태그의 구분
블록 레벨 요소를 만드는 태그 vs 인라인 요소를 만드는 태그
블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
ex) p태그, h1~h6태그인라인 요소 : 자기에게 필요한 만큼의 공간만 차지한다.
ex) strong, em, mark 등 의 태그
인라인 요소를 만드는 태그
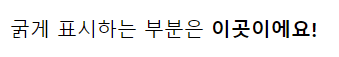
strong태그는 감싸고 있는 콘텐츠를 굵게 표시하는 태그이다.
<p> 굵게 표시하는 부분은 <strong>이곳이에요!</strong> </p>결과물

em 태그는 감싸고 있는 콘텐츠를 기울여 이탤릭체로 표시하는 태그이다.
<p> 이탤릭체로 표시하는 부분은 <em>이곳이에요!</em> </p>결과물

mark 태그는 감싸고 있는 콘텐츠에 형광펜 표시를 더해주는 태그이다.
<p> 밝게 표시하는 부분은 <mark>이곳이에요!</mark> </p>결과물

내용정리
- HTML문서의 요소는 블록 레벨 요소와 인라인 요소로 구분할 수 있다.
- 블록 레벨 요소는 너비(공간)를 모두 차지하여 블록을 형성한다.
- 인라인 요소는 콘텐츠를 표시하기 위해 필요한 공간만 차지한다!
블록 레벨 요소안에 인라인 요소를 사용 가능하고 블록 레벨 요소 안에 블록 레벨 요소를 사용 시 안에 공간이 생겨버린다!