⛳️ 오늘의 목표
이전 포스팅에서는 웹 서버를 운영하기 위해 '웹 호스팅'이라는 대행 업체를 사용해보았다. 이번에는 내 컴퓨터에 직접 '웹 서버'를 설치해서 내가 만든 웹 페이지를 다른 사람들이 볼 수 있도록 해볼 것이다.
웹 브라우저 => 제품 군
웹 서버 => 제품 군
우리는 오늘 웹 서버 중 하나인 'Live Server'라는 Visual studio code의 확장 기능을 사용할 것이다.
Live server 설치 및 실행
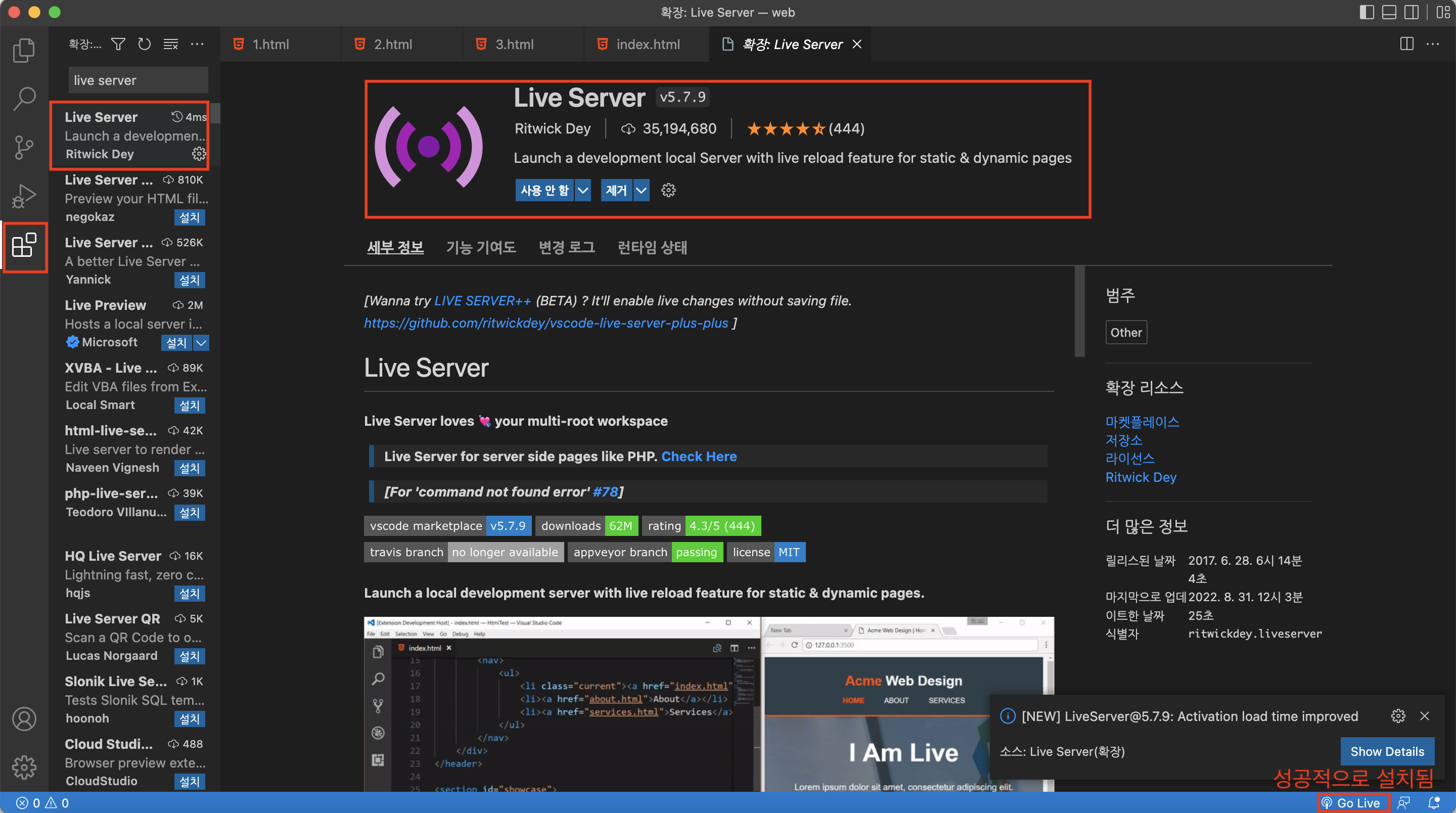
1) vsc로 가서 확장버튼을 눌러보자.
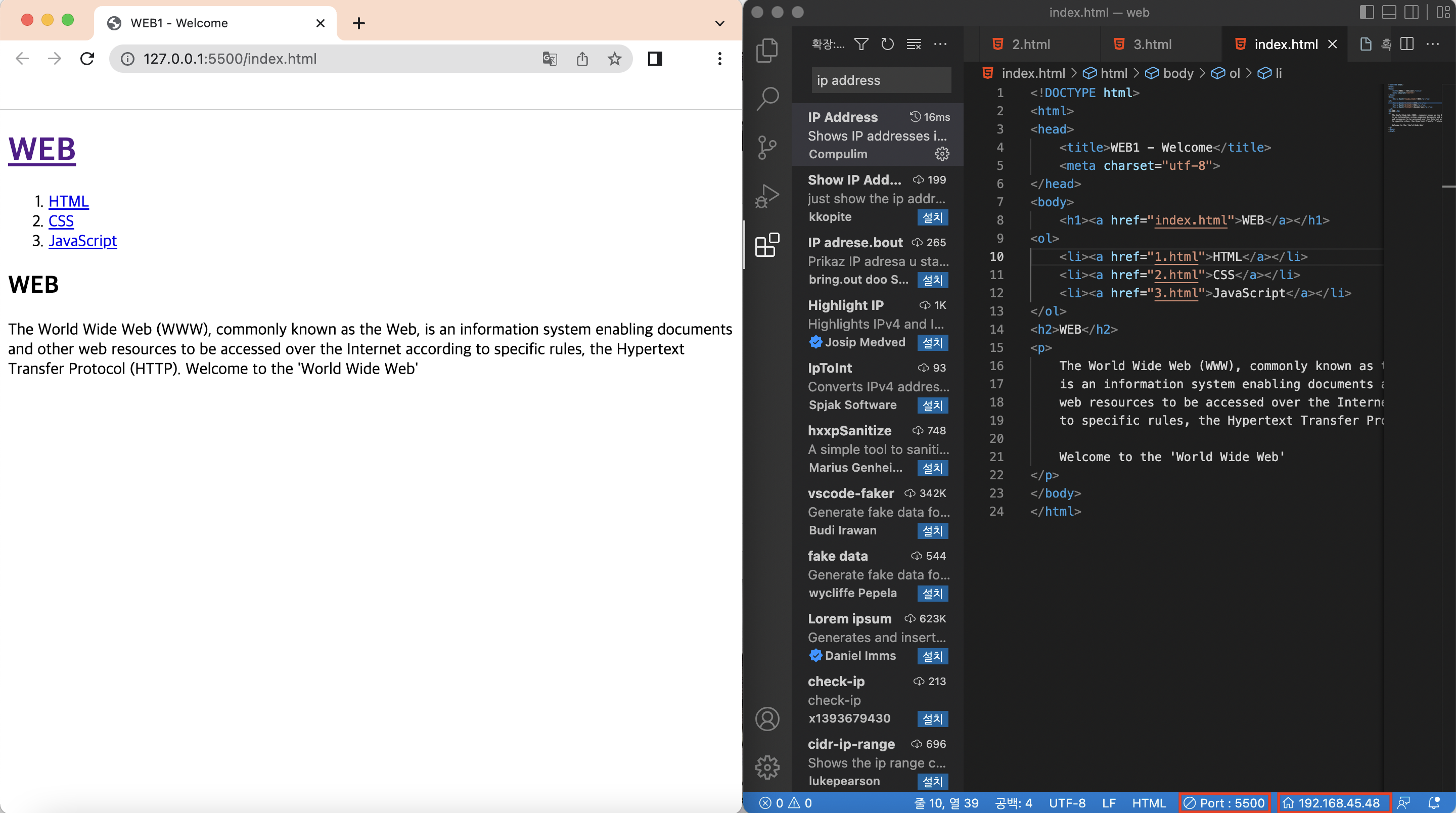
2) 검색창에 live server을 쳐서 설치한다. 우측 하단에 Go Live 가 보인다면 성공적으로 설치된 것을 알 수 있다.

