.gif)
What is global state management
In layman's terms, global state management allows data to be passed/manipulated among multiple components easily (breaking the chain of passing-props-forever).
Comparing the options
Context API
Released in React 16.3. Context API creates global data that can be easily passed down in a tree of components. This is used as an alternative to "prop drilling" where you have to traverse through a component tree with props to pass down data.
😇 Pros
- Simpler to use.
- No need for third-party libraries. Does not increase your bundle size. Baked into React by default.
😈 Cons
- It's slow. When any value in the context changes, every component that consumes this context will rerender, regardless of whether it actually uses it. Therefore, high-frequency updates or sharing the whole application state through context would cause excessive render lifecycles and be very inefficient, making it only great for low-frequency updates like locale, theme changes, user authentication, etc.
Redux
A state management library used to store and manage the state of a React app in a centralized place. Redux abstracts all states from the app into one globalized state object.
😇 Pros
- When parts of the state object get updated, only the components that use these states will rerender. Redux is more efficient when you have an app that is updating frequently.
- When store gets updated, it gets updated immutably: the previous store is cloned with new state values. This makes it possible to track previous updates and such things as time traveling along the update history to help debugging. This makes Redux much easier to test, maintain and scale.
- Great debugging tools: Redux DevTools
- Out of state management libraries, Redux has the biggest community support
😈 Cons
- Lots of boilerplate. Complex structure
- Third-party library that we have to install. Increases the bundle size
- Downside of immutable store is that the store can quickly turn into an enormous json file
Redux Toolkit
😇 Pros
- Simplified structure: removes the boilerplate of defining and using actions, reducers, and stores. Thus, quick to implement and easy to read.
- Makes immutable updates easier using the Immer library
- Takes care of common Redux configuration settings
😈 Cons
- Redux is a third-party library that we have to install. Increases the bundle size (compared to Context API)
Mobx
MobX is a state management library that applies functional reactive programming(i.e. @observable) to make state management simple.
😇 Pros
- MobX uses @observable to automatically track changes thorugh subscriptions. This removes the overhead of Redux developer cloning and immutably updating data in the reducers.
- Less boilerplate compared to Redux. Easier to learn
- MobX supports multiple stores whereas Redux allows a single store. This enables us to have a separate store for UI state and the domain state(server API data). Since the UI state is kept separate, we can keep the domain state matched to the server data and make connecting to the server simple.
😈 Cons
- MobX states are overwritten during updates. While it is easy to implement, testing and maintaining can become difficult due to the store being a lot less predictable.
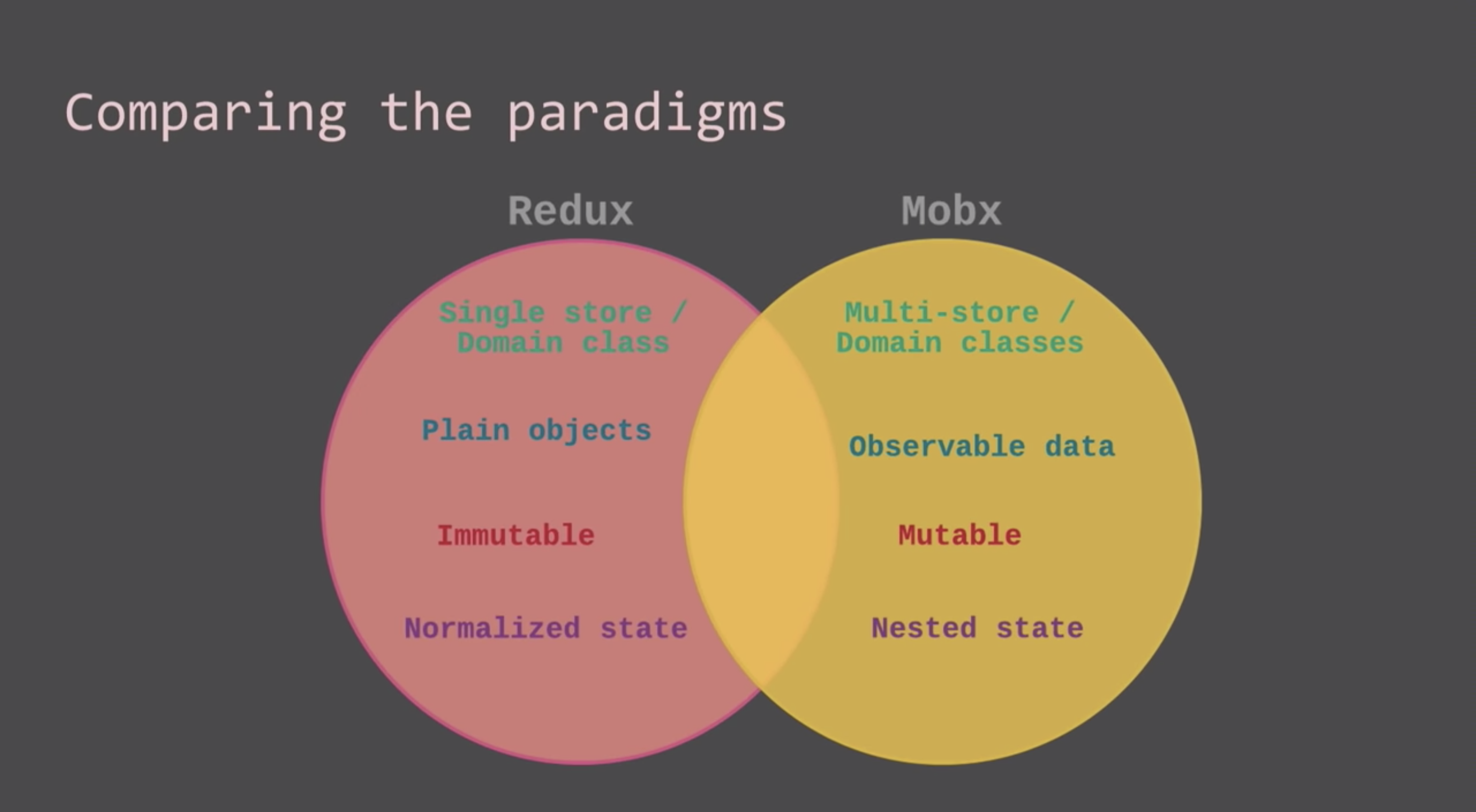
Redux vs MobX
| Redux | MobX |
|---|---|
| Manually tracks updates | Automatically tracks updates |
| Explicit | Implicit (a lot is handled under the hood) |
| Passive | Reactive |
| Read-only state | Can read and write to state |
| Pure. (prevState, action) => newState | Impure. state => state |

References
- https://youtu.be/76FRrbY18Bs
- More...

좋은글 감사합니다!