안드로이드 액티비티에 기본 포함된 툴바를 액션바로 커스텀하는 포스팅입니다.
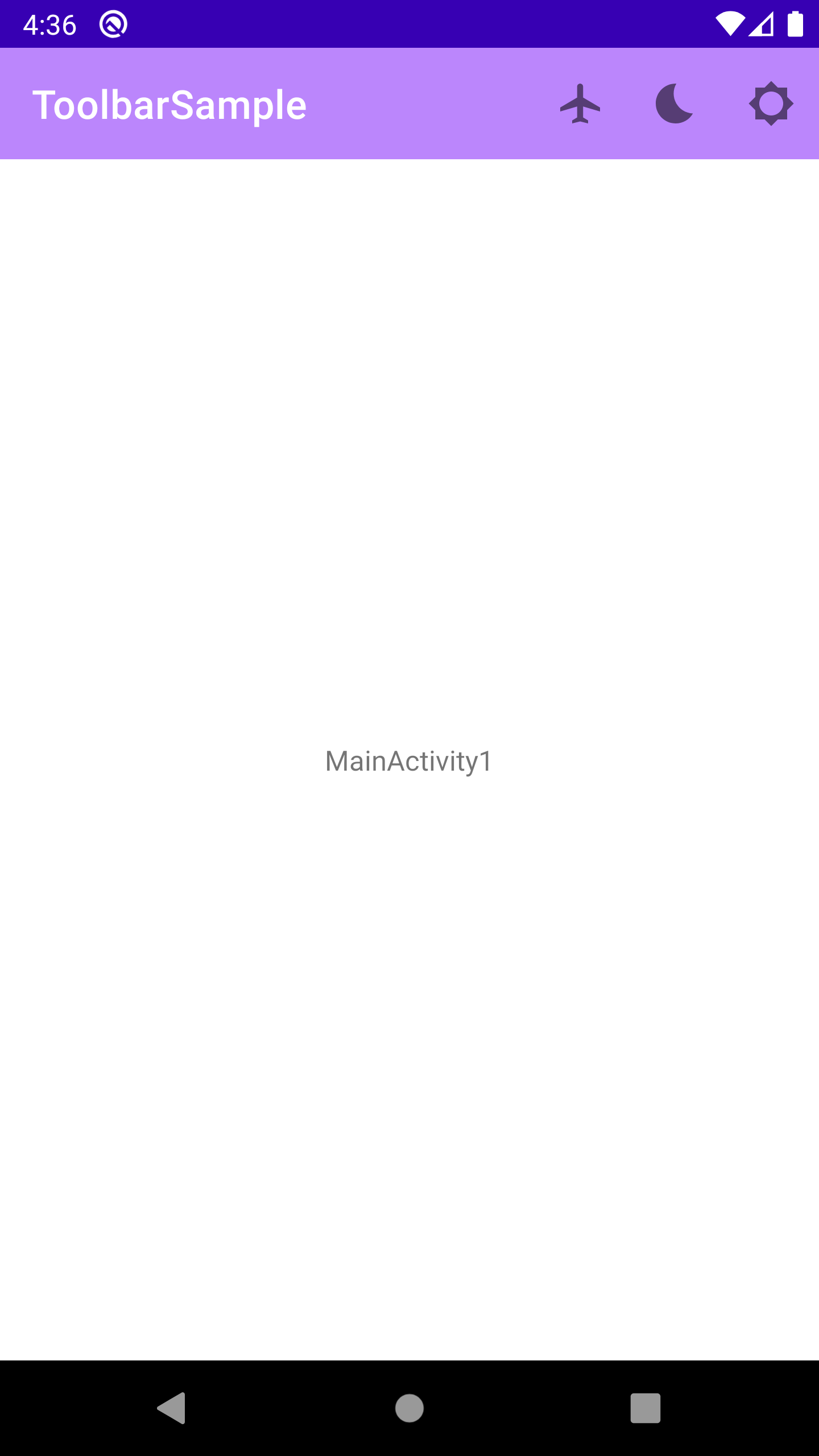
- MainActivity 에서 액션바의 아이템을 클릭하면 MainActivity2로 전환.