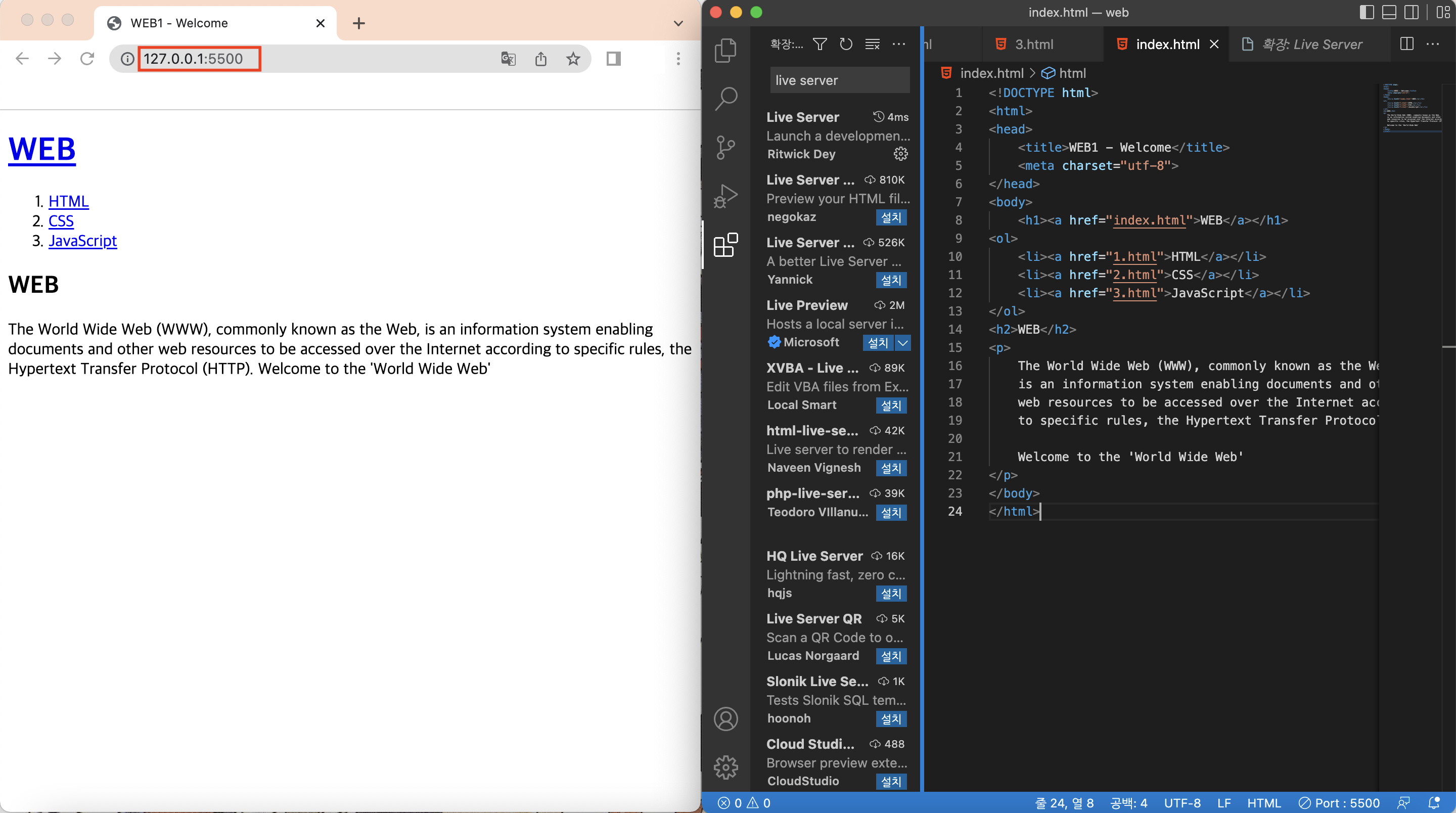
3) Go Live 버튼을 누르면 잠시 후에 Port : 5500이 뜨는데, 웹 서버가 실행된다는 것을 의미한다. 동시에 웹 브라우저가 실행된다. 주소는 http://127.0.0.1:5500이다.

Live Server의 유용한 기능 중에 하나는 '실시간 편집 기능'이다. 코드를 편집하면 새로고침할 필요 없이 실시간으로 내용이 변경된다.
