웹 성능이란?
웹 성능은 웹 페이지나 웹 애플리케이션의 사용자 경험과 관련된 여러 측면을 의미한다.
Largest Contentful Paint(LCP)
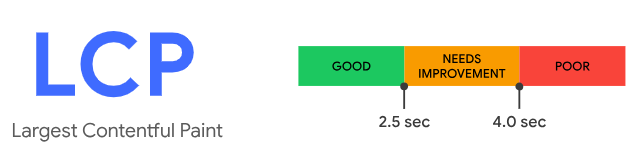
LCP
LCP는 사용자가 처음 페이지로 이동한 시점을 기준으로 표시 영역에 표시되는
가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고한다.
모든 콘텐츠가 화면에 그려질 때 측정하는 FCP와 다르게
기본 콘텐츠가 페인트 될 때 측정된다.
좋은 LCP 점수
우수한 사용자 환경을 위해서는 LCP가 2.5초 이하여야 한다.

LCP에 고려되는 요소
<img>요소<svg>요소 내의<image>요소<video>요소 (포스터 이미지 로드 시간 또는 동영상의 첫 프레임 프레젠테이션 시간 사용 중 더 빠른 시간 적용)url()함수를 사용하여 로드된 배경 이미지가 있는 요소(CSS 그라데이션과 반대)- 텍스트 노드 또는 다른 인라인 수준 텍스트 요소 하위 요소를 포함하는 블록 수준 요소.
제외되는 요소
휴리스틱을 사용하여, 사용자가 '콘텐츠가 없는' 것으로 간주할 가능성이 있는 특정 요소를 제외한다.
- 불투명도가 0인 요소, 사용자에게 표시되지 않는다.
- 전체 표시 영역을 덮는 요소로, 배경 요소일 가능성이 높은 것
- 페이지의 실제 콘텐츠를 반영하지 않으며, 엔트로피가 낮은 자리표시자 또는 이미지
어떻게 요소의 크기가 결정될까?
모든 요소의 LCP에서는 CSS를 사용하여, 적용된 여백, 패딩 또는 테두리를 고려하지 않는다.
사용자에게 표시되는 크기로 결정되고,
overflow같은 영역 밖으로 확장되거나 요소가 잘리거나 보이지 않는 경우
요소 크기에 포함되지 않는다.
이미지: 표시크기 고유 크기 중 더 작은 크기
텍스트: LCP는 모든 텍스트 노드를 포함할 수 있는 가장 작은 직사각형
LCP는 언제 보고될까?
웹 페이지는 단계적으로 로드 되기 때문에, 페이지에서 가장 큰 로드 되는 동안 변경 될 수 있다.
첫번째 프레임을 칠하는 즉시 콘텐츠가 포함된 가장 큰 요소를 식별하는
largest-contentful-paint 유형의 PerformanceEntry를 전달한다. 후속 프레임을 렌더링 이후에는 콘텐츠가 포함된 가장 큰 요소가 변경 될 때마다 다른 PerformaceEntry를 전달한다.
-> 쉽게 말하면, 큰 요소가 나올때마다 PerformaceEntry 를 전달한다는 얘기
LCP 측정 방법
- 개발자 도구 사용 (LightHouse 탭에서 측정)
- Page Speed Insight
여기까지 LCP에 대한 설명을 마치고,
LCP 시간 최적화에 대한 포스팅은 2편에서 계속 됩니다.
출처
https://web.dev/learn/performance
https://web.dev/learn/performance/welcome?continue=https%3A%2F%2Fweb.dev%2Flearn%2Fperformance&hl=ko#article-https://web.dev/learn/performance/welcome&hl=ko
https://web.dev/articles/lcp?hl=ko