(이전 포스팅에 이어서)
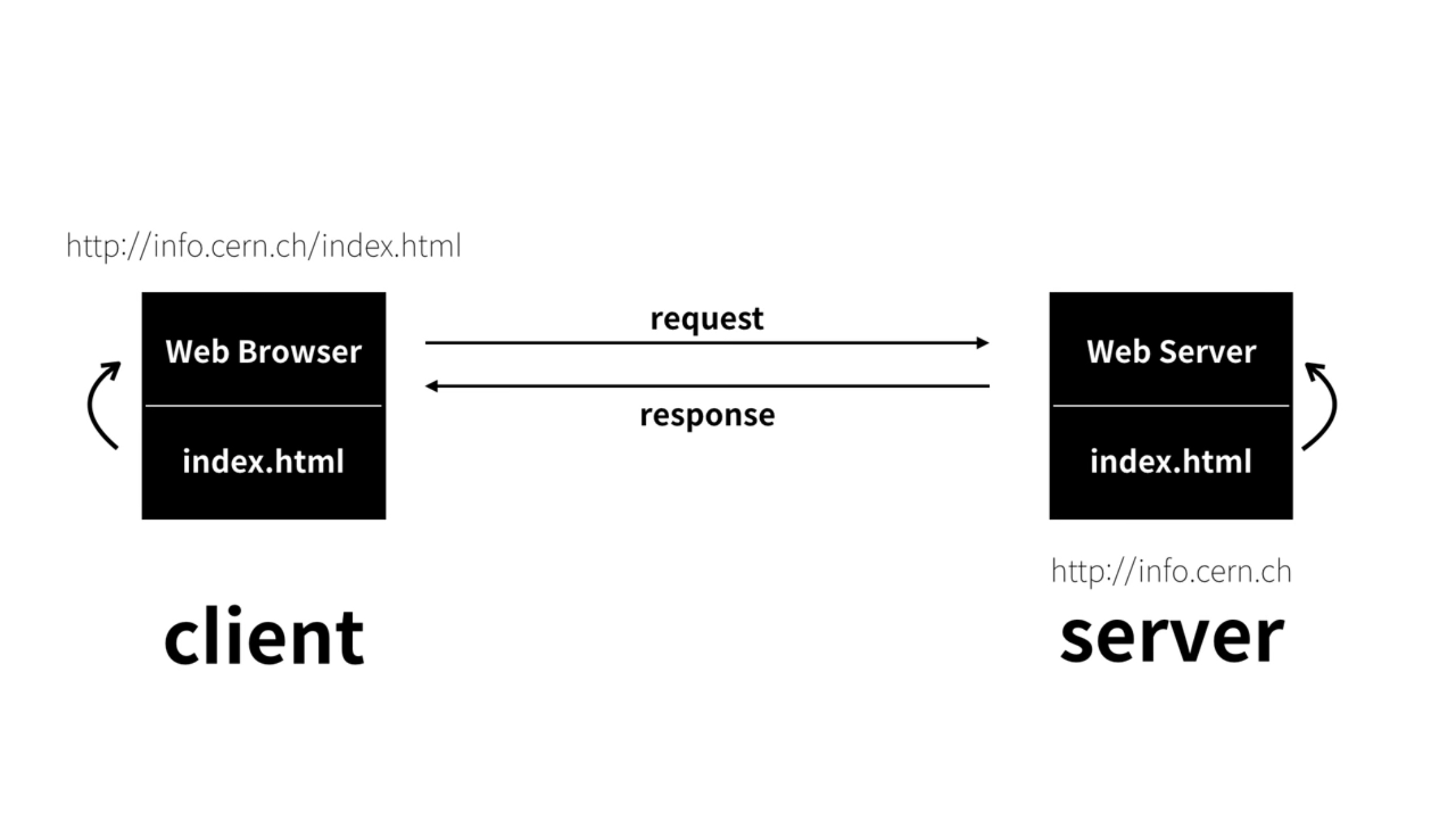
팀 버너스 리는 두 대의 컴퓨터를 준비한다. 그리고 2개의 프로그램을 개발하게 되는데, 하나는 '웹 브라우저'라는 프로그램이고 다른 하나는 '웹 서버'라는 프로그램이었다. 2개의 프로그램은 '인터넷'으로 연결되어 있다.