웹 서버 끄기
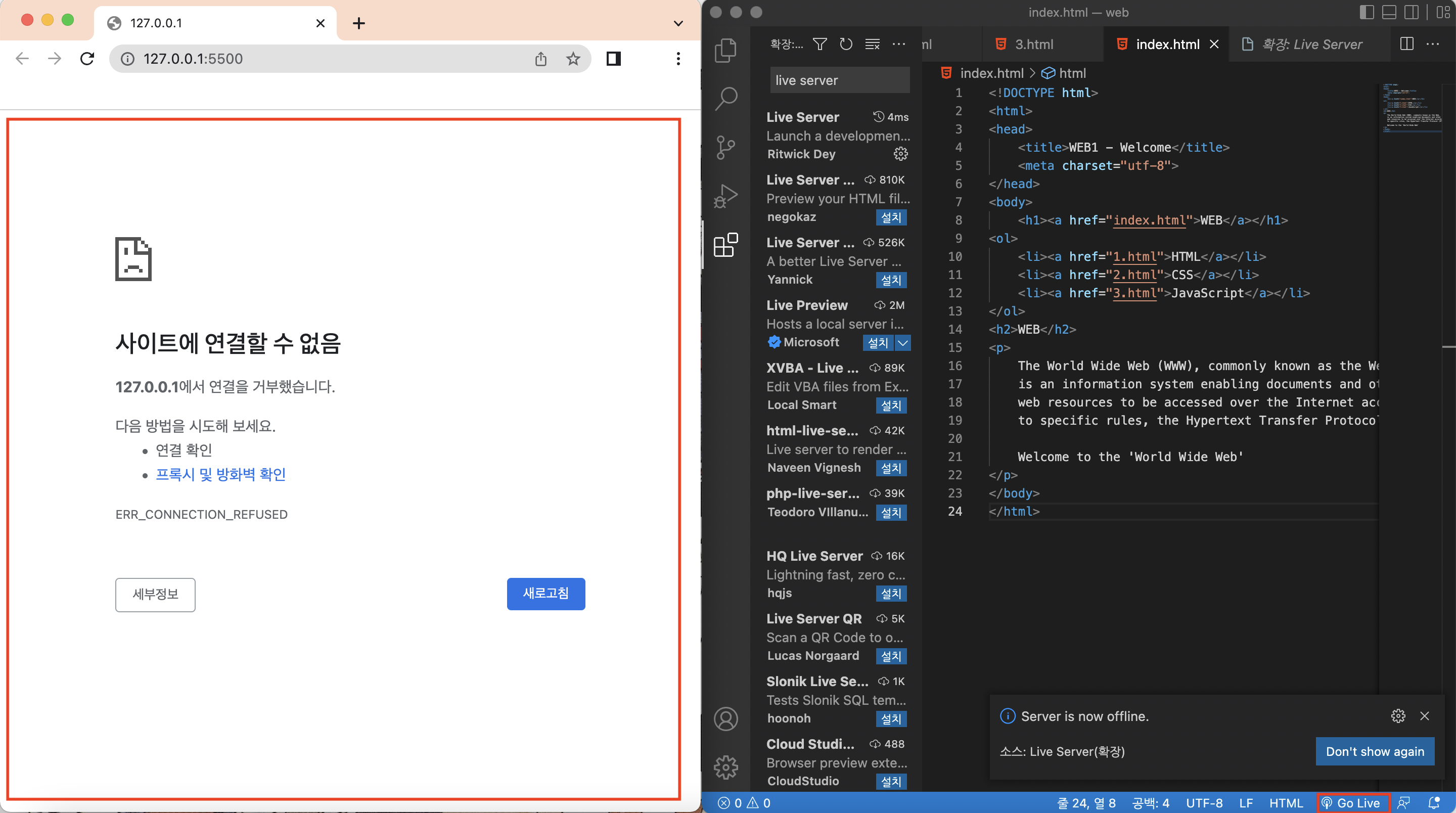
1) 다시 우측 하단에 Port : 5500을 클릭한다. 웹페이지를 리로드하면 웹사이트가 열리지 않는 것을 볼 수 있다.

🔎 원리
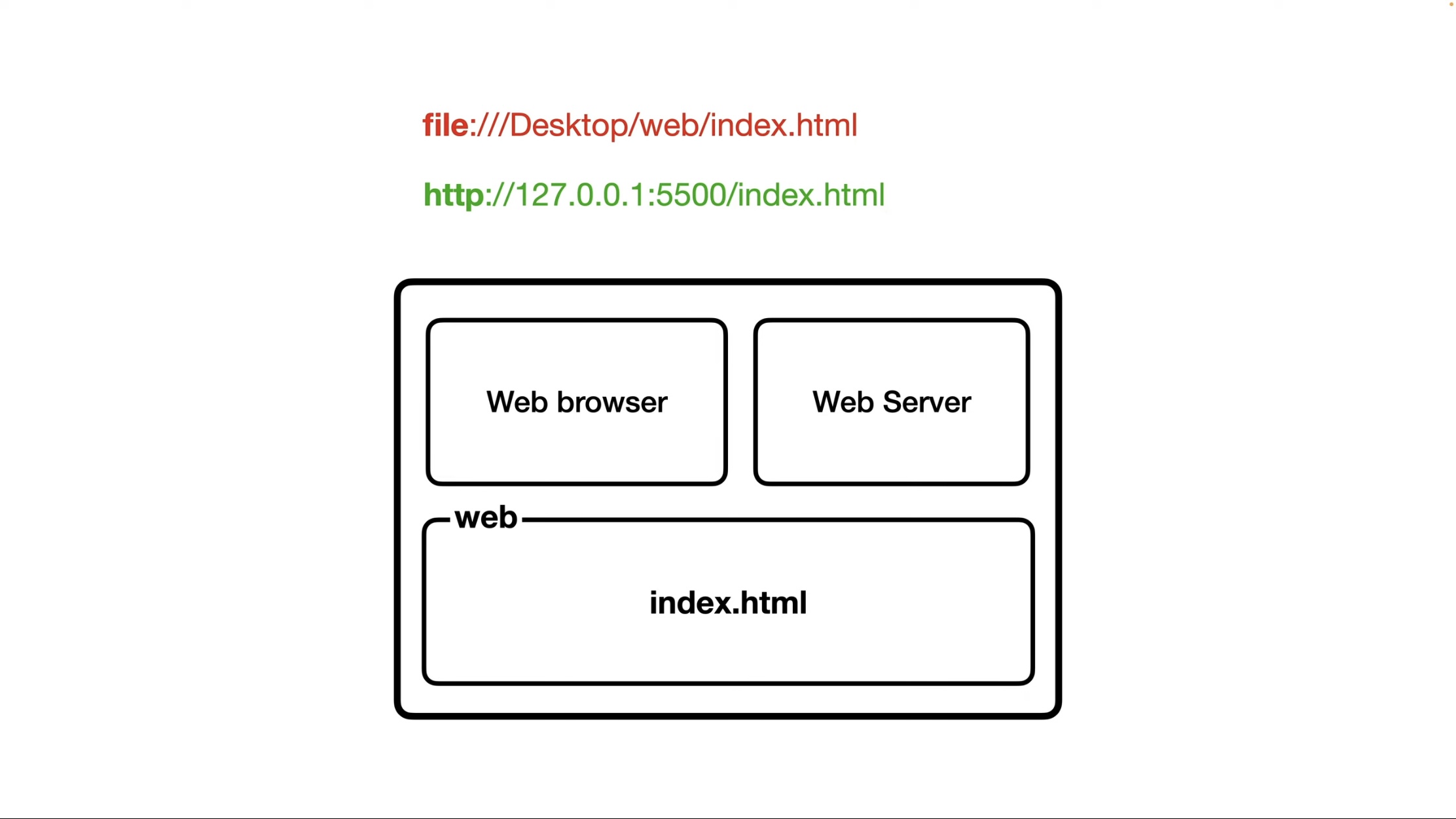
