목록이란?
목록은 연관 있는 항목(item)들을 나열한 것을 의미한다!
HTML 목록은 '순서 없는 목록'과 '순서 있는 목록'으로 구분된다.
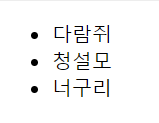
Unordered List(ul) - 순서 없는 목록

<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
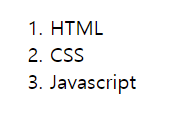
</ul>Ordered List(ol) - 순서 있는 목록

<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>항목 태그
<li></li>태그는 목록에 들어가는 항목 하나 하나를 표현할 때 사용하는 태그이다. 항목들을 감싸는 태그(ul? ol?)가 무엇이냐에 따라 기호가 달라진다!
내용정리
- 목록은 연관 있는 항목들을 나열한 것이다.
- 목록 요소는 '순서 없는 목록'과 '순서 있는 목록'으로 구분할 수 있다.
- 목록 안에 들어가는 항목 요소를 표시할 때는 li 태그를 사용한다.
- ol, ul, li 태그는 모두 블록 레벨 요소를 표시하는 태그이다.