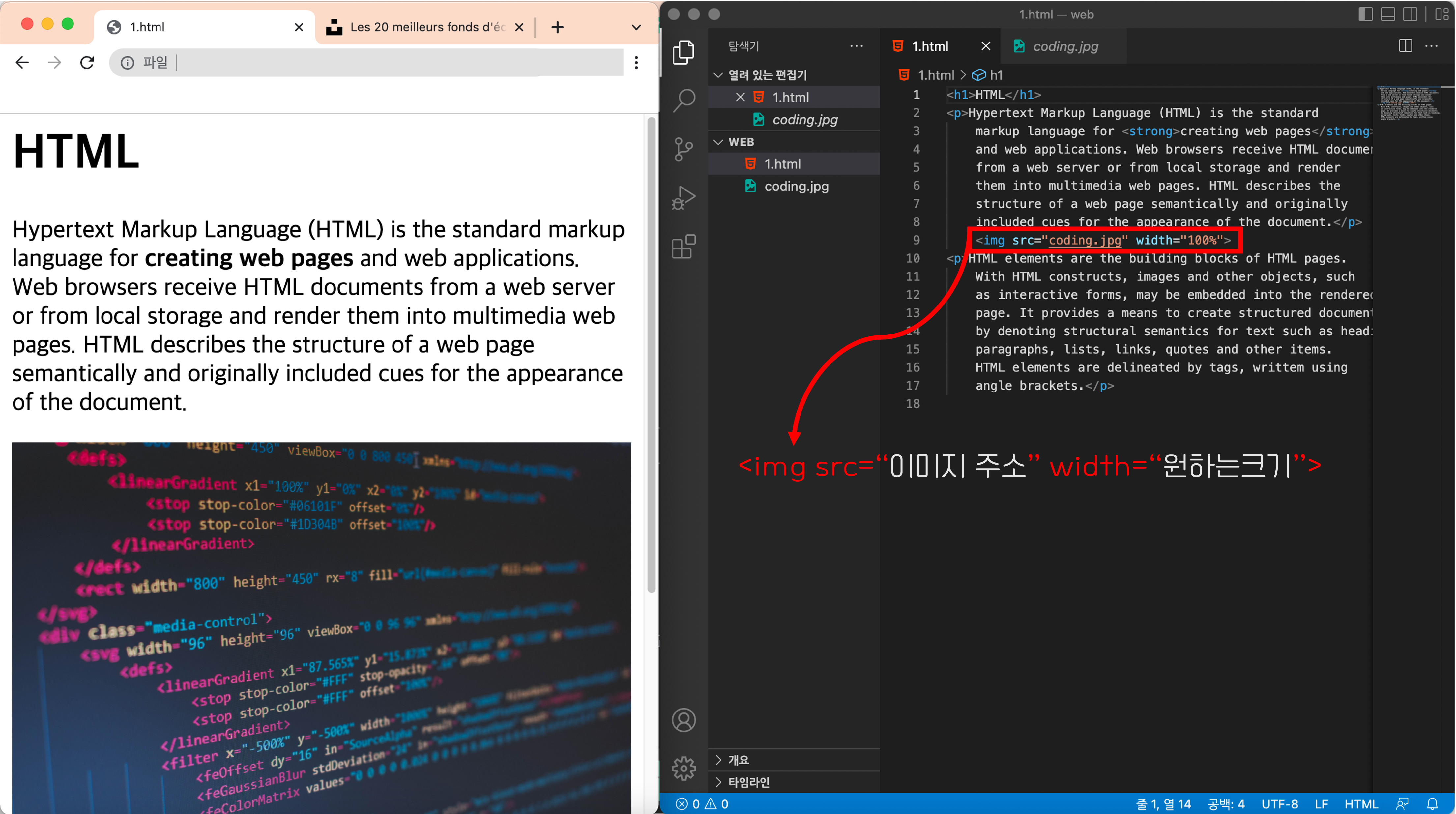
<img>
이미지를 웹 페이지에 포함시킬 때 사용하는 태그
여기서 중요한 점은 태그만으로는 원하는 정보를 모두 표현할 수 없다는 것이다. 우리는 <img> 태그만으로는 사진을 표현할 수 없다. 이 때, 어떤 이미지인지 알려주기로 약속된 속성 이라는 개념이 등장한다.
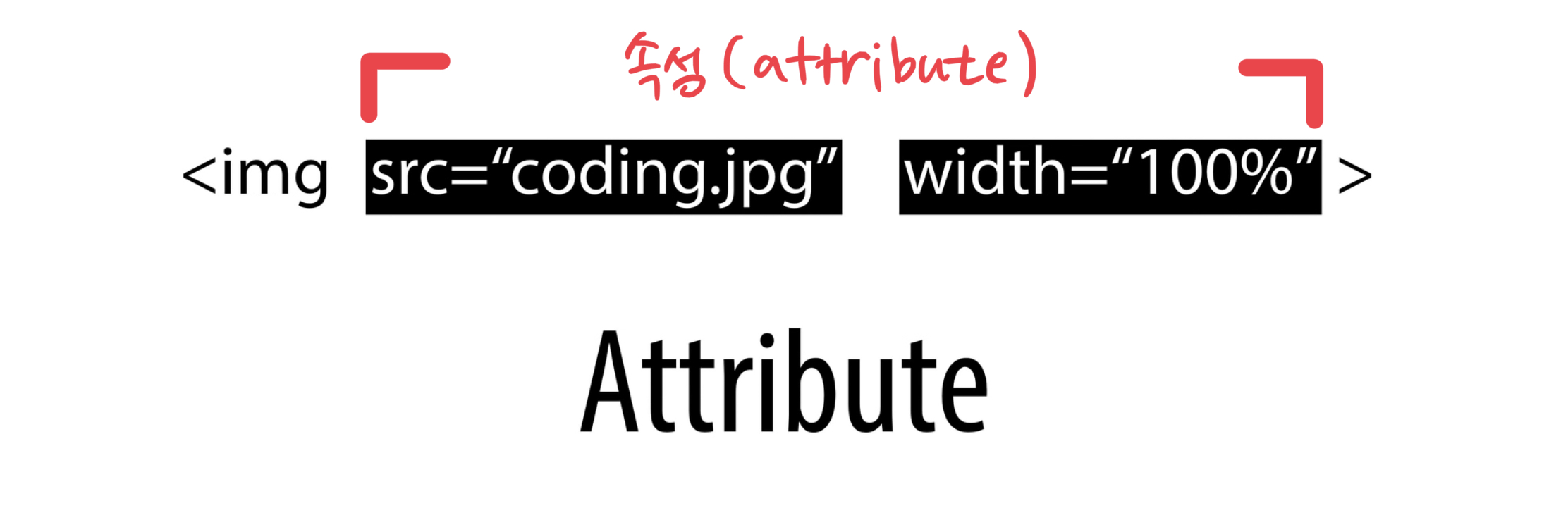
속성 (source)

- 문법 :
src = "원하는 이미지의 주소" - 이미지의 크기는
width="원하는 크기"를 통해서 본인이 원하는 대로 조정할 수 있다. - 속성의 역할 : 태그의 이름만으로는 정보가 부족할 때, 속성을 통해서 더 많은 의미를 부가할 수 있다.
- 위치는 상관 없다.
<img width="100%" src="coding.jpg">도 가능
** Unsplash : 저작권에 구애받지 않고 고화질 이미지를 사용할 수 있음