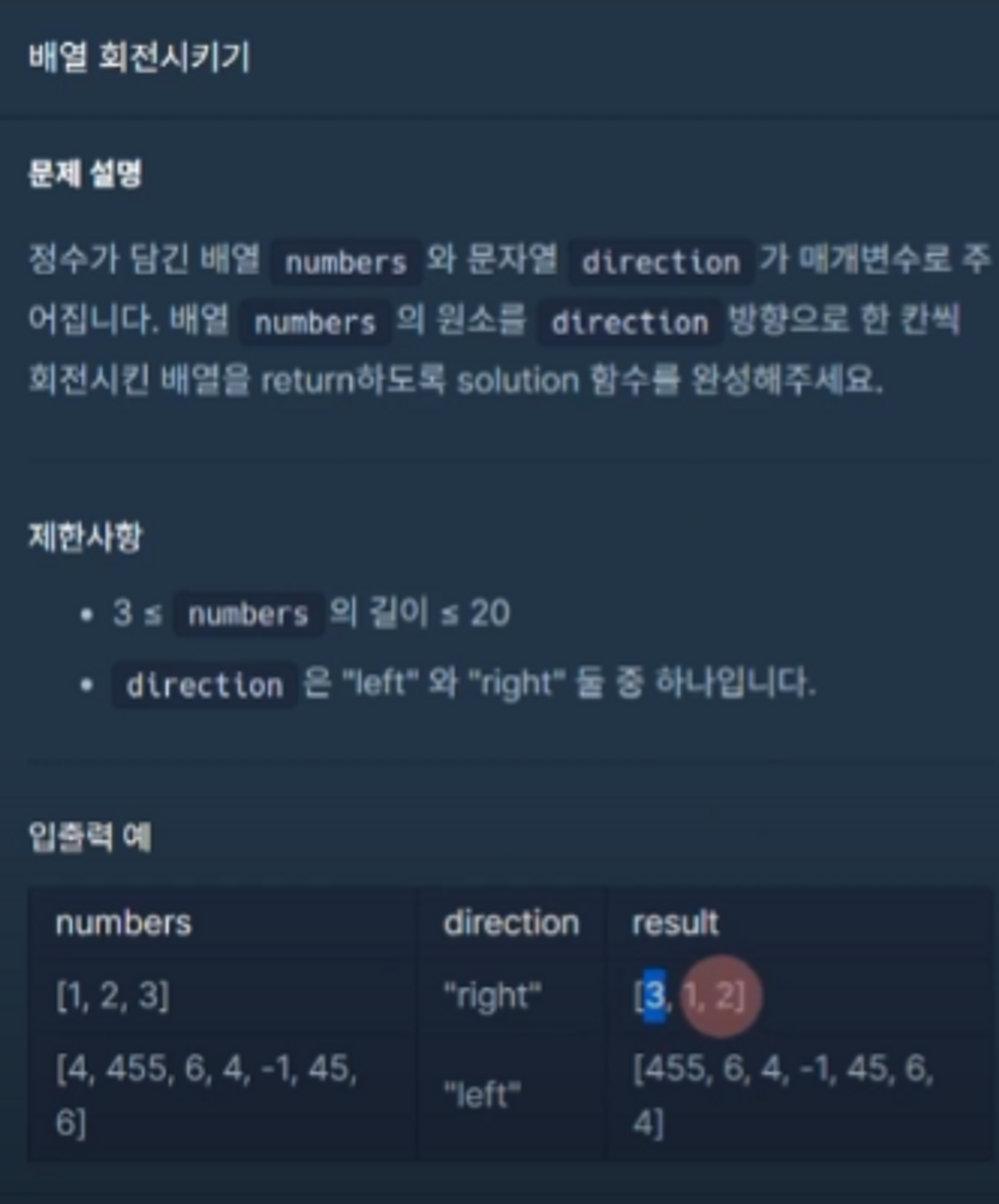
1번


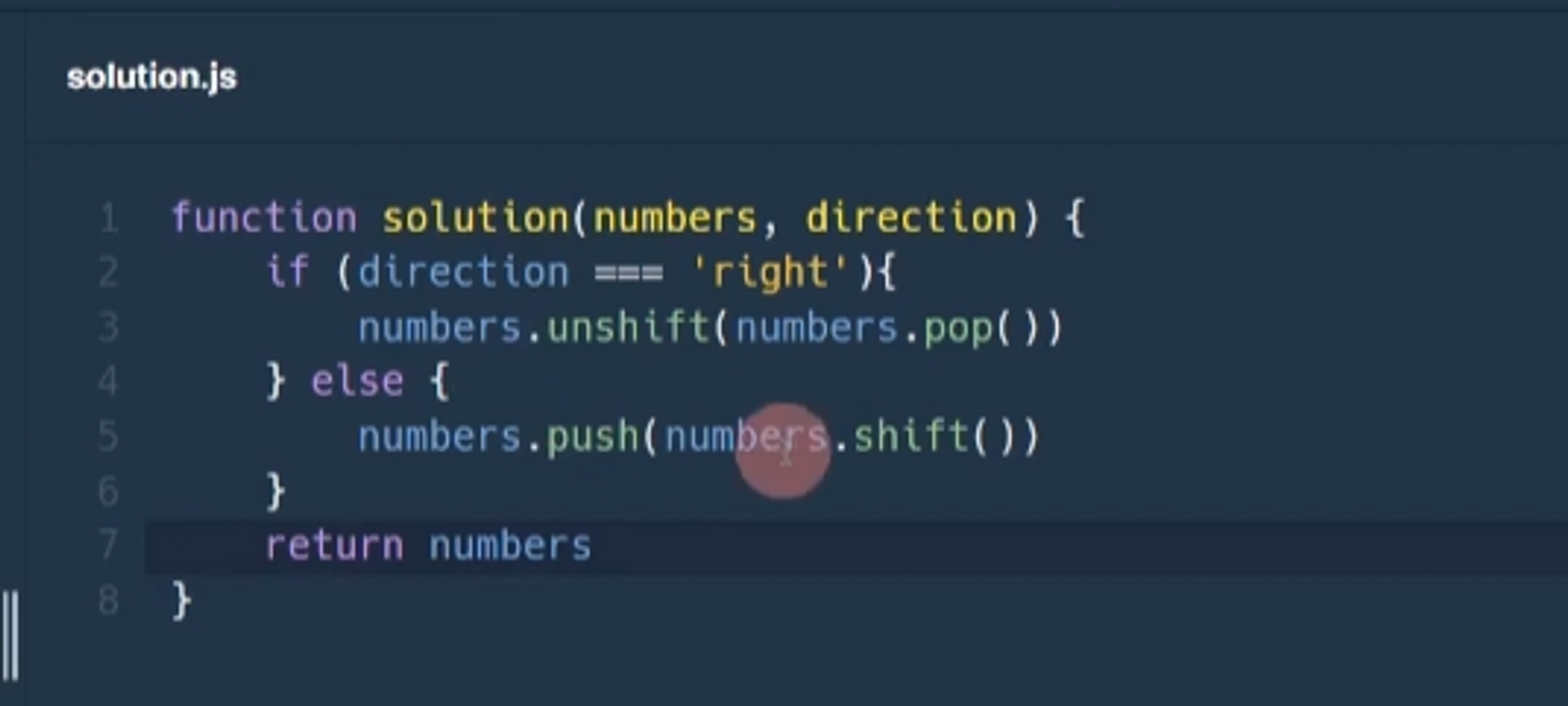
- pop는 배열의 마지막 요소를 