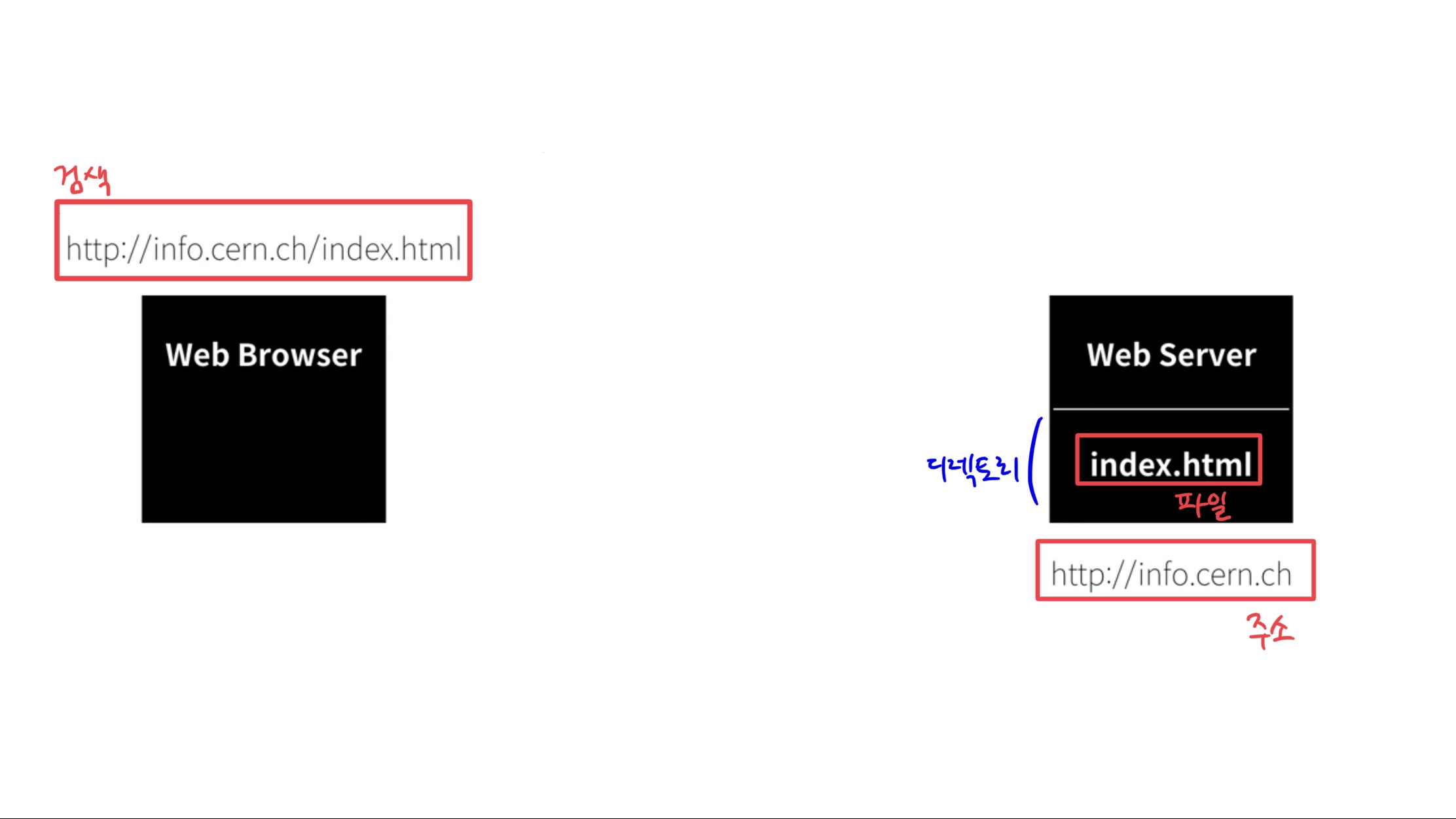
'웹 서버'가 설치된 컴퓨터는 http://info.cern.ch라는 주소를 갖고 있다.
'웹 브라우저'가 설치된 컴퓨터에는 하드디스크가 있고, 그 안에 있는 특정 디렉토리에는 index.html이라는 파일이 저장되어 있다.
'웹 브라우저'의 주소창에 http://info.cern.ch/index.html을 입력하고 접속하면 어떤 일이 일어날까?

