URL
Uniform Resource Locator 의 약자
웹에 있는 리소스 위치를 표현하는 문자열
이 URL에는 구성요소들이 있다
http://example.com:80/path?search=1#fragment
Scheme -> http : 어떤 프로토콜로 통신할지 지정하는 부분
Host -> example.com : 웹 브라우저가 어디에 연결할지 정하는 호스트 주소, 도메인 or IP Address
Path -> /path : 리소스 경로
Query -> ?serch=1 : 웹 브라우저가 서버에게 전달하는 파라미터
Fragment -> #fragment : 웹 브라우저만 가지고 있는 데이터.
F12
개발자도구

Elements
HTML 읽기
-> 현재 페이지를 구성하는 HTML의 코드를 읽을 수 있다.
HTML 수정
-> 코드를 선택한 상태로 F2 or 더블 클릭
-> 수정 가능
Console
콘솔을 사용하면 브라우저에서 자바스크립트를 실행하고 결과를 확인할 수 있다.
Sources
현재 페이지를 구성하는 웹 리소스를 확인할 수 있음
Debug
원하는 자바스크립트를 디버깅 할 수 있다.
Network
서버와 오가는 데이터를 확인할 수 있다.
Network : Copy
Copy as fetch로 HTTP Request 복사해서 Console에 복사하면 동일한 요청을 서버에 재전송 가능
Application
쿠키, 캐시, 이미지, 폰트, 등등 리소스 조회 가능
Cookies에서는 브라우저에 저장된 쿠키 정보를 확인,수정 가능
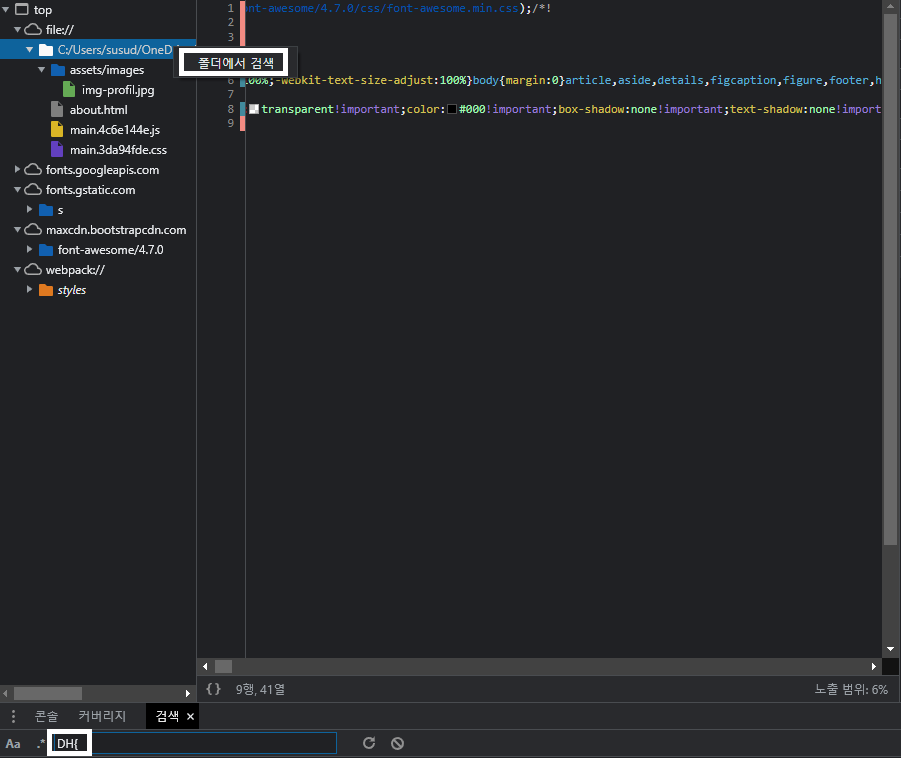
LEVEL 1 devtools-sources
해당 문제는 파일을 받아서 웹사이트에 접속해 sources 기능을 활용해서 flag를 찾는 문제이다

위 사진과 같이 문제파일을 다운로드한 폴더 우클릭후 폴더에서 검색을 누른 뒤, 플래그 형식중 일부인 DH{ 를 검색하면 플래그가 나온다.