삭제, unshift는 배열의 맨 앞에 요소 추가
- shift는 배열의 첫 번째 요소 삭제, push는 배열의 끝에 요소 추가
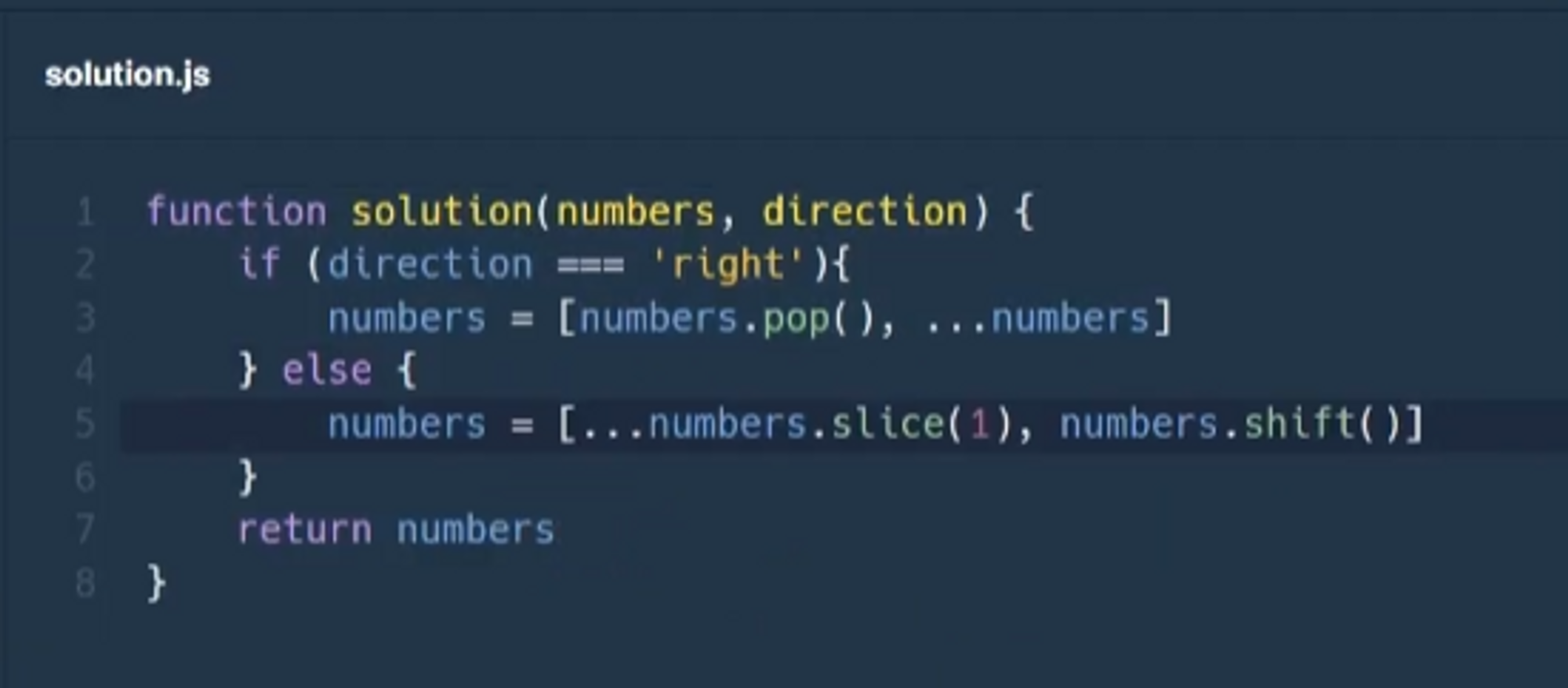