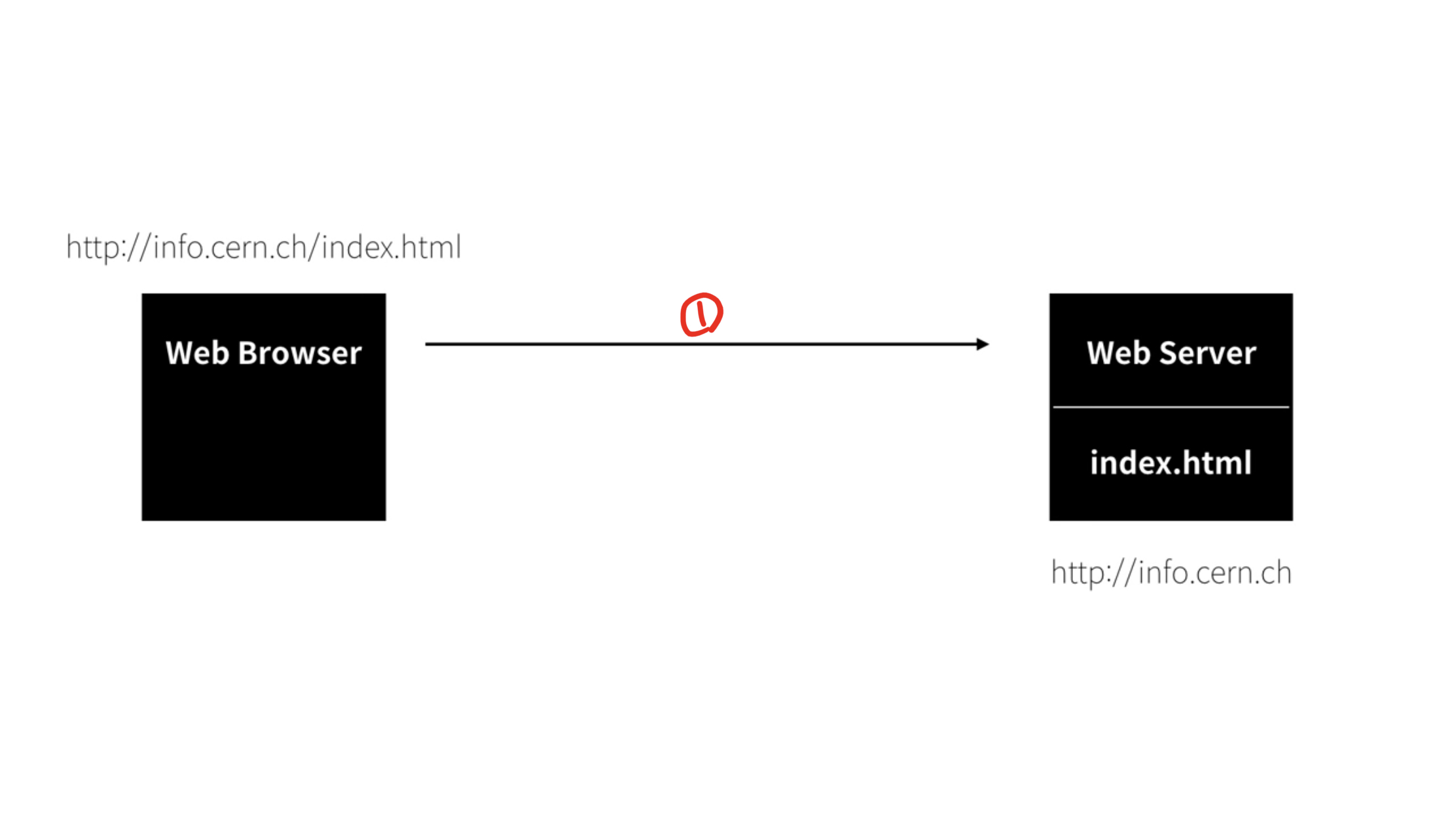
'웹 브라우저'가 설치된 컴퓨터는 인터넷을 통해서 전기적인 신호를 http://info.cern.ch에 해당하는 컴퓨터에게 보낸다. 그 신호 안에는 "나는 index.html 파일을 원합니다."라는 정보가 담겨있다.