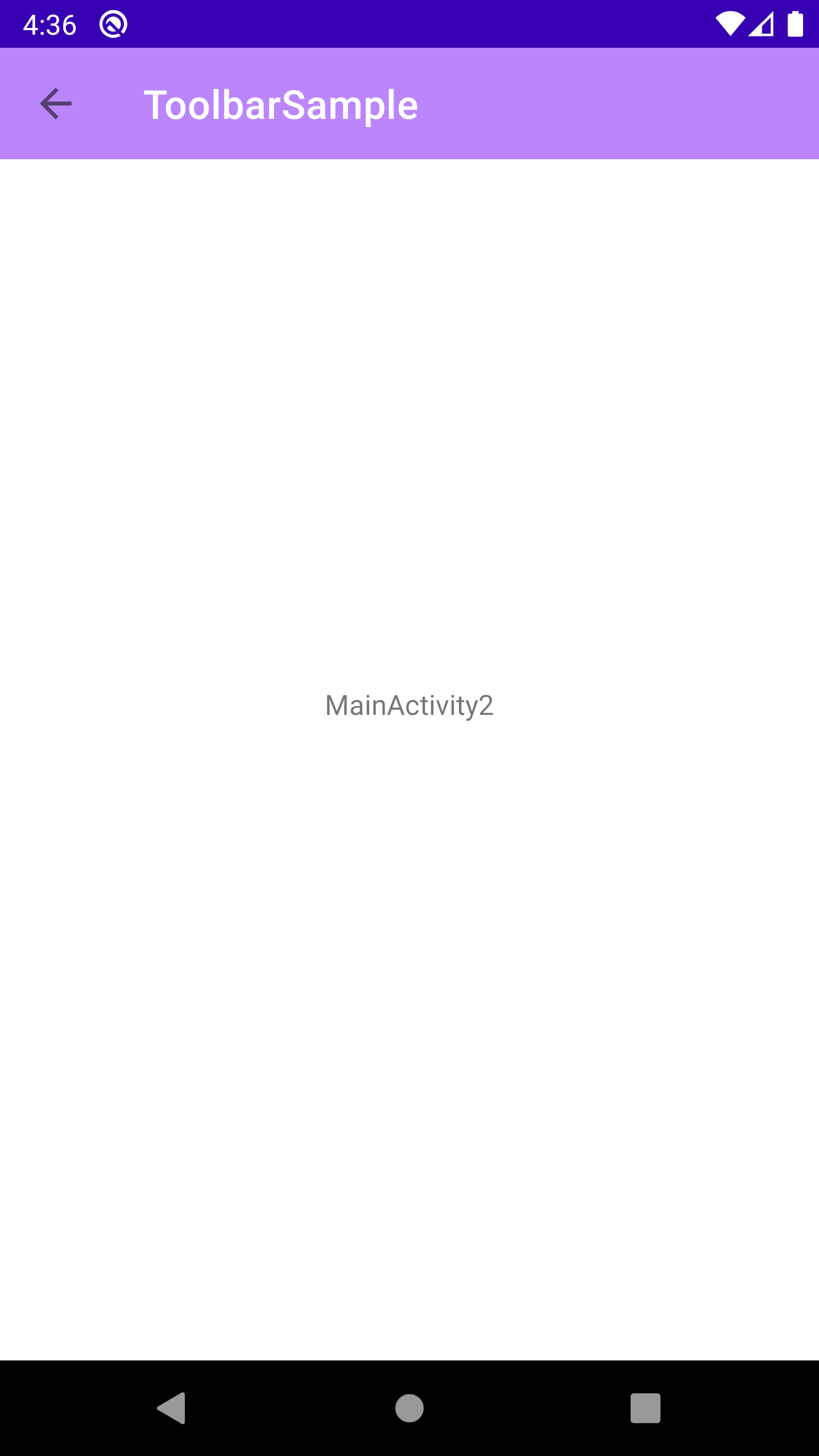
- MainActivity2 에서 액션바에 백버튼을 클릭하면 MainAcitivty 로 전환.
위 두가지 기능이 있는 샘플 앱을 만들어 보겠습니다.
코드
1.”/res/values/themes/themes.xml"
기본 ActionBar 사용하지 않게 만들기.
< ... parent="Theme.MaterialComponents.DayNight.DarkActionBar">
→ DayNight.NoActionBar 로 변경
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ToolbarSample" parent="Theme.MaterialComponents.DayNight.NoActionBar">
.....
</style>
</resources>2.”res/menu/menu_toolbar.xml”
res 폴더에 menu 폴더를 생성한다.
app:showAsAction="always" 속성은 아이템을 항상 표시.
icon 은 res/drawable 에 백터이미지를 만들어서 적용하면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item1"
android:enabled="true"
android:title="메뉴1"
android:icon="@drawable/ic_baseline_airplanemode_active_24"
app:showAsAction="always"/>
<item
android:id="@+id/item2"
android:enabled="true"
android:icon="@drawable/ic_baseline_bedtime_24"
android:title="메뉴2"
app:showAsAction="always"/>
<item
android:id="@+id/item3"
android:enabled="true"
android:icon="@drawable/ic_baseline_brightness_low_24"
android:title="메뉴3"
app:showAsAction="always"/>
</menu>3.layout 폴더에 toolbar.xml 을 생성한다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
app:title="@string/app_name"
app:titleTextColor="@color/white"
android:background="@color/purple_200"
app:menu="@menu/menu_toolbar">
</androidx.appcompat.widget.Toolbar>4.activity_main.xml
메인액티비티에서는 3에서 만든 toolbar.xml를 include 합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/toolbar"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="MainActivity1" />
</androidx.appcompat.widget.LinearLayoutCompat>5.activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/purple_200"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:title="@string/app_name"
app:titleTextColor="@color/white">
</androidx.appcompat.widget.Toolbar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="MainActivity2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>6.MainAcitivty
주석을 참고해주세요.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main);
Toolbar toolbar = findViewById (R.id.toolbar);
setSupportActionBar (toolbar); //액티비티의 앱바(App Bar)로 지정
}
// 메뉴 리소스 XML의 내용을 앱바(App Bar)에 반영
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater ().inflate (R.menu.menu_toolbar, menu);
return true;
}
//앱바(App Bar)에 표시된 액션 또는 오버플로우 메뉴가 선택되면
//액티비티의 onOptionsItemSelected() 메서드가 호출
@SuppressLint("NonConstantResourceId")
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId ()) {
case R.id.item1:
startActivity (new Intent (this, MainActivity2.class));
return true;
case R.id.item2:
return true;
case R.id.item3:
return true;
default:
return super.onOptionsItemSelected (item);
}
}
}7.MainActivity2
주석을 참고해주세요
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main2);
Toolbar toolbar = findViewById (R.id.toolbar);
setSupportActionBar (toolbar); //액티비티의 앱바(App Bar)로 지정
ActionBar actionBar = getSupportActionBar (); //앱바 제어를 위해 툴바 액세스
actionBar.setDisplayHomeAsUpEnabled (true); // 앱바에 뒤로가기 버튼 만들기
}
@SuppressLint("NonConstantResourceId")
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId ()) {
case android.R.id.home: //툴바 뒤로가기버튼 눌렸을 때 동작
finish ();
return true;
default:
return super.onOptionsItemSelected (item);
}
}
}