아래 2번 방법

- … 은 전개 연산자(...)이다.
- slice는 배열의 X 번째 요소부터 Y 번째 요소까지 새로운 배열로 만듦
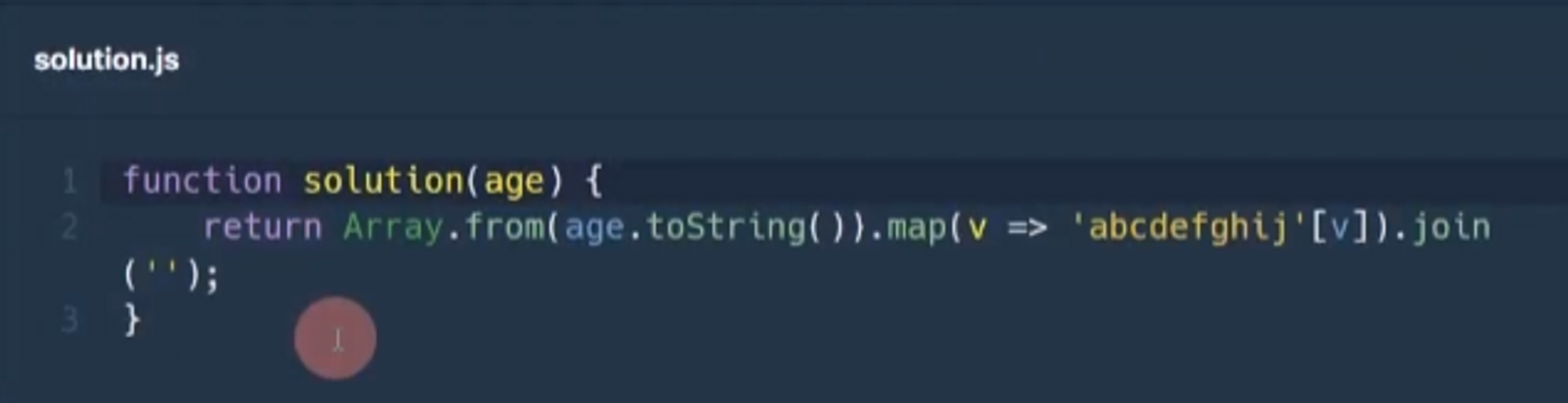
