오늘 그동안 작성했던 코드를 프론트분들과 맞춰보는 날이였다.
signup/models.py
from django.db import models
class Signup(models.Model):
new_id = models.CharField(max_length=50)
password = models.CharField(max_length=400)
email = models.CharField(max_length=50)
objects = models.Manager()
class Meta:
db_table = 'signup'signup이란 앱에 models.py의 코드다.
회원가입에 필요한 정보는 간단하게 세가지로 정했다.
signup/views.py
from django.shortcuts import render
from .models import Signup
import json
from django.views import View
from django.http import JsonResponse,HttpResponse
from django.views.decorators.csrf import csrf_exempt
from django.utils.decorators import method_decorator
import bcrypt
@method_decorator(csrf_exempt, name='dispatch')
class SignupView(View) :
def post(self, request):
try:
data = json.loads(request.body)
hashd_password = bcrypt.hashpw(data['password'].encode('utf-8'),bcrypt.gensalt())
Signup(
new_id = data['new_id'],
password = hashd_password.decode('utf-8'),
email = data['email']
).save()
return JsonResponse({'message':'SUCCESS'}, status=200)
except KeyError : #예외처리
#리턴해라 제이슨타입으로 {message:INVALID_KEYS}
return JsonResponse({'mesaage':"INVALID_KEYS"},status =400)signup/views.py의 코드다.
회원가입을 하는 순간 패스워드는 bcrypt type으로 해싱되어서 encoding후 decoding이 되어 password라는 변수에 담긴다.
회원가입이 완료가 되면 {'message':'SUCCESS'}라는 메세지가 뜨면서 서버에는 200 이라는 글자가 뜬다.
키에러도 구현하였다.
login/views.py
from django.shortcuts import render
from signup.models import Signup
from django.views import View
