
오늘은 일급객체라는 것이 무엇인지 공부했고 이 내용을 정리해 적어보려고 한다.
함수는 일급객체다.
여기저기 흘겨듣던 단어였다.
일급객체의 정의와 풀이
일급객체에 대해 공식 문서의 사이트의 정의 된 것을 가져와 보았다.
일급 객체(first-class object)란,
다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다.
보통 함수에 인자로 넘기기, 수정하기, 변수에 대입하기와 같은 연산을 지원할 때일급 객체라고 한다.
위의 말을 풀어보자면,
함수표현식을 이용해 함수를letconst에 저장, 할당할 수 있다.
( 함수를 변수, 상수처럼 다룰 수 있는 것. )- 매개변수, 인자를 이용해 변수로 사용한 함수를 함수끼리 값을 전달할 수 있다.
- 전달 받은 함수를 결과를
return( 반환 )값으로 사용 할 수 있다.
이렇게 알아 볼 수 있다.
☝🏻 이 것이 일급객체의 조건이 되는 것 같다. ☝🏻
🌟 : 결론은 함수로 데이터를 다루는 것과 동일하게 다룬다는 말이 '함수는 일급객체'라는 말이 된다.
그러므로 '일급객체' 라는 정의 안에
- 고차함수
- 클로저
- 스코프
- 콜백
- 배열 연산
등 .. 이 공존 한다는 이야기 이다.
이 것들을 얼마나 잘 활용하게 사용하는 지, 좋은코드를 만드는 지는 개발자의 몫이라고 생각한다.
자 그럼 풀어 설명한 정의를 예시로 한번 들여다 보자.
1. 변수에 할당한다.
변수에 함수표현식을 이용해 할당 할 수 있다.
const user = function(name) {
return console.log(`헤이 모두들 안녕 내가 누군지 아니? ${name}이다! ${name}이다 !`);
}
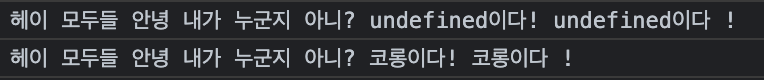
user();
user('코롱');
undefind가 나오는 이유❗️
: 매개변수의 기본값은 undefind이기 때문에 처음 user()를 호출했을 때는 undefind가 나오게 되는데 console.log()에 문자열을 입력한 후에는 문자열이 들어가는 것을 볼 수 있다.
2. 매개변수, 인자로 함수와 값을 전달한다. (콜백함수 )
1번에 이미 호출할 때, 인자를 넣어줬던 예시를 조금 더 나아가서 함수가 다른함수의 인자값을 전달 해주는 예시를 적어보겠다.
const user = function(name) {
return console.log(`헤이 모두들 안녕 내가 누군지 아니? ${name}이다! ${name}이다 !`);
}
const info = function(func, names) {
return func(names);
}
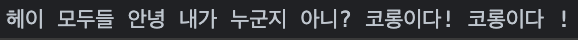
info(user, '코롱');
여기서 매개변수를 하나 더 추가 해보자 !
const user = function(name, age) {
return console.log(`헤이 모두들 안녕 내가 누군지 아니? ${name}이다! ${name}이다 ! 내 나이는 ${age}짤 !`);
}
const info = function(func, names, ages) {
return func(names, ages);
}
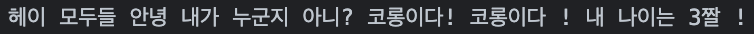
info(user, '코롱', 3);
- 이렇게 매개변수는 갯수에 맞게 넘겨주는 걸 알 수 있다.
info함수에func이라는 매개변수는 변수user()함수를 가르킨다.info를 호출할 때 다른 함수인user를 받아오게 된다.
🌟(user는 콜백 함수,info함수는 고차 함수 ) 🌟
3. 전달 받은 함수의 결과를 새로운 함수에 반환값으로 사용할 수 있다. ( 고차함수 : 즉, 함수를 인자로 전달받는다 and 함수를 리턴한다. )
이미 ☝🏻2번 예제에 콜백함수, 고차함수 두 가지의 상황이 모두 나왔지만, ☝🏻 위 2번 예제보다 조금 더 복잡 한 예시이다.