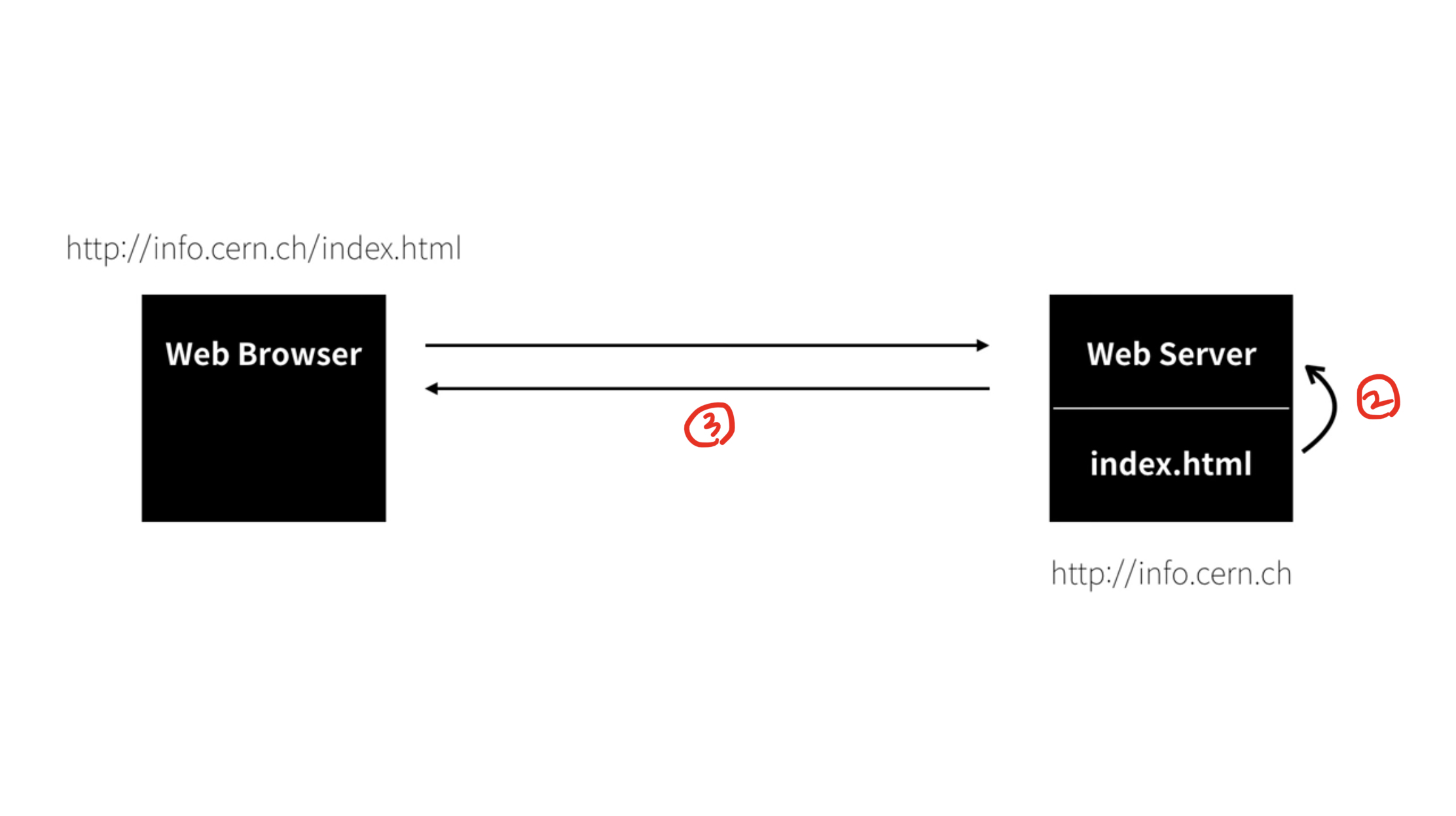
http://info.cern.ch에 해당하는 컴퓨터에 설치된 '웹 서버'라는 프로그램이 하드디스크에서 index.html 파일을 찾아서, 그것을 '웹 브라우저'가 설치된 컴퓨터에 전기적 신호로 바꾸어 보낸다. 그 신호 안에는 index.html 파일 안에 저장되어 있던 코드가 담겨있다.
'웹 브라우저'가 설치된 컴퓨터에는 어떤 정보가 도착하는 것일까?