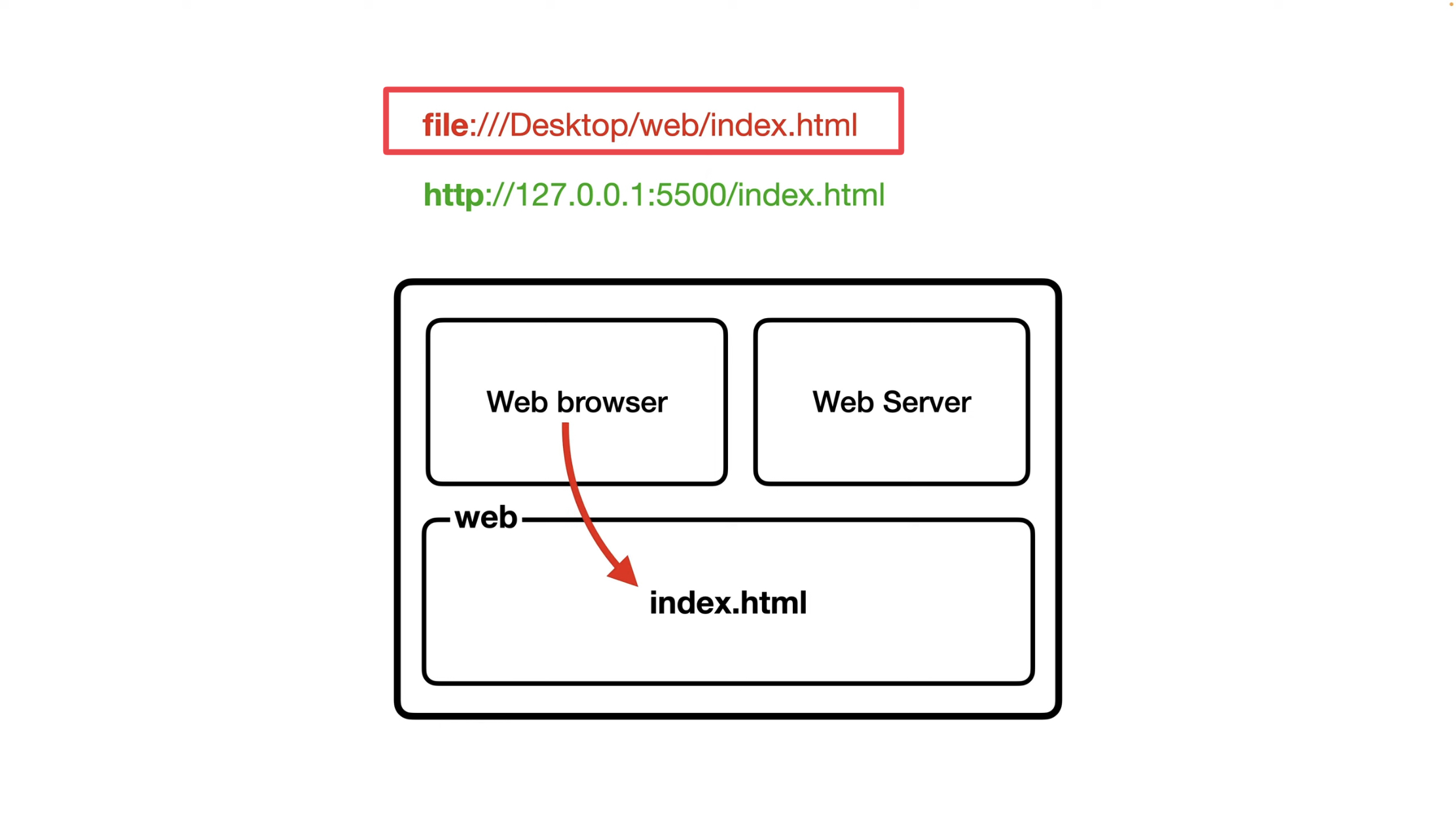
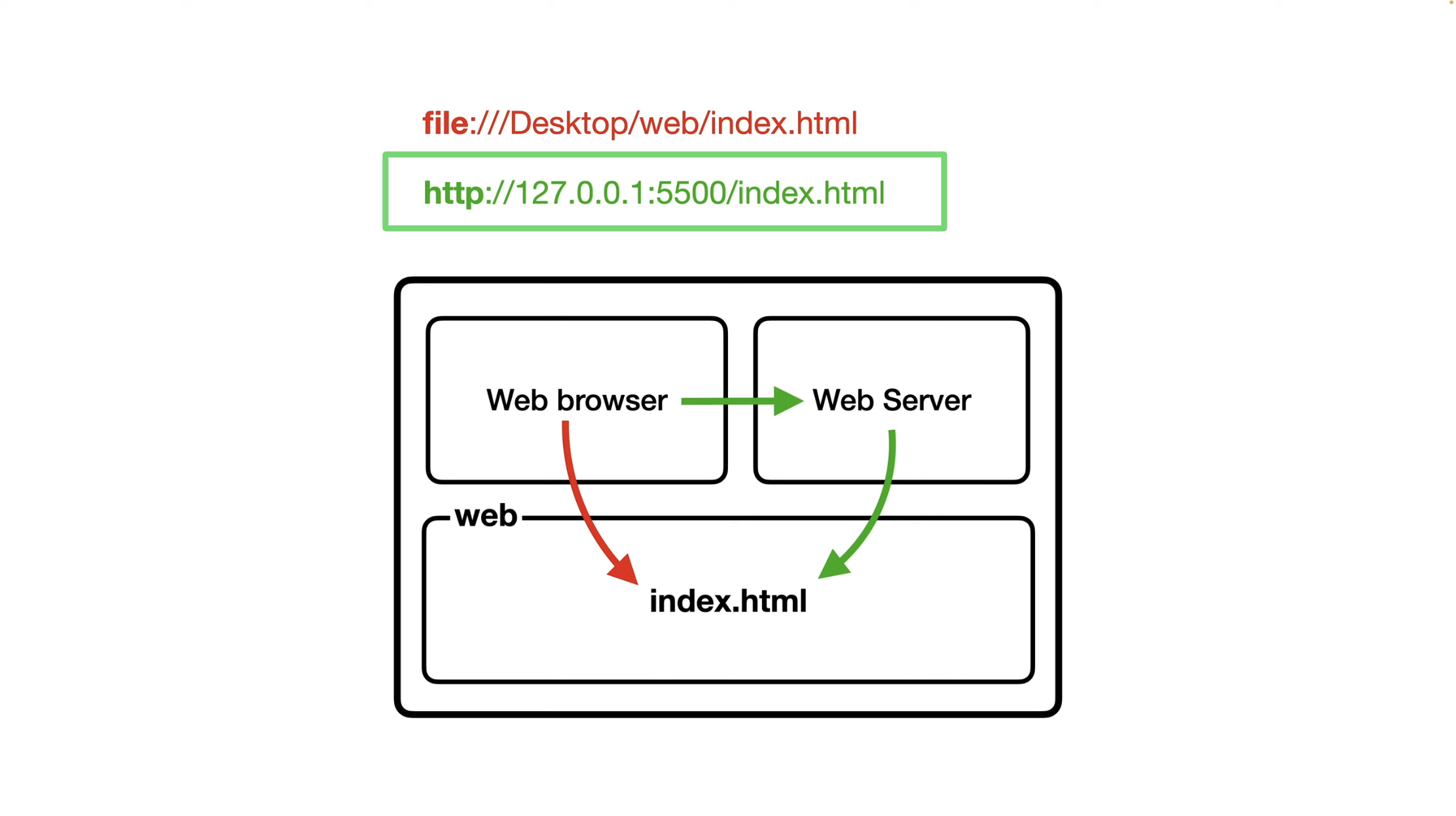
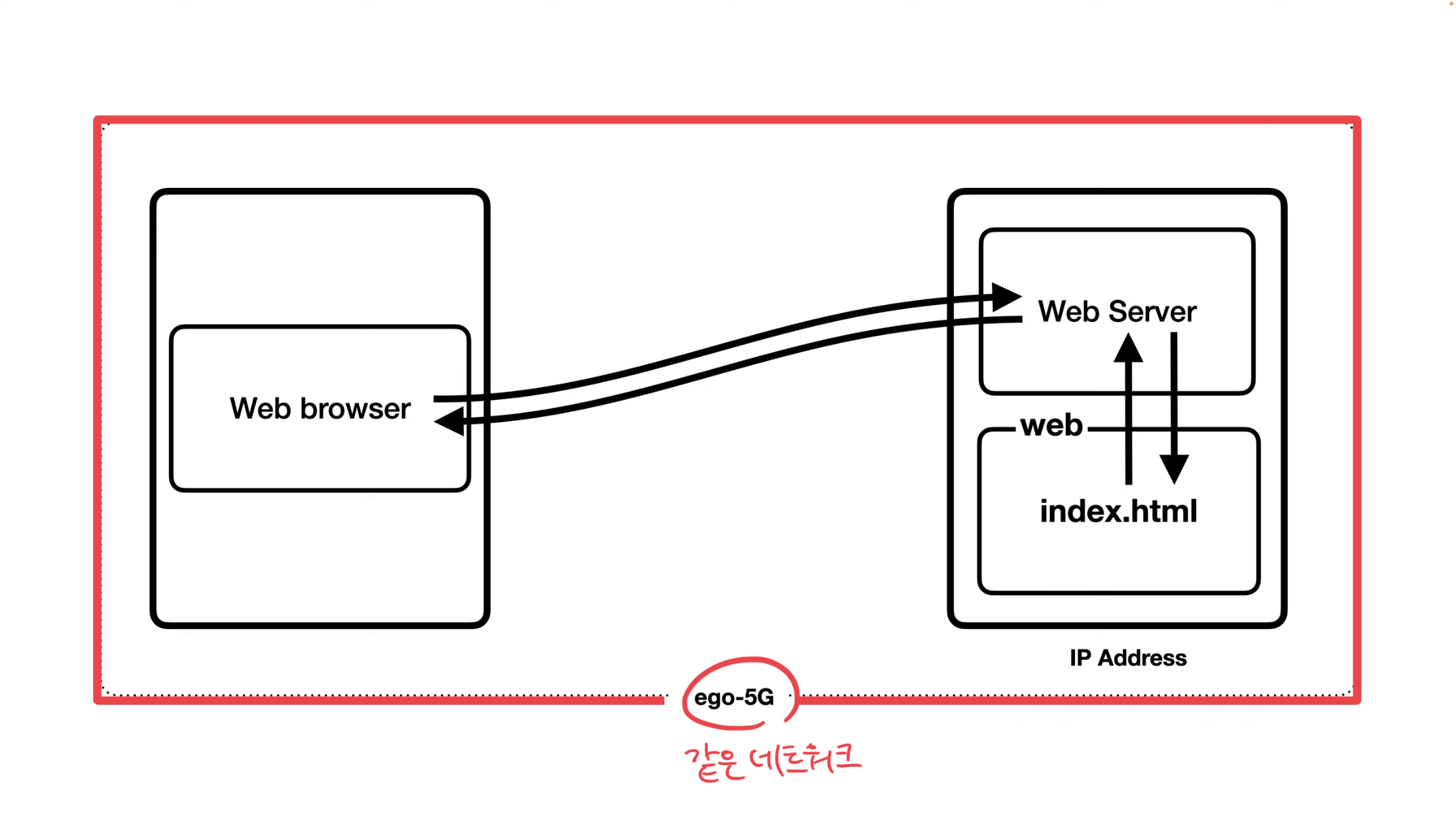
내 컴퓨터 안에는 현재 index.html이라는 파일과 웹 서버와 웹 브라우저가 설치되어 있는 상태이다.

그리고 여기 두 개의 주소가 있다.
첫번째 주소는 웹 브라우저가 파일을 직접 열었을 때 주소이다.

두번째 주소는 웹 서버를 통해서 파일에 접근했을 때의 주소이다. 그렇기 때문에 우리가 웹 서버를 끄면 두번째 주소는 접속이 안되는 것이다.

