select 입력요소
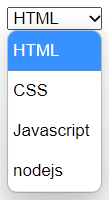
select는 다수의 옵션(선택지)을 포함할 수 있는 선택 메뉴이다.
메뉴 안에 포함되는 옵션은 option 태그를 사용해 표시한다.
select에는 여러 항목을 선택하는 multiple이라는 속성도 사용할 수 있다.
option에는 선택을 미리 해주는 selected 속성이 있다.<select name="language"> <option value="html">HTML</option> <option value="css">CSS</option> <option value="javascript">Javascript</option> <option value="nodejs">nodejs</option> </select>
- language의 입력 값은 HTML이다!
- select에는 input과 마찬가지로 name을 지정할 수 있으며, 각각의 option에는 value 속성을 지정할 수 있다. value는 실제로 처리될 값을 나타낸다.
textarea 입력요소
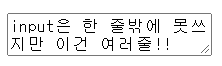
textarea는 여러 줄의 일반 텍스트를 입력할 수 있는 입력 요소이다.
textarea 역시 name을 추가하여 구별해줄 수 있는 입력 요소이다!
textarea에는 행수와 열수를 정해주는 rows, cols속성을 사용할 수 있다.
<textarea name="letter"></textarea> <!-- 단일태그 X --> <textarea>기본내용</textarea> <!-- 기본내용이라는 글자가 적힌 상태--> <textarea row="10" cols="10"></textarea> <!-- 행10, 열 10-->
내용정리
- select는 선택 메뉴를 나타내는 태그이다.
- select의 각 선택지는 option 태그를 통해 표시한다.
- 각각의 option에는 value를 지정하여 추후 처리를 준비한다.
(자바스크립트를 통한 입력 값 처리에 value가 사용될 수 있다.) - textarea는 여러 줄의 일반 텍스트를 입력하는 요소를 나타낸다.