
가장 먼저 이야기 하고 싶은 것은
타이머 함수는 ECMAScript 사양에 정의된 빌트인 함수가 아니다.
그렇지만, 브라우저 환경과 Node.js 환경에서 모두 전역 객체의 메서드로서 타이머 함수를 제공한다.
즉, 타이머 함수는 호스트 객체이다.
깨알 지식 ❗️
- 호스트 객체 : 실행환경에서 제공하는 객체를 말한다.
( OS / Web browser 따라 제공 객체가 달라진다. )- 호스트 객체의 종류 :
전역객체 ( window, global ), BOM( Browser Object Model ), DOM, Event, Ajax 등 이있다.
1. 타이머 함수를 사용하는 이유 ?
결론을 먼저 이야기 하자면 자바스크립트 엔진은 싱글 스레드로 동작한다.
왜 ?
: 자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 가지고 있다.
두 가지 이상의 태스크를 동시에 실행할 수 없기에 타이머 함수를 사용한다.
이 방법을 비동기 처리 방식 이라고 말한다.
2. 타이머 함수의 종류
setTimeout: 타이머가 만료되면 단 한 번 호출setInterval: 타이머가 만료될 때마다 반복 호출
- 타이머를 제거하는 타이머함수
-clearTimeout
-clearInterval
2-1. 타이머함수 문법
setTimeout( func | code [ , delay, param1, param2, … ]);
setInterval( func | code [ , delay, param1, param2, … ]);func: 타이머가 만료된 뒤 호출될 콜백함수delay: delay시간으로 단 한 번 or 반복 동작하는 타이머를 생성한다.
( 인수 전달을 생략한 경우 기본값0이 지정된다. )param1, param2 …: 호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세번째 이후의 인수로 전달할 수 있다.
( IE9 이하에서는 콜백 함수에 인수를 전달할 수 없다. )
타이머 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머
id를 반환한다.
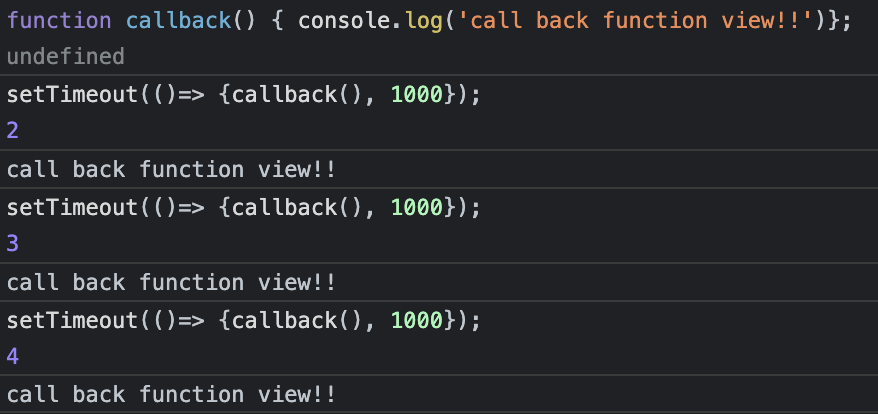
타이머 함수가 반환한 타이머id는 브라우저 환경인 경우 ( 숫자 )이며 Node.js 환경인 경우 ( 객체 )이다.
👇🏻 아래의 이미지를 보면 타이머함수를 호출 할 때에 숫자가 표기 되는데 이 것이 고유의 id이다.

- 타이머함수 작동과정 -
1. 콜백함수는 두 번째 인수로 전달받은 시간 이후 단 한 번 or 반복 실행되도록 호출 한다.
2. 두 번째 인수로 전달받은 시간으로 단 한 번 or 반복 동작하는 타이머를 생성한다.
3. 타이머가 만료되면 첫 번째 인수로 전달받은 콜백함수가 호출된다.
/* setTimeout */
// 타이머함수 생성 기본문법
// 1초 뒤에 console.log에 Hi가 호출된다. ( delay시간이 지나면 콜백함수로 전달 된 Hi가 호출된다. )
setTimeout( () => console.log(‘Hi’), 1000);
// 타이머함수 세번째 인수 전달 시 문법
// 1초 뒤에 콜백함수에 ‘Yang’이 인수로 전달되어 호출된다.
setTimeout( (name) => console.log(‘Hi ${name}’), 1000, ‘Yang’);
// 타이머함수 시간 생략 문법
// 만약 delay를 생략하게 되면 기본값 0이 지정된다.
setTimeout( () => console.log(‘Hi’));
// 타이머함수 취소 문법
// 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log(‘Hi’), 1000);
// 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를 취소한다.
// 타이머가 취소되면 타이머함수의 콜백함수는 실행되지 않는다.
clearTimeout(timerId);
/* setInterval */
// 타이머에 맞춰 반복적으로 호출되는 함수는 조건문으로 count가 5가 되었으면 취소한다.
let count = 1;
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
if ( count++ === 5) clearInterval(timeoutId);
}, 1000);사용법에 대해 정리를 해보았는데,
다음 게시물에서는 타이머함수를 사용했을 때 문제가 되는 부분이 무엇이고, 어떻게 처리하는지를 적어볼 예정이다. ( 디바운스와 스로틀 )