2번


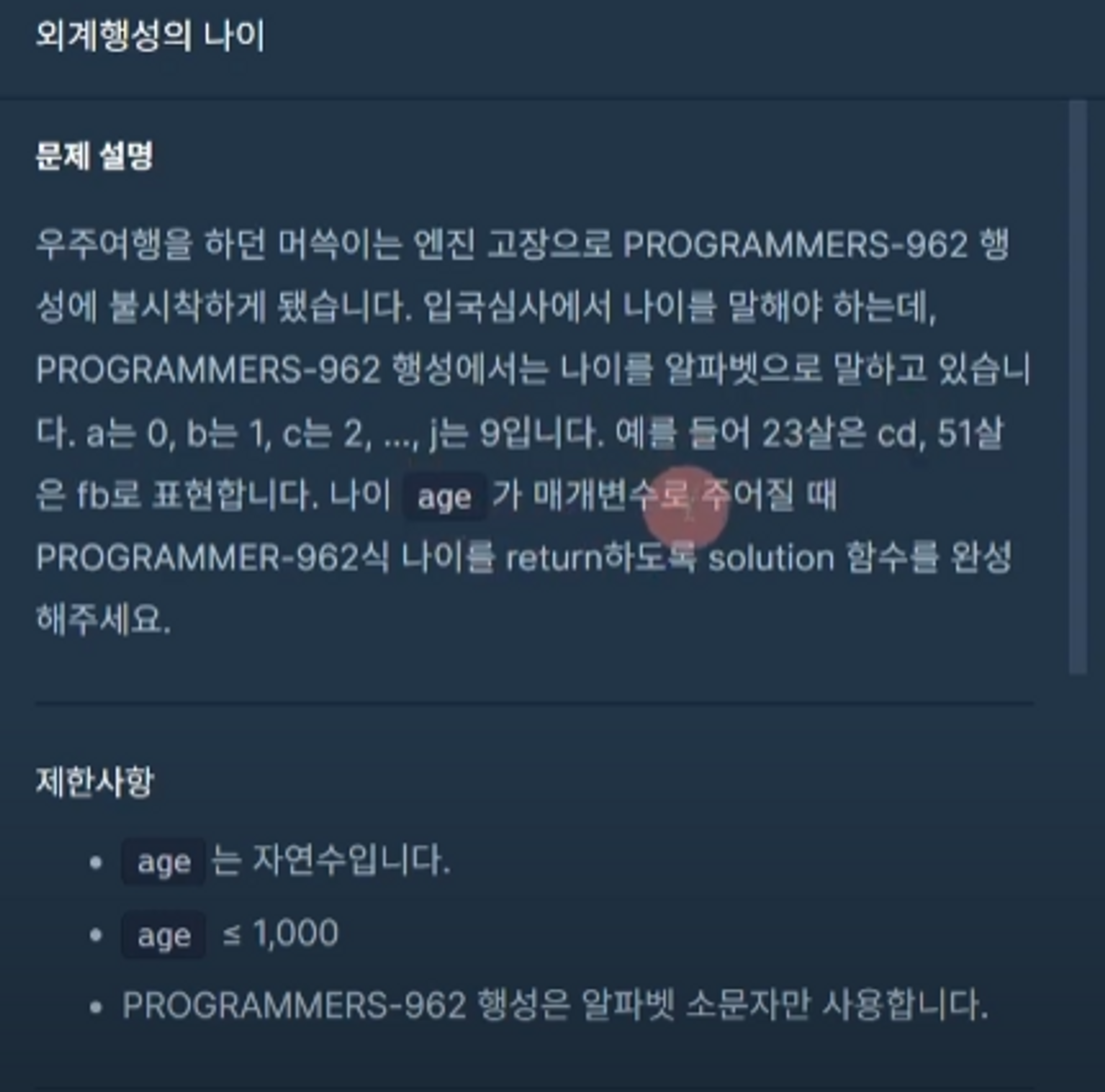
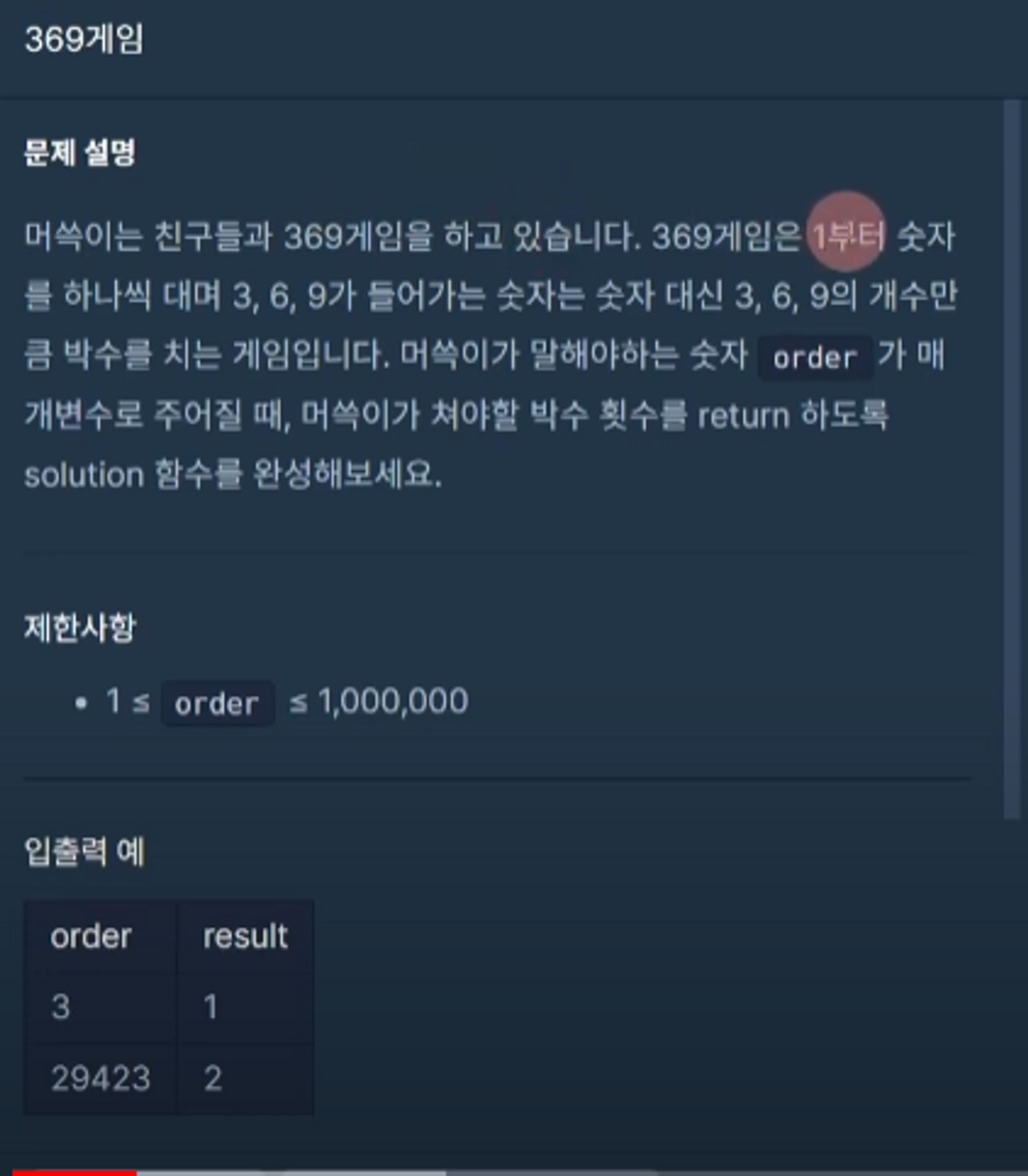
