- 교차 출처(다른 출처) 리소스 공유
- 다른 출처에 있는 자원을 요청하는 것
- 도메인이 다른 서버끼리 리소스를 주고 받을 때 보안을 위해 설정된 정책
- 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
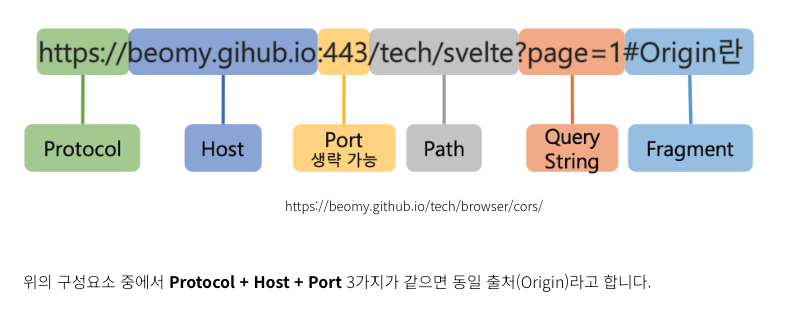
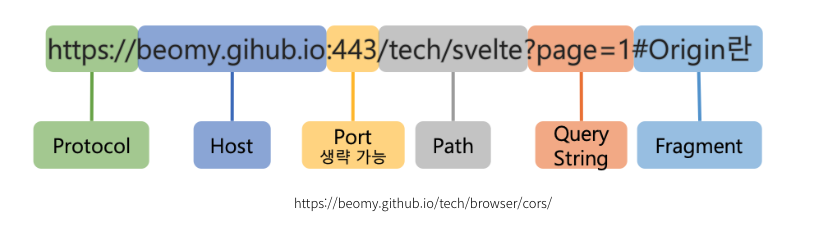
- 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행
- a에서 a서버로의 요청은 가능하지만, b에서 a서버로의 요청은 안되는 것
기준
위를 기준으로 같은지 다른지를 판단함

- Protocol + Host + Port 3개가 같으면 동일 출처(Origin)임
에러가 발생하지 않는 경우
- 하나의 도메인에서 web과 was가 같이 있는 경우
- 브라우저가 아닌 경우
에러가 발생하는 경우
- 브라우저에서 비동기로 처리하는 경우(기본적으로 헤더를 요청에 받지 않기 때문. 헤더에는 쿠키 정보나 인증과 관련된 것이 담겨져 있음)
해결 방법
서버
-
Access-Control-Allow-Origin 응답 헤더 세팅
- 요청을 수락할 출처를 명시적으로 지정- 이 헤더를 사용하면 출처가 다르더라도 https://~로의 리소스 요청을 허용하게 됨
클라이언트
- 미들웨어 두기(별도의 서버(proxy 서버)를 두어 대신 요청하는 것처럼 보이게 해 속이는 것. 원칙상으로는 안됨)
프록시 서버 - 클라이언트와 목적지 서버 사이에 위치하여 클라이언트의 요청을 대신 전송하는 역할을 하는 것
- 클라이언트가 프록시 서버에 요청을 보냄 -> 프록시 서버는 실제 목적지 서버로 전송 -> 목적지 서버에서 받은 응답을 다시 클라이언트에게 전달
- 클라이언트가 직접 목적지 서버에 요청을 보내지 않고도 필요한 데이터를 얻을 수 있는 것
- cors는 다른 도메인 간의 요청을 제한한다. 하지만, 프록시 서버를 사용하면 클라이언트 입장에서는 같은 도메인(프록시 서버)로 요청을 보내는 것이 되므로 cors 문제가 발생하지 않는 것이다
- 클라이언트 -> 프록시 서버(같은 도메인)
- 프록시 서버 -> 목적지 서버(다른 도메인. 하지만 서버 간 통신이라 CORS 문제 없음)
- 목적지 서버 -> 프록시 서버 -> 클라이언트
- cors는 다른 도메인 간의 요청을 제한한다. 하지만, 프록시 서버를 사용하면 클라이언트 입장에서는 같은 도메인(프록시 서버)로 요청을 보내는 것이 되므로 cors 문제가 발생하지 않는 것이다
어노테이션
@CrossOrigin(origins = {"허용할 주소"})
-
origins 속성 : 허용할 출처(도메인)를 지정하는 것
-
server programming이 있어야지만 이 방법이 가능함
-
"허용할 주소" 도메인에서 오는 요청만 해당 어노테이션이 있는 컨트롤러의 엔드포인트에 접근할 수 있음
-
이 때, "허용할 주소" 대신 *(와일드카드)를 사용하면 모든 출처에서의 접근을 허용함
@CrossOrigin(origins = {"*"}) @RequestMapping("/api") public class MyController { // 컨트롤러 메서드들 } -
이 때, 와일드 카드를 사용하면 너무 보안성이 떨어지므로 secrete key, secrete id를 같이 주어야 응답하도록 하여 보안성을 높임(네이버가 이 방식 사용)