vue
1.[vue-router] html5 히스토리 모드

vue-router가 경로를 처리할 때 hash mode와 history mode가 있다. vue-router의 기본 모드는 hash mode이다.URL 해시를 사용하여 전체 URL을 시뮬레이트하므로 URL이 변경될 때 페이지가 다시 로드 되지 않는다. 해시를 제거하기
2.[vue] vue router 로 데이터 전달

router에 params 전달하기
3.[vue] computed로 버튼 validation 체크 로직 구현

value 확인해서 button validation check
4.Vue instance

vue instance 란인스턴스는 Vue.js로 화면을 개발하기 위해 꼭 생성해야 하는 필수 단위이다.vue instance 생성자Vue 생성자 함수를 이용하여 인스턴스를 생성하는 방법은 아래와 같다.Vue 객체를 생성할 때 아래와 같이 data, template,
5.v-show 와 v-if 차이점

v-if은 조건부로 블록을 렌더링하는 데 사용된다.블록은 지시문 표현식이 진실 값을 반환하는 경우에만 렌더링된다.요소를 조건부로 표시하는 또 다른 옵션은 v-show차이점은 v-show 요소가 항상 렌더링되고 DOM에 남아 있다는 것이다. v-show는 요소의 CSS
6.[vue] emit 부모 컴포넌트로 이벤트 전달

this.$emit('childData', childData)받아올 다른 Component에서는 @emit으로받아올event명="현재 컴포넌트에서 사용할 Event 명" 형식으로 선언하고,emit을 사용하는 Component에서 this.$emit('@에서 작성한 em
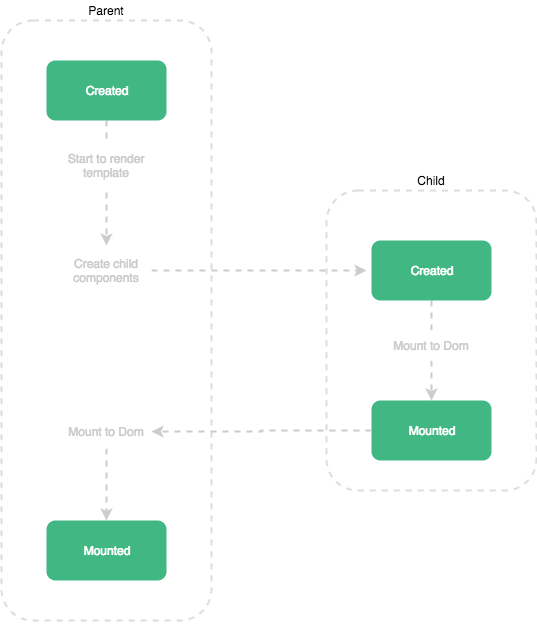
7.[Vue] 부모 자식 간 컴포넌트 렌더링 순서

Vue 라이프 사이클 중 created와 mounted를 알아보려고 한다. 부모 자식 간 호출 순서를 잘 알지 못할 경우 데이터 핸들링을 할 때 어려움을 느낄 수 있다. 이 순서를 정확하게 파악하여 더욱 효율적인 코드를 작성할 수 있도록 하자 🙏