GET 요청
특징
- URL에 데이터를 포함 -> 데이터 조회에 적합
- 바이너리 및 대용량 데이터 전송 불가
- 요청라인과 헤드 필드의 최대 크기
- HTTP 사양에는 제한사항 없음
- 대용량 URL로 인한 문제 발생 -> 웹 서버에 따라 최대 크기 제한
- Microsoft llS 6.0+: 16KB
- Apache 웹 서버: 8KB
데이터 전달 형식
- GET으로 요청하는 경우 서버에 보낼 데이터는 URI에 붙임
- 사용자가 입력한 값이 서비스 주소 뒤에 붙어있음
ex)GET/web02/CalculatorServlet?v1=20&op=%2B&v2=30 HTTP/1.1
구분자 설명

| 구분 | 설명 |
|---|---|
| ? | 서비스 주소와 데이터를 구별하는 구분자 |
| & | 데이터들을 구별하는 구분자 |
| = | 매개변수 이름과 값을 구별하는 구분자 |
GET 요청의 쓰임새
- 자료 검색
- 게시글의 상세 정보
- 특정 상품의 정보를 조회
- 데이터 조회
- URL에 포함된 정보를 통해 다른 사람에게 전달하기 용이
- 결과 화면을 다른 사람과 쉽게 공유 가능
GET 요청의 문제점
- 보안에 취약암
- 주소창에 사용자가 입력한 정보가 그대로 노출
- 바이너리 데이터 전송 불가
- 이미지나 동영상과 같은 바이너리 파일의 데이터는 URL에 붙여서 보낼 수 없음
※TIP!!
- HTTP 사용에는 요청라인이나 헤더 필드의 최대 크기를 제한하지 않음
- 하지만!! 웹 서버는 대용량 URL을 사용할 때 발생할 수 있는 보안 문제 때문에 요청라인이나 헤더 필드의 최대 크기를 제한함
POST 요청
특징
- URL에 데이터가 포함되지 않음 -> 외부 노출 방지
- 메시지 본문에 데이터 포함 -> 실행 결과 공유 불가
- 바이너리 및 대용량 데이터 전송 가능
데이터의 전달 형식
POST /web02/LoginServlet HTTP/1.1
- 요청 라인의 메서드 값이 'POST'로 지정되어 있음.
Content-Length: 22
Content-Type: application/x-www-form-urlencoded
Content-Length : 보내는 데이터의 길이를 알려주는 헤더
Content-Type : 보내는 데이터의 형식을 알려주는 헤더
application/x-www-form-urlencoded : form 태그의 입력값의 기본 인코딩 형식
id=tiger&passwork=1111
서버에 보내는 데이터는 공백 라인 다음에 '메시지 본문(Message Body)'라고 불리는 부분에 위치함
POST 요청의 문제점
- 이미지나 동영상 같은 바이너리 데이터를 보낼때 문제 발생
- 서버는 '&' 문자로 매개변수를 구분하고, '=' 문자로 매개변수의 이름과 값을 분리함
- 바이너리 데이터안에 위와 같은 문자가 포함될 경우 잘못 해석됌
MultiPart Post 요청
- 바이너리 데이터를 보내도록 고안된 멀티파트 인코딩 방법
- 폼 태그의 enctype 속성을 '
multipart/form-data'로 지정 한 후, input 태그의 type 값을file로 지정
일반 전송 방식의 Content-Type 헤더와 데이터 형식
- POST 요청에서 일반 전송과 멀티파트 전송의 가장 큰 차이점은
Content-Type헤더와메시지 본문의 형식 - 일반 전송 방식의
Content-Type헤더
Content-Type:application/x-www-form-urlencoded
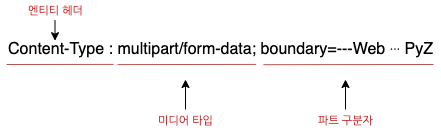
멀티 파트 전송 방식의 Content-Type 헤더

- 바이너리 데이터를 함께 전송할 때는 '&'를 사용하여 매개변수를 구분할 수 없음
- Content-Type 헤더의 boundary 값이 바로 각각의 매개변수 값을 분리할 때 사용할 구분자를 정의
멀티 파트 전송 프로토콜에서 메시지 본문의 일부분
------WebKitFormBoundaryIzaNhdxGzpZNljbo
Content-Disposition: form-data; name="photo"; filename="IMG_0283.JPG"
Content-Type: image/jpeg
...
------WebKitFormBoundaryIzaNhdxGzpZNljbo
Content-Disposition: form-data; name="description"
...
------WebKitFormBoundaryIzaNhdxGzpZNljbo-
- 파트 구분자 다음 라인에 매개변수 정보가 옴
- 만약 매개변수의 데이터가 파일인 경우 첨부 파일의 이름과 콘텐츠 유형 정보가 추가로 옴

Reference
- 엄진영, 『자바 웹 개발 워크북』, 프리렉(2018.8.9), 80~98p