주소를 좀 더 자세히 살펴보자.
-
http: hyper text를 transfer(전송)하는 protocol(통신규약) -
127.0.0.1: internet protocol(인터넷 통신규약)에서 사용하는 ip address(주소)ip addresss는 약 43억개가 존재하는데, 그 중 가장 특별한 주소가 바로
127.0.0.1이다. 이것은 "내 컴퓨터가 자신을 가리키자"고 전 세계적으로 약속한 주소이다. 그래서 우리의 웹 브라우저는 같은 컴퓨터의 웹 서버에 접속을 시도하고 있는 것이다. -
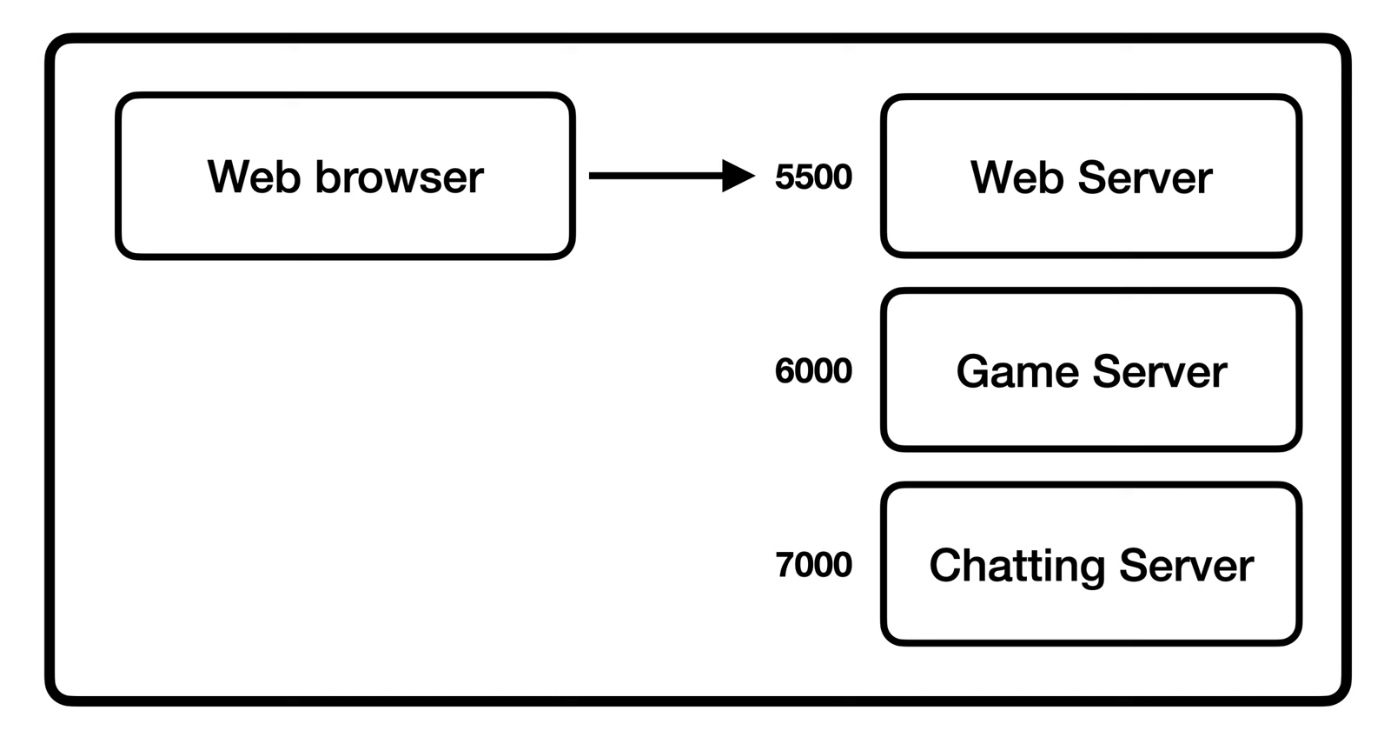
5500: port하나의 컴퓨터에 여러 개의 서버가 동작하고 있다면 서버가 여러개인데 누구와 통신해야 하는 것일까?
일단, 각각의 서버는 각자의 포트 번호를 갖고 있다. 웹 브라우저에 입력한 주소의 포트번호가 5500이니까, 웹 브라우저는 5500번 port에 연결된 웹 서버와 통신할 수 있게 되는 것이다.

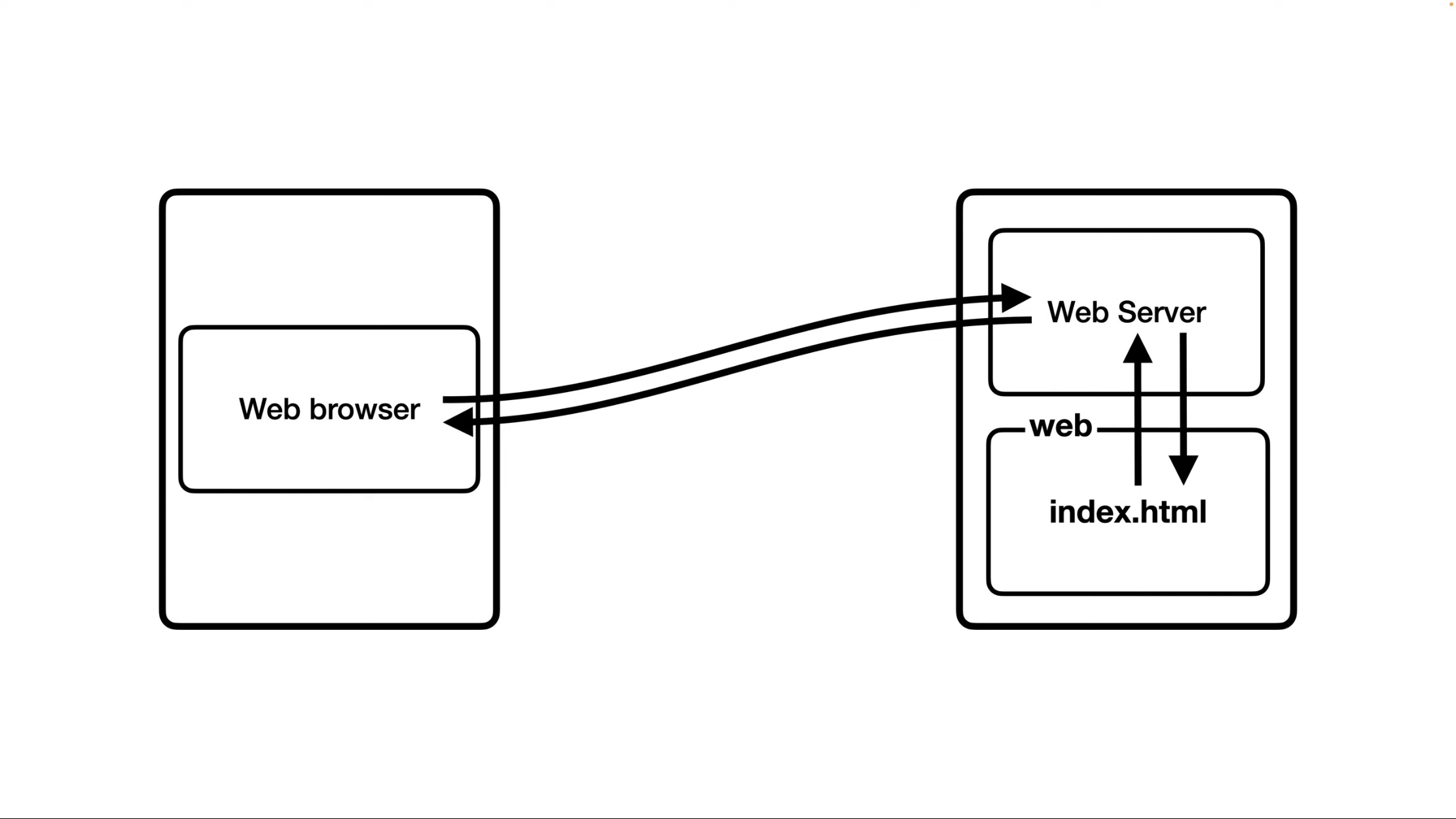
같은 컴퓨터 안에서 웹 브라우저와 웹 서버가 서로 웹 페이지를 주고받는 것은 현실 세계의 웹과는 다르다. 어떻게 다를까?