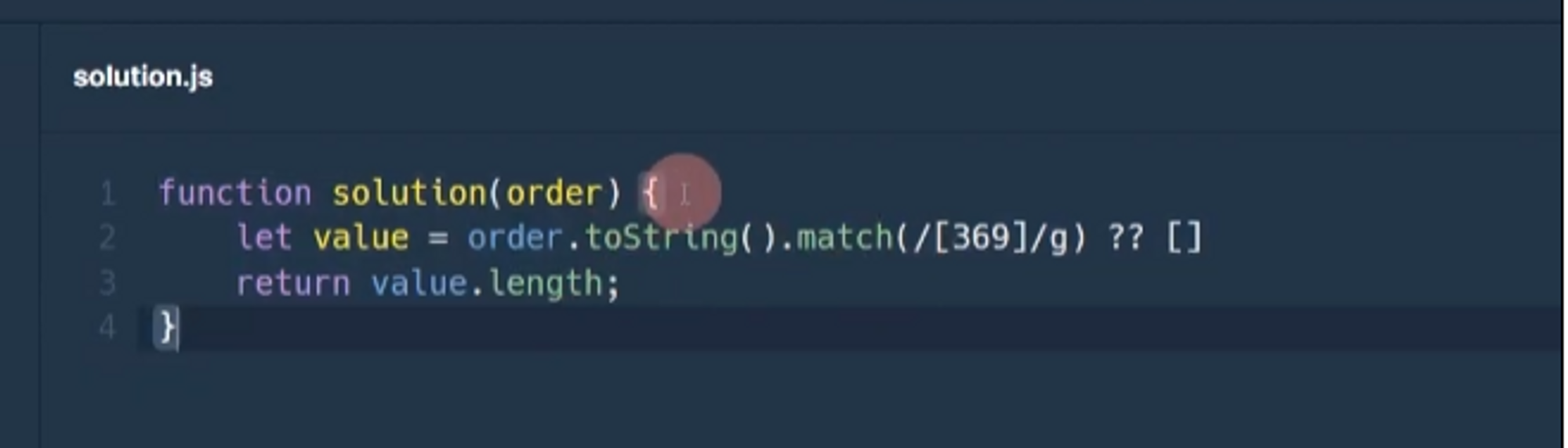
3번


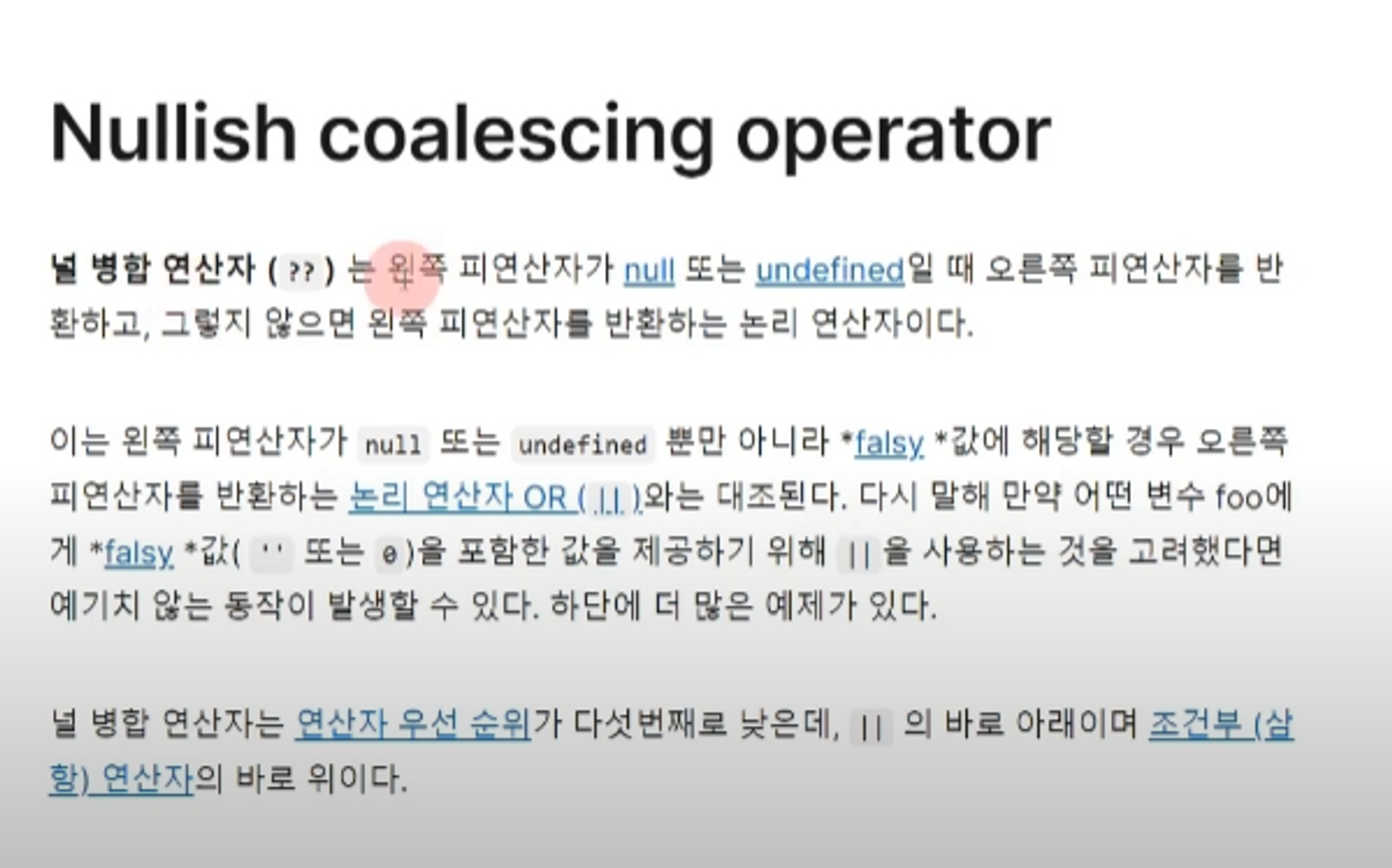
- match 메소드 활용 문자열 안에 [369] 있는 지 확인. ??는 Nullish(널리쉬 연산자), 왼쪽 피연산자가 null 또는 undefined일 때 오른쪽 피연산자를 반환하고, 그렇지 않으면 왼쪽 피연산자를 반환하는 논리 연산자이다.

