AWS EC2 (Ubuntu) 자동 배포
인스턴스의 태그와 IAM 추가해 주시고
my-key.pem을 발급 받았다는 가정을 한 상태에서 CD 배포를 해보겠습니다.
최신 버전에서는 자동배포에 사용하는 툴인 CodeDeploy가 제대로 동작하지 않을 수 있어 Ubuntu 20.04 LTS를 선택하여 사용했습니다.
- Github Actions 에서 코드 빌드 (테스트는 CI 에서 했다고 검증했다고 판단하여 생략)
- AWS 인증
- 코드 압축해서 AWS S3 에 업로드
- AWS CodeDeploy 실행하여 S3 에 있는 코드 EC2 에 배포
결국 Github 프로젝트 코드를 AWS S3 에 업로드 한 후 AWS EC2 에서 끌어다 쓰는 것이 가장 핵심
- 배포를 도와줄 AppSpec 및 deploy 파일 start.sh 파일을 작성합니다. (Github Actions와 CodeDeploy 활용)
appspec.yml
version: 0.0
os: linux
files:
- source: /
destination: /home/ubuntu/app
overwrite: yes
permissions:
- object: /
pattern: "**"
owner: ubuntu
group: ubuntu
hooks:
ApplicationStart:
- location: scripts/start.sh
timeout: 60
runas: ubuntugithub/workflows/deploy.yml
name: Deploy to Amazon EC2
on:
push:
branches:
- main
# 본인이 설정한 값을 여기서 채워넣습니다.
# 리전, 버킷 이름, CodeDeploy 앱 이름, CodeDeploy 배포 그룹 이름
env:
AWS_REGION: ap-northeast-2
S3_BUCKET_NAME: my-github-actions-s3-together-bucket
CODE_DEPLOY_APPLICATION_NAME: my-codedeploy-app
CODE_DEPLOY_DEPLOYMENT_GROUP_NAME: my-codedeploy-deployment-group
permissions:
contents: read
jobs:
deploy:
name: Deploy
runs-on: ubuntu-latest
environment: production
steps:
# (1) 기본 체크아웃
- name: Checkout
uses: actions/checkout@v3
# (2) Node.js 세팅
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '18.x'
# (3) build (Test 제외)
- name: Install dependencies
run: npm install
# (4) AWS 인증 (IAM 사용자 Access Key, Secret Key 활용)
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ env.AWS_REGION }}
# (5) 빌드 결과물을 S3 버킷에 업로드
- name: Upload to AWS S3
run: |
aws deploy push \
--application-name ${{ env.CODE_DEPLOY_APPLICATION_NAME }} \
--ignore-hidden-files \
--s3-location s3://$S3_BUCKET_NAME/$GITHUB_SHA.zip \
--source .
# (6) S3 버킷에 있는 파일을 대상으로 CodeDeploy 실행
- name: Deploy to AWS EC2 from S3
run: |
aws deploy create-deployment \
--application-name ${{ env.CODE_DEPLOY_APPLICATION_NAME }} \
--deployment-config-name CodeDeployDefault.AllAtOnce \
--deployment-group-name ${{ env.CODE_DEPLOY_DEPLOYMENT_GROUP_NAME }} \
--s3-location bucket=$S3_BUCKET_NAME,key=$GITHUB_SHA.zip,bundleType=zip
cd app 명령어로 app으로 이동
전 해당 환경에 맞게 pm2 start npm --name $APP_NAME -- run start:dev 라는 항목으로 반영했습니다.
scripts/start.sh
#!/usr/bin/env bash
PROJECT_ROOT="/home/ubuntu/app"
APP_NAME="project"
TIME_NOW=$(date +%c)
cd $PROJECT_ROOT
pm2 delete $APP_NAME
pm2 start npm --name $APP_NAME -- run start:dev
echo "$TIME_NOW > Deploy has been completed"-
EC2 우분투 서버 접속
SSH 클라이언트에 나와있는 내용으로 접속

-
해당 인스턴스에 CodeDeploy Agent 설치해 줍니다.
$ sudo apt update
$ sudo apt install ruby-full
$ sudo apt install wget
$ cd /home/ubuntu
$ wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
$ chmod +x ./install
$ sudo ./install auto > /tmp/logfile
$ sudo service codedeploy-agent status-
.env설정
명령어 touch .env 후
vim .env로 환경변수 설정저같은 경우엔 cd app으로 이동 후 touch .env 후 vim .env로 .env 설정을 완료했습니다.
-
해당 폴더 위치에서 ls 나 ls -a 명령어를 사용하여 .env와 package.json 파일을 확인합니다. (ls로 확인 시 숨김 파일이 보이지 않을 수 있습니다.)

-
해당 인스턴스에 pm2를 먼저 설치해 주세요.
npm install pm2 -g -
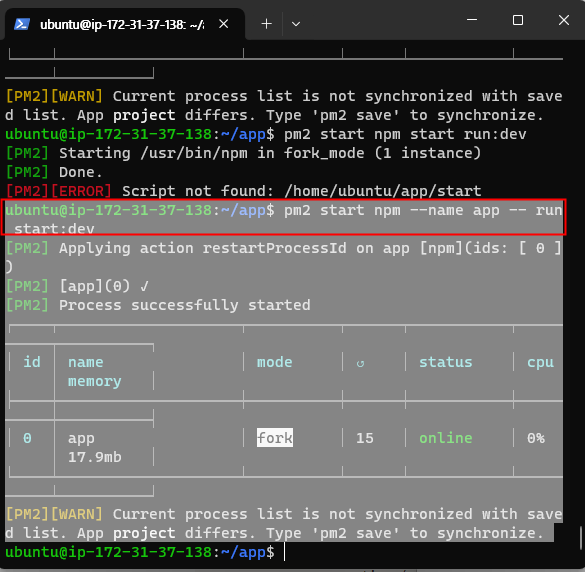
start.sh에 적힌 명령어를 pm2 로 실행
pm2 start npm --name app -- run start:dev

마치며
AWS EC2를 프리티어 버전으로 사용하고 있어 Nest를 감당하기가 어려운지 서버가 과부하 걸리는 모습도 있어 가끔 서버가 종료되는 등
완벽한 CD를 구현했다고 할 수는 없었습니다.
절반의 CD만 적용된 게 아쉽습니다. 이후엔 Docker를 공부하고 적용하여 보다 완성도 높은 자동 배포 환경을 만들어 보도록 하겠습니다.
배포에 도움을 준 김O령 님에게 감사합니다.❤️
글이 깔끔하네요! 👍👍도움이 많이 되었습니다! 감사합니다!