현실 세계의 웹은 웹 브라우저와 웹 서버가 서로 다른 컴퓨터에 설치되어 있어서 지구 반대편에 있는 컴퓨터의 문서도 마치 내 컴퓨터에 있는 문서 인양 볼 수 있다. 이런 과정이 가능하게 하기 위해서는 방속국의 역할을 하는 '웹 서버'가 필요한 것이다. 이 작업을 위해서는 컴퓨터 2대가 필요하다. 보통은 컴퓨터 1대를 갖고 있기 때문에 그 역할을 대신할 '휴대폰'을 사용할 것이다.
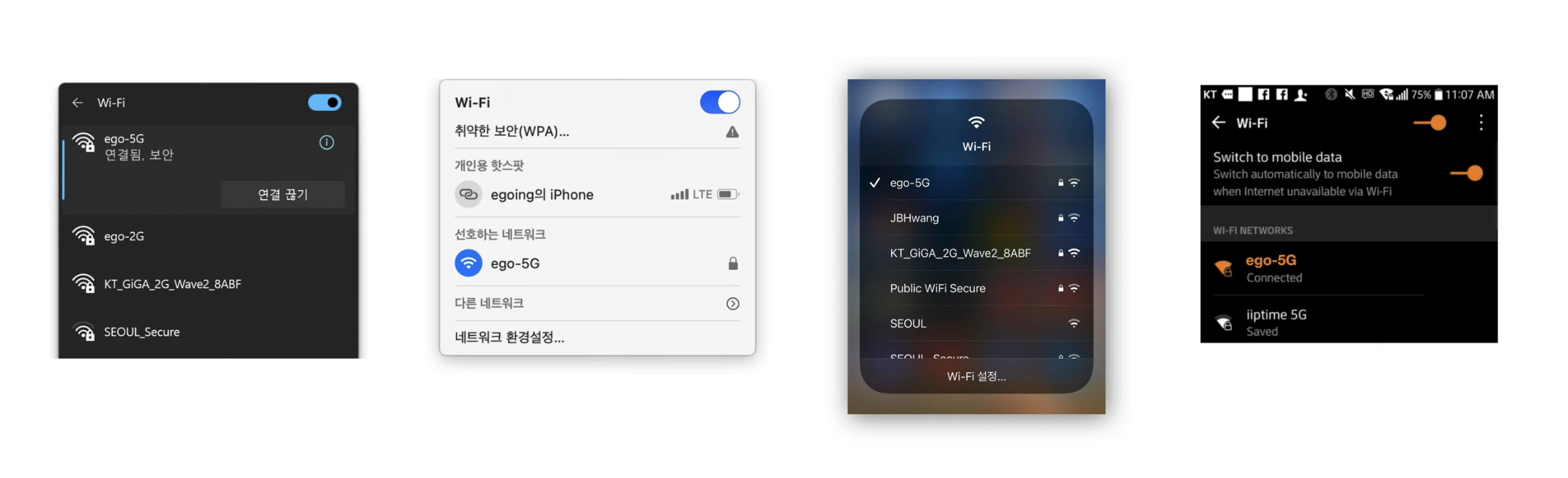
1) 휴대폰과 컴퓨터를 같은 네트워크(wi-fi)에 연결해야 한다.

그 결과 두 개의 호스트가 같은 네트워크안에 존재하게 된다.