- split(separator, limit) : separator로 문자열을 자른 후 배열로 반환
- filter() : 특정 조건을 만족하는 요소를 추출해 새로운 배열 생성
참고

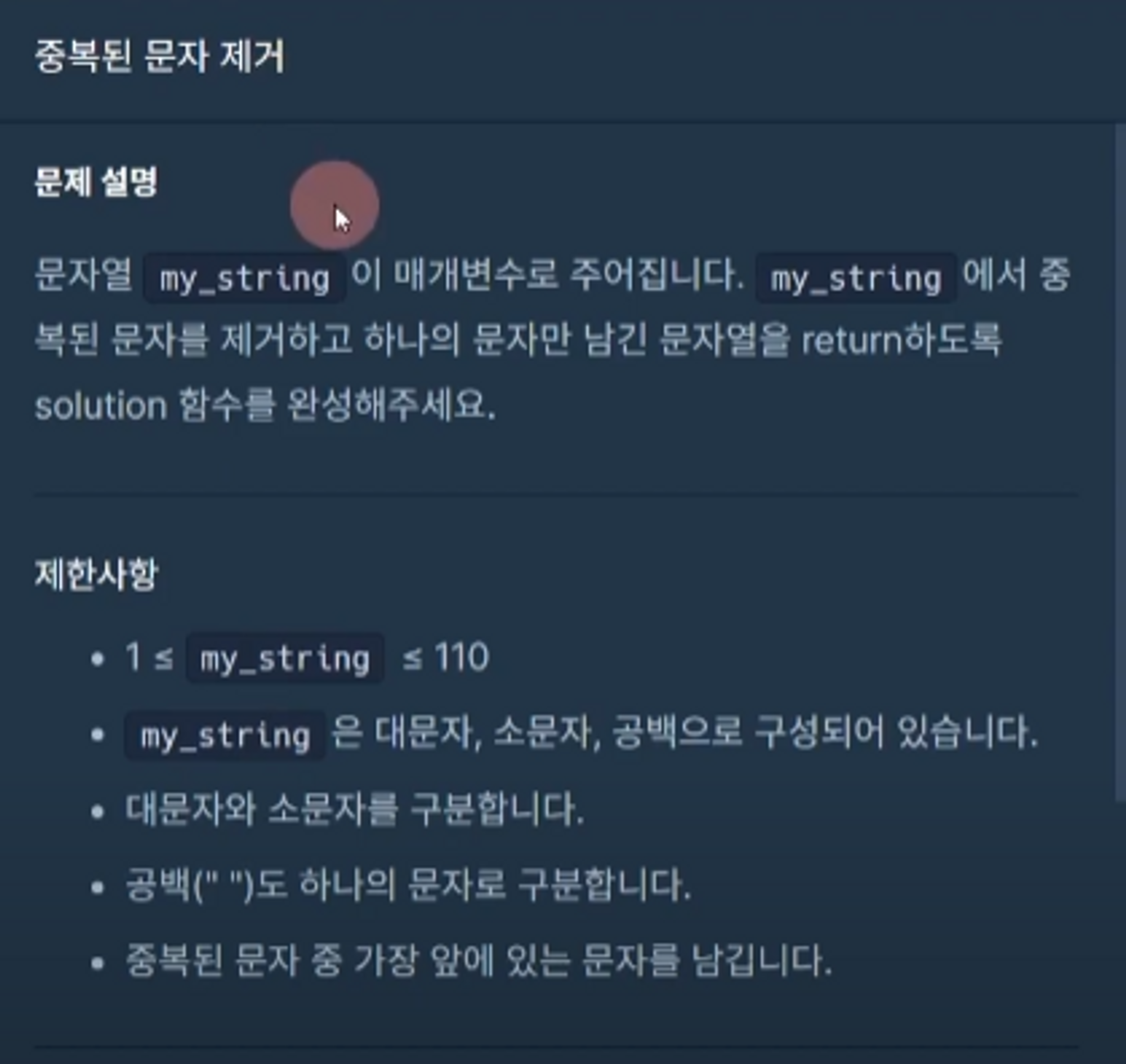
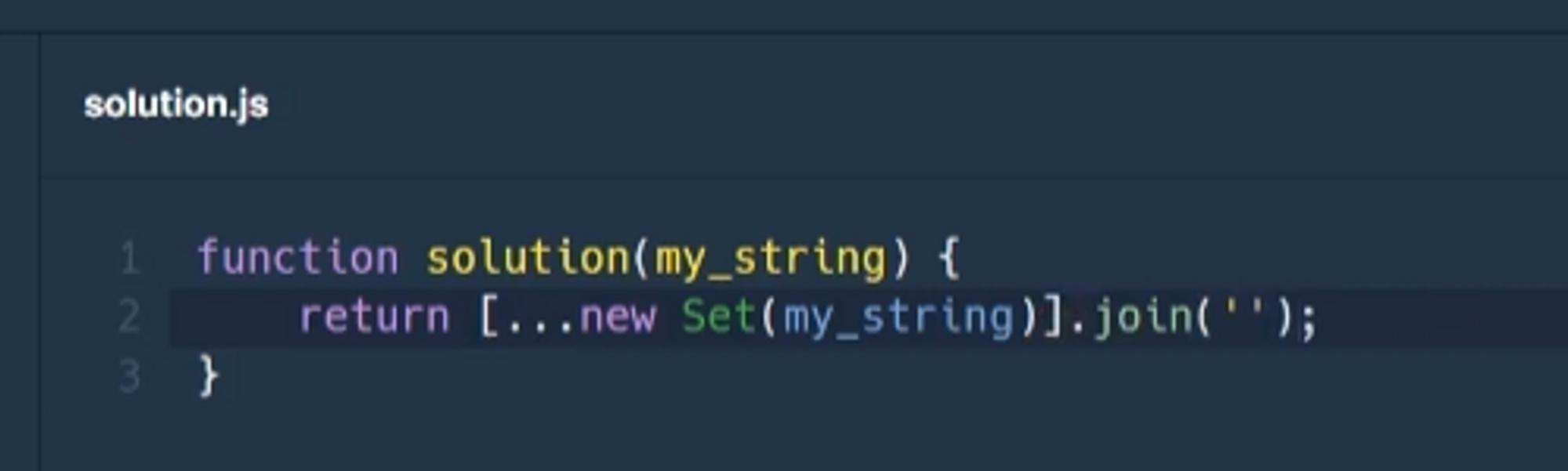
4번


- Set. 세트(
