1) 화면 크키 조절
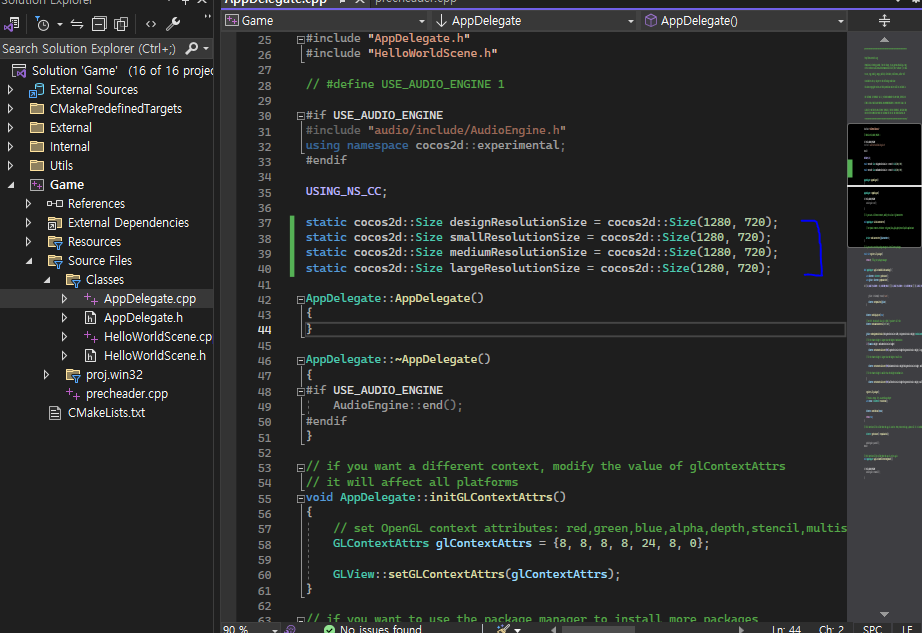
만든 파일에 Classes -> AppDelegate.cpp -> static cocos2d :: size 숫자 바꿔줌
2) 리소스 저장
폴더에 Resorces 에 저장 -> Classes -> HelloWorldScene.cpp -> bool HelloWorld::init() 내용 전체삭제 후 아래 내용 입력
bool HelloWorld::init(){
if (!Scene::init()) return false;
return true;
}HelloWorldScene.cpp 파일에서 실시함
3) 기본 세팅법
bool HelloWorld::init(){
if (!Scene::init()) return false;
Sprite* firstSprite = Sprite::create("frame.png");
firstSprite->setPosition(200, 300);
this->addChild(firstSprite);
Sprite* secondSprite = Sprite::create("frame.png");
secondSprite->setPosition(400, 200);
this->addChild(secondSprite);
Label* myLabel = Label::createWithTTF("Hello Bird!", "fonts/arial.ttf", 24);
myLabel->setPosition(900, 600);
this->addChild(myLabel);
return true;
}
4) 기본 움직임 (회전 , 이동)
bool HelloWorld::init(){
if (!Scene::init()) return false;
Sprite* firstSprite = Sprite::create("frame.png");
//포지션 위치
firstSprite->setPosition(200, 300);
// 크기
firstSprite->setScale(0.3);
this->addChild(firstSprite);
Sprite* secondSprite = Sprite::create("frame.png");
secondSprite->setPosition(800, 100);
secondSprite->setScale(0.4);
this->addChild(secondSprite);
Label* myLabel = Label::createWithTTF("Hello Bird!", "fonts/arial.ttf", 24);
myLabel->setPosition(900, 600);
this->addChild(myLabel);
//runAction은 이동
firstSprite->runAction(MoveTo::create(2.0, Vec2(500, 500)));
//rotateBy는 회전 초/각도
secondSprite->runAction(RotateBy::create(2.0f, 360));
//색상 선택 R G B
myLabel->setColor(Color3B(255, 100, 100));
return true;
}5) HelloWorldScene.h 파일에서
public: 밑에
cocos2d::Sprite* ball = nullptr;
void logic(float dt);nullptr 설정
bool HelloWorld::init(){
if (!Scene::init()) return false;
ball = Sprite::create("SoccerBall.png");
ball->setPosition(1280 / 2, 720 / 2);
this->addChild(ball);
//bind는 스케줄을 통해 지속적으로 실행시키겠다는 의미다.
this->schedule(std::bind(&HelloWorld::logic, this, std::placeholders::_1), "logic");
return true;
}
void HelloWorld::logic(float dt) {
Vec2 position = ball->getPosition();
position.y = position.y - (FORCE + dt);
ball->setPosition(position);
}