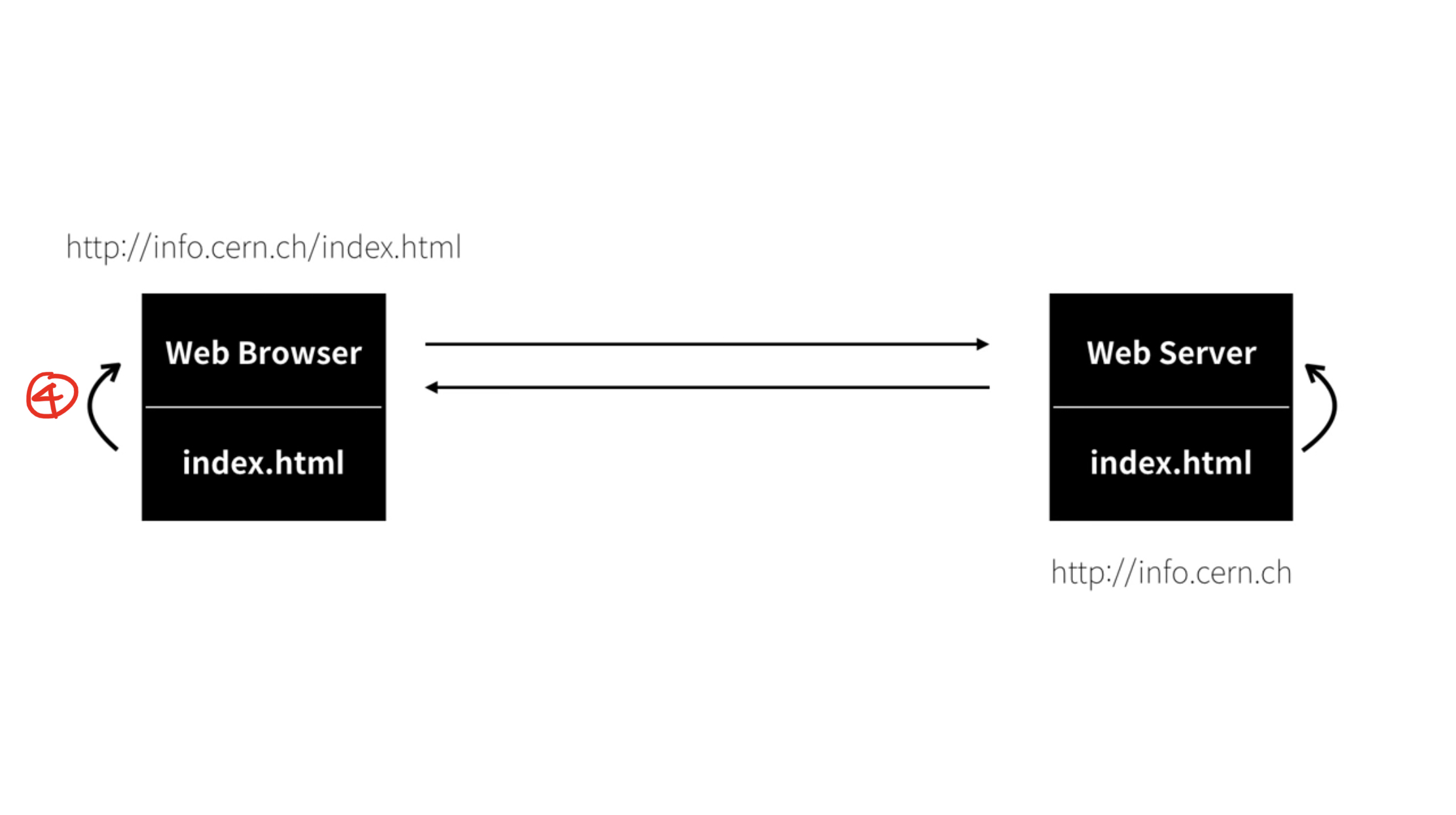
index.html 파일의 '내용(코드)'이 도착하게 되는 것이다.

그 코드를 '웹 브라우저'가 읽어서 그것을 해석한 다음에 화면에 표시하기 까지의 과정이 바로 "Web"이 동작하는 과정이다.
인터넷을 사용하는 컴퓨터들 사이에 정보가 서로 이동할 때,

클라이언트 (Client)
: 정보를 요청하는 컴퓨터
서버 (Server)
: 정보 요청에 응답하는 컴퓨터
🤔 '웹 서버를 사용할 수 있다' 의 의미
내 컴퓨터에 있는 문서를 전 세계에 잇는 누구나 인터넷이 연결되어 있는 컴퓨터에 웹 브라우저를 설치하면 가져다가 볼 수 있도록 할 수 있다.
웹 서버 운영하기
방법 1.
자신의 컴퓨터에 직접 웹 서버를 설치하는 것
방법 2.
자신의 컴퓨터에 직접 설치하는 것이 아니라, '웹 호스팅'을 이용해서 이런 일을 대행해주는 업체에 맡기는 것

