매일 파이썬만 하다가 장고를 손을 놨더니 가물가물해서 엄청 간단한 회원가입 기능을 만들어보려고 한다.templates를 써서 만들어보려고 한다.
(사실은 집에만 있기 심심했음.)
재료준비
- 맥북을 준비한다.
- 가상환경을 준비한다.(구글에 잘 나와있으니 생략)
- 가상환경에 파이썬,장고,Mysql을 설치한다.
- 안되면 될때까지 라는 마음으로 한다.
- ㄱㄱ

가상환경을 실행하고 원하는 디렉토리에 장고프로젝트를 실행을 하자.
django-admin startproject 프로젝트명
프로젝트명은 원하는 걸로 하면 된다.
그러면 프로젝트 폴더가 하나 생겼을 것이다.
프로젝트명/프로젝트명 이렇게 폴더가 되어있을건데 상위폴더에서
django-admin startapp 앱이름
이렇게 적어주면 앱이름으로 지정한 폴더가 하나 생겼을 것이다.
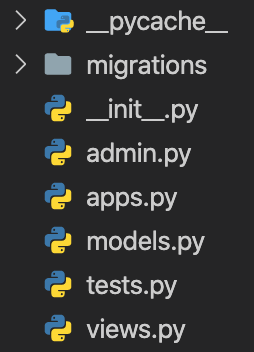
그 폴더안을 살펴보면

대략 이런식으로 되어있을것이다.
처음에는 migrations는 없을것이다.
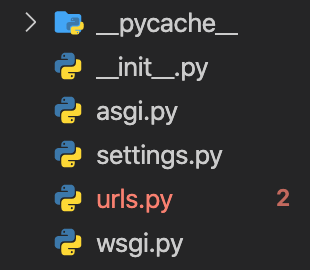
그 다음 맨처음에 만들었던 프로젝트 폴더에 들어가보면

이렇게 있을거다.
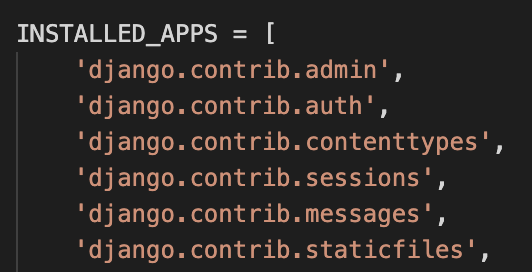
settings.py에 들어가서 우리가 만든 app을 등록 해주자.

settings.py에 들어가면 INSTALLED_APPS에 이렇게 되어 있을것이다.
우리가 만든 app을 추가해보자.(난 참고로 두개만듬)

이렇게 추가를 했고 저장을 하자. 1차적으로는 끝났다.
그다음 미리 Mysql을 연동해보자.
프로젝트 안에서 최상위로 가면 manage.py라는게 있을거다.
그 위치에서 my_settings.py를 만들자.
그리고 mysettings.py 파일 안에
DATABASES = { 'default' : { 'ENGINE' : 'django.db.backends.mysql', 'NAME' : '데이터베이스명', 'USER' : 'root', 'PASSWORD' : '', 'HOST' : 'localhost', 'PORT' : '3306', } }이렇게 적어준다.
만약 Mysql에 패스워드가 있다면 공백으로 놓지말고 패스워드를 적어주면 된다.
그리고 다시 프로젝트 폴더의 settings.py로 가서

이렇게 import를 해주고

DATABASES안에 있는 내용을 다 지워주고 이렇게 적어준다.
그러면 기본 세팅 끝 !!!
담에 보자 !