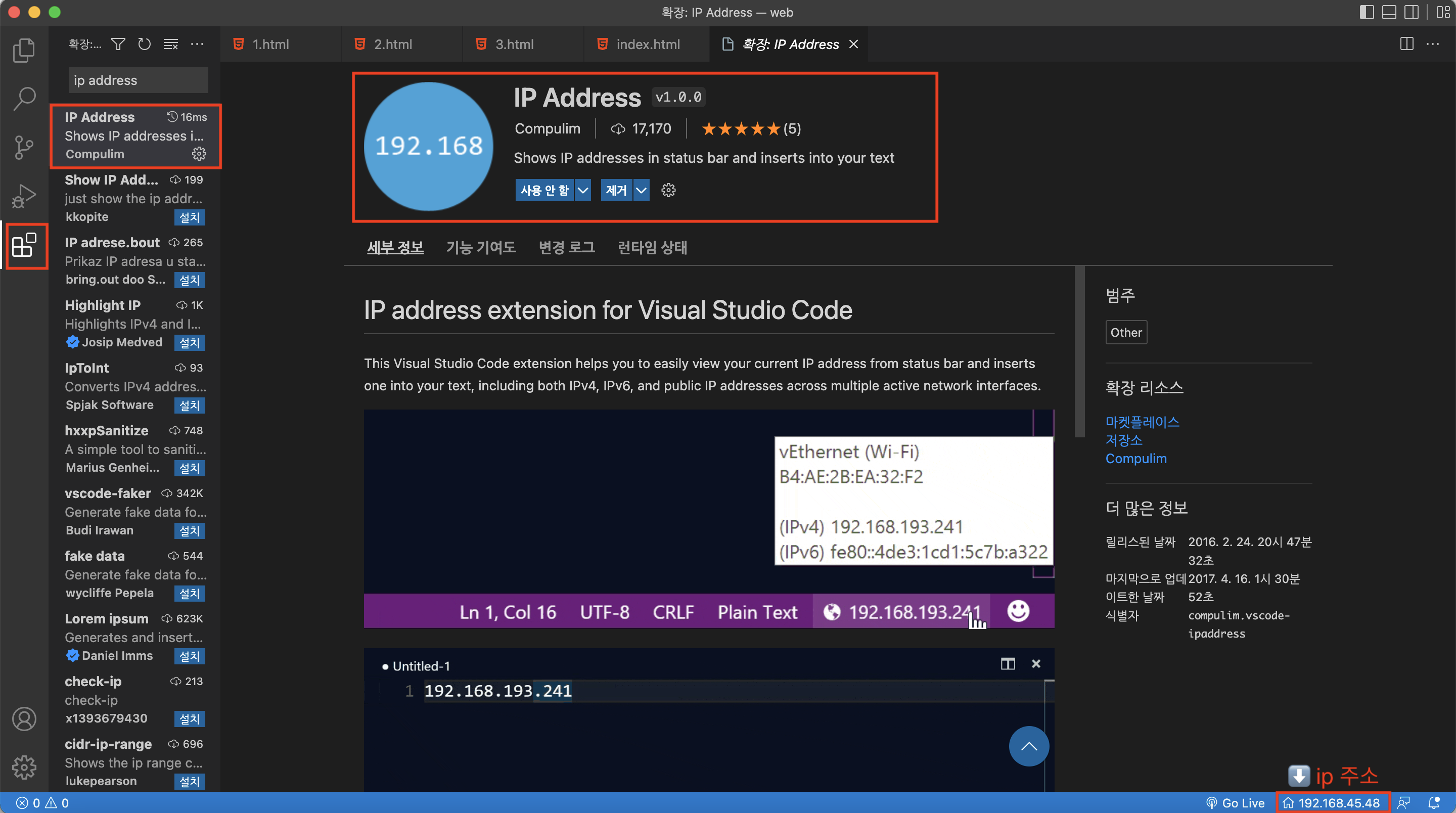
2) 내 컴퓨터의 ip adress를 알아내야 한다. vsc의 확장버튼을 눌러 ip address라는 확장 기능을 설치하자.

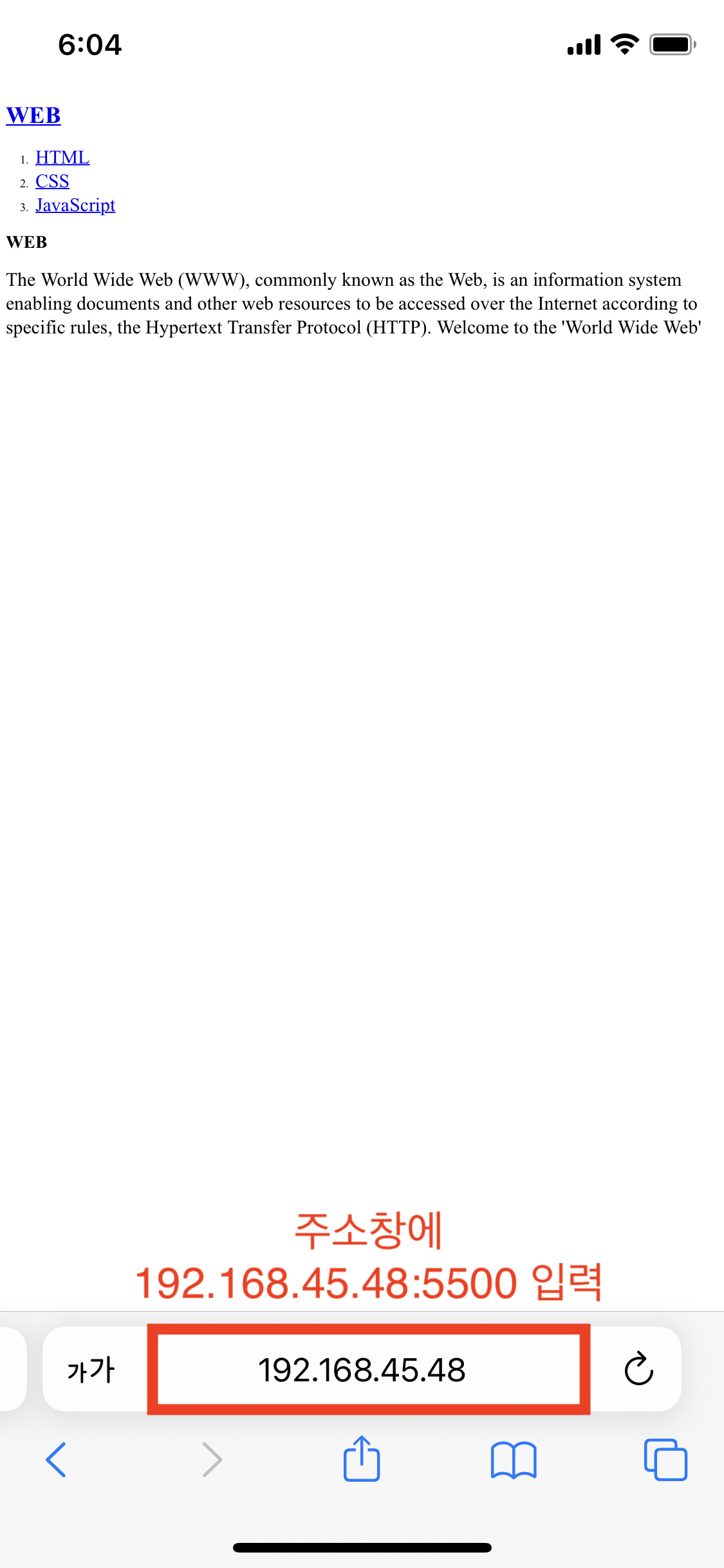
3) 위에서 했던 것 처럼 다시 Go Live를 클릭해서 웹 서버를 켜고, 휴대폰 safari 주소창에 ip address : port 번호를 치고 리로드 한다.


노트북이 웹 서버의 역할을, 휴대폰이 웹 브라우저의 역할을 하는 것이다.
첫번째 교신 성공이다!