Set)는 자바스크립트에서 고유한 값들의 집합을 다루는 자료구조. 이를 활용하면 데이터 중복을 제거하고 유일한 값들을 효과적으로 관리
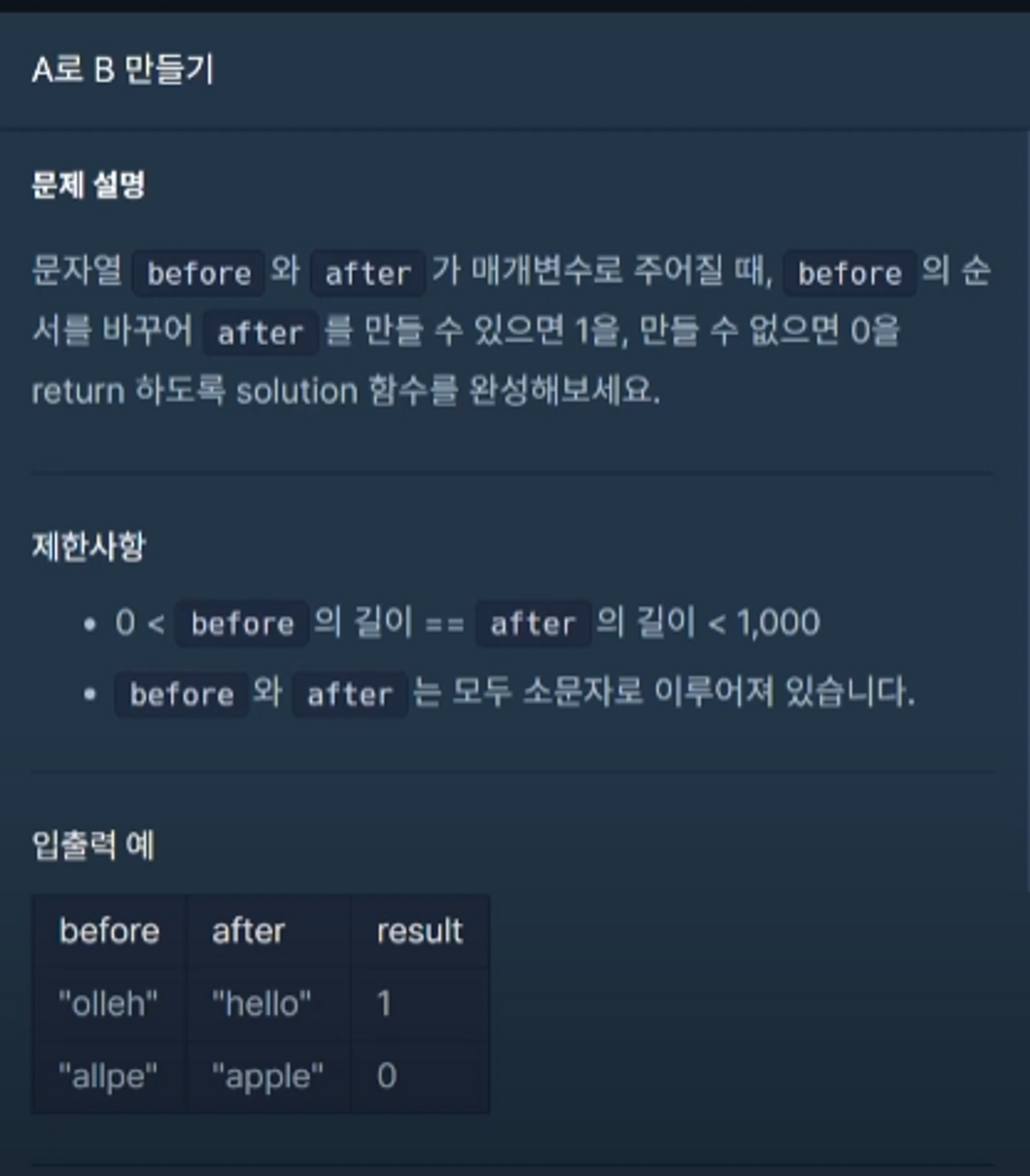
5번


- sort() 메소드는 배열을 오름차순 정렬, join() 배열 안의 모든 요소를 문자열로 변환 후 반환
출처 : < JavaScript 알고리즘 100일 챌린지 >