from django.views.decorators.csrf import csrf_exempt
from django.utils.decorators import method_decorator
import json
from django.http import JsonResponse,HttpResponse
from westargram.settings import SECRET_KEY
import bcrypt
import jwt
@method_decorator(csrf_exempt, name='dispatch')
class LoginView(View):
def post(self, request):
data = json.loads(request.body) #data는 request의 데이터를 json형태로 불러온다
try: #시도해라
#만약 signup의 데이터 중에 request로 받아온 data['name]키값이 존재한다면
if Signup.objects.filter(new_id = data['new_id']).exists():
#객체를 가져온다.signup의 데이터 중 name =data['name']인 데이터를 새로운 객체로 만든다.
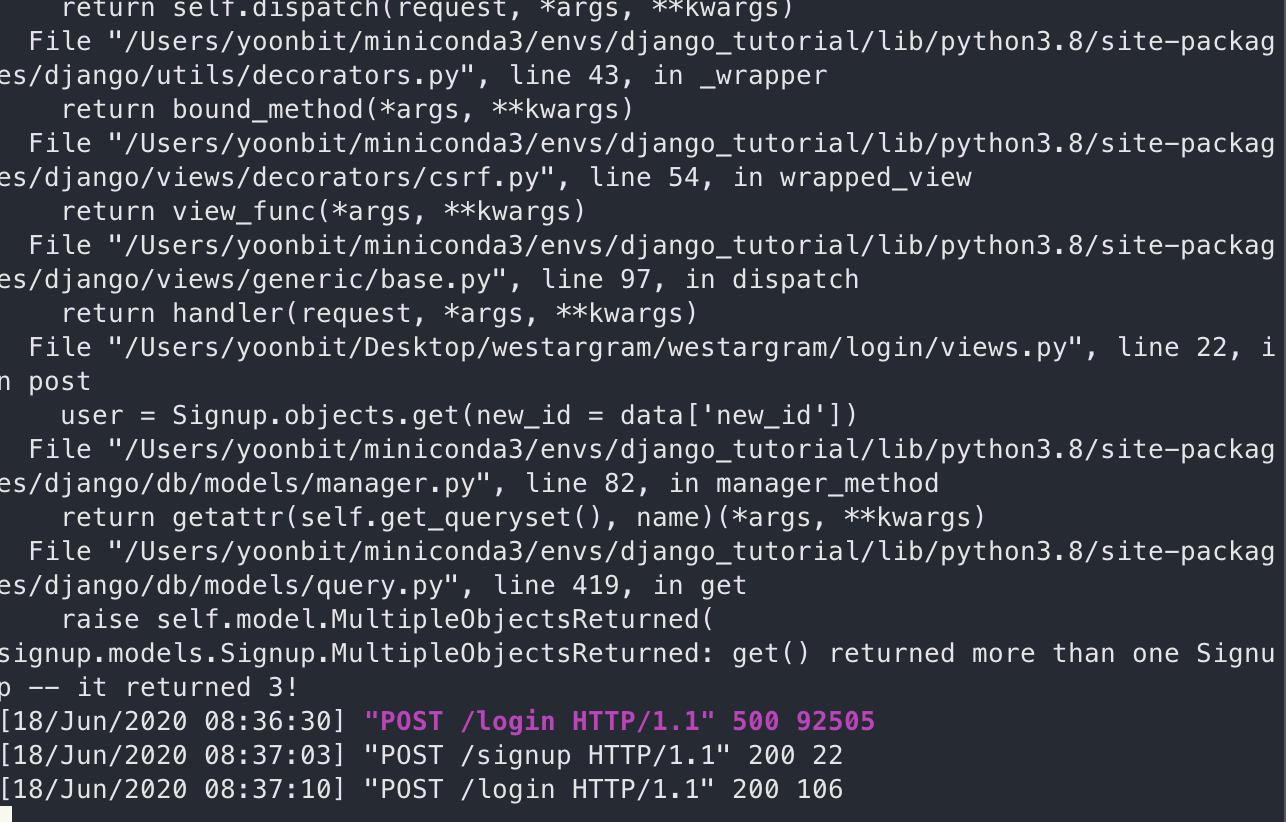
user = Signup.objects.get(new_id = data['new_id'])
user_password = user.password.encode('utf-8')
if bcrypt.checkpw(data['password'].encode('utf-8'),user_password):
#토큰발행
token = jwt.encode({'id' : user.id}, SECRET_KEY, algorithm = "HS256")
token = token.decode('utf-8')
#리턴해라.제이슨 타입으로 status =200
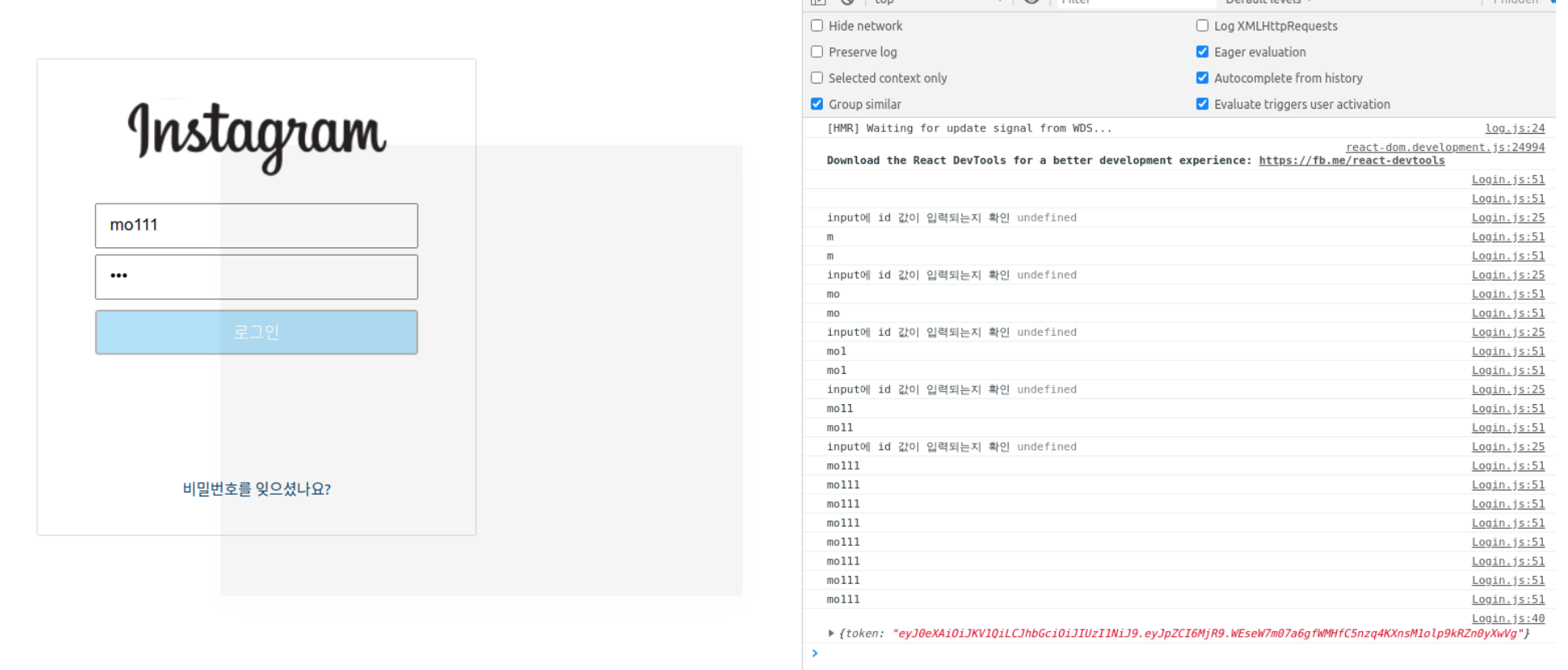
return JsonResponse({"token" : token }, status=200)
else: # 그게아니면
#리턴해라 제이슨타입으로 {'message : 비밀번호가 틀렸습니다 !}
return JsonResponse({'message':"비밀번호가 틀렸습니다!"}, status = 401)
else: #그게아니면
#리턴해라 400
return HttpResponse(status=400)
except KeyError : #예외처리
#리턴해라 제이슨타입으로 {message:INVALID_KEYS}
return JsonResponse({'mesaage':"INVALID_KEYS"},status =400)코드 수정도 많이 하고 해서 주석처리가 엉망이다;;
vscode상에서는 완벽하게 주석처리를 할꺼다.
로그인을 하면 토큰을 발행해주는 코드다.


회원가입도 되고 로그인시 토큰도 발행해준다.
오늘 블로그를 대충 쓰는 이유는.
기쁘니까 빨리 집가서 치킨먹을꺼다.
수고 !