문단(Paragraph)
p태그는 문단 요소를 나타내는 태그로써, 가장 많이 사용되는 텍스트 태그.
하나의 p 태그는 하나의 문단을 표현한다.
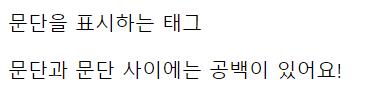
<p>문단을 표시하는 태그</p>
<p>문단과 문단 사이에는 공백이 있어요!</p>문단과 문단 사이에는 공백이 있습니다!
결과물

제목(headline)
h태그는 제목(표제) 요소를 나타내는 태그이다.
숫자와 함께 사용되며, 숫자 1일 때 가장 크고 6일 때 가장 작다!
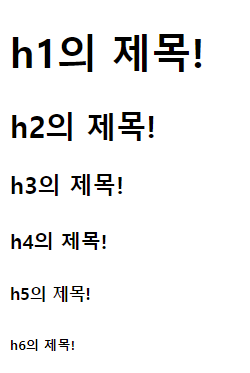
<h1>h1의 제목!</h1>
<h2>h2의 제목!</h2>
<h3>h3의 제목!</h3>
<h4>h4의 제목!</h4>
<h5>h5의 제목!</h5>
<h6>h6의 제목!</h6>결과물

수평선
hr 태그는 수평선을 표시하는 태그이다. 수평선은 주제 변경 또는 내용 구분을 위해 주로 사용된다!
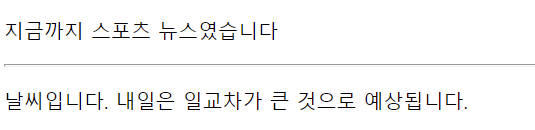
<p>지금까지 스포츠 뉴스였습니다</p>
<hr> <!-- 주제변경을 나타냄 -->
<p>날씨입니다. 내일은 일교차가 큰 것으로 예상됩니다.</p>hr은 단일태그이기때문에 닫는 태그를 사용하지 않아도 됩니다!
결과물

HTML 텍스트의 특징
일반적으로 엔터는 '줄바꿈'을 의미하는 입력이지만, HTML 코드에서는 이를 무시합니다.또한 스페이스를 통한 공백도 한 번씩 밖에 인정되지 않습니다!
<p>스페이스는 한번밖에 안되나,,,</p>
<p>엔터키는
아예
입력을 안받나?</p>결과물

줄바꿈 태그와 공백문자
위와 같이 일반적인 엔터, 스페이스는 HTML에서 인식되질 않습니다.
그래서 우리는 HTML에서 인식되는 태그나 문자를 이용하여 줄바꿈과
공백을 사용합니다!
<br/> <!--줄바꿈 태그입니다-->
<!--공백 문자입니다!-->내용정리
- p태그는 문단을 표시하는 태그이다.
- h1~h6 태그는 헤드라인을 표시하는 태그이며, 숫자가 작을수록 크다.
- 수평선 hr은 주제 변경이나 내용 구분 시에 사용하는 태그이다.
- HTML은 텍스트의 줄바꿈, 공백 등을 엔터와 스페이스로 처리하지 않는다.
- 스페이스는 한 번씩만 허영된다(연달아X)
- 태그 br은 줄바꿈을, 문자조합
는 공백을 나타낸다.