기본 예제를 2개를 만들어보았다.
1번 예시. ( 기본 예시 )
function add(num1) {
return function (num2) {
return num1 + num2;
}
}
add(3)(4); // 72번 예시. ( 응용 예시 ) 참고사이트
function double(num) {
return num * 2;
}
function doubleAdder(added, func) {
const doubled = func(added);
return function (num) {
return num + doubled;
};
}
/*
* 함수 doubleAdder는 고차 함수입니다.
* 함수 doubleAdder의 인자 func는 함수 doubleAdder의 콜백 함수입니다.
* 함수 double은 함수 doubleAdder의 콜백으로 전달되었습니다.
*/
// doubleAdder(5, double)는 함수이므로 함수 호출 기호 '()'를 사용
doubleAdder(5, double)(3); // ( 5 * 2 ) + 2 = 13
// doubleAdder가 리턴하는 함수를 변수에 저장 (일급객체)
const addTwice3 = doubleAdder(3, double);
addTwice3(2); // (3 * 2) + 2 = 8번외 : 여러개 만든 함수를 배열로 뿌려버리기
- 화살표 함수를 이용해 함수를 여러개 만들어 보았다.
funcList라는 배열을 만들어서 안에 담았다.forEach메소드를 이용해서 뿌려주었다.funcList를console.log에 찍었더니 배열안에 4개의 함수가 나왔다.
이러한 경우 커링 개념이다.
const a = () => console.log("헤이");
const b = () => console.log("모두들");
const c = () => console.log("안녕 !");
const d = () => console.log("내가 누군지 아니 ?");
const funcList = [a, b, c, d];
funcList.forEach((func) => func()); // 헤이 모두들 안녕 ! 내가 누군지 아니 ?
console.log(funcList); // (4) [f, f, f, f]
반성과 깨달은 점
이번에 내가 일급객체를 공부하면서 깨달은 점이 있다.
- 함수의 종류(이론)만 공부한 잘못.
- 그래서 함수끼리 어떻게 전달하고 연결시키는 이러한 방법을 몰랐다.
- 일급객체( 고차함수, 콜백함수 )를 이용하는 것이 FP( 함수형 프로그래밍 )이 라는 것을 알게되었다.
( 일급객체라는 단어 안에 많은 개념들이 정의 되어있다는 것을 알았다. )- 또한 배열의 내장함수에 메소드를 이용하는 것도 다 일급객체를 알아야 할 수 있는 것 같다.
이론적 요약
용어 정리
고차함수 👉🏻 함수에 함수를 대입해서, 또 다른 함수를 만든다.
클로저 개념 👉🏻 함수의 실행 결과로 함수를 반환(return)하면서 이미 실행되어 없어진 함수의 스코프를 참조 할 수 있다.
커링 개념 👉🏻 함수 표현식으로 만든 여러개의 함수들을 새로운 변수에 배열로 모아funList((func1) (func2) (func3) (func4))배열( 배열 안에 든 함수들 )을 뿌려주는 그런 함수도 만들 수 도 있다.
- 함수를 다른 함수의 인자로 넘기면, 다른 함수 내부에서 그 함수를 호출할 수 있다.
- 함수를 인자로 받아 자유롭게 활용할 수 있습니다. 인자로 받은 함수는 또한 다른 함수를 인자로 받을 수 있다. - 함수 안에 함수를 만들면, 그 함수는 외부에서 사용될 수 없다.
- 함수 안에 함수를 선언했을 때 그 함수를 외부에서 쓰고 싶다면, 그 함수를 리턴하여 사용할 수 있다. - 함수의 실행이 끝나도 내부 변수를 유지할 수 있다.
- 함수 안에서 closure가 만들어지면, 내부 변수가 메모리에 남아 closure에 활용된다.
