Flutter 개요
구글에서 2017년 5월에 출시한 크로스 플랫폼 모바일/웹/데스크탑 GUI 어플리케이션 소프트웨어 디자인 프레임워크
먼저 Flutter의 특징을 알아보기 전에 크로스 플랫폼에 대해 간략하게 소개하겠습니다.
크로스 플랫폼?
둘 이상의 플랫폼에서 실행 가능한 소프트웨어을 의미
간단한 예시로 안드로이드와 iOS에서 기능상, 외관상의 차이가 없이 실행되는 경우, 크로스플랫폼을 통해 개발된것으로 볼 수 있습니다.
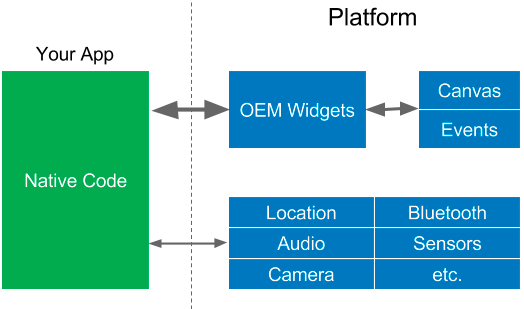
OEM SDKs
기존에 OEM SDK를 통해 작성된 앱은 OEM 플랫폼과 직접소통하며 작동합니다.

이 경우에는 앱은 플랫폼에 종속되어 있으므로 각각 플랫폼마다 앱을 개발해야 된다고 볼 수 있습니다.
이렇게 플랫폼마다 개발해야할 경우 추가적인 비용이 많이 소모되므로 이를 해결하기 위해 등장한 개념이 크로스플랫폼입니다.
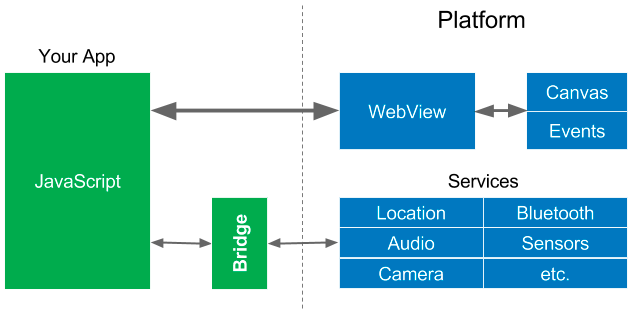
WebViews
먼저 하나의 코드로 작성된 앱이 여러 환경에서 작동할 수 있는 크로스플랫폼랫폼을 향한 첫 시도로 JavaScript와 WebView를 기반으로 만들어졌습니다.

WebView 기반의 앱은 HTML을 만들고 이를 플랫폼 내부의 WebView를 통해 사용자에게 보여주는 방식입니다.
하지만, JavaScript와 같은 언어가 직접적으로 서비스들과 소통하는것은 그리 쉬운 일이 아닙니다.
이를 위해 JavaScript 영역과 Native 영역 사이에 브릿지를 사용하게 됩니다.
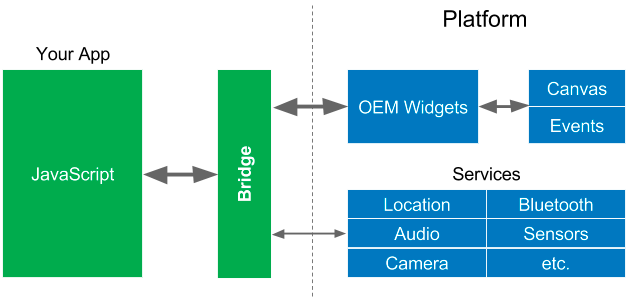
ReactiveViews
리액티브 웹 프레임워크는 이전보다 웹뷰 생성을 매우 쉽게 만들어주는 점에서 착안하여 2015년에 공개된 React Native는 리액티브 스타일의 뷰들이 가지고 있는 다양한 장점들을 모바일 앱에 적용하기 위해 만들어졌습니다.

하지만 JavaScript 영역의 코드가 네이티브 영역에 있는 OEM 위젯에 접속을 하기 위해서 브릿지를 거치게 됩니다.
따라서 WebView기반의 앱보다 자주 브릿지에 접근하게 되면서 결국 퍼포먼스 이슈를 야기하게 됩니다.
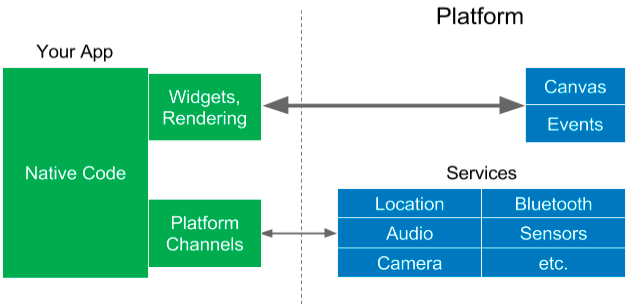
Flutter 특징
Flutter는 React Native와 마찬가지로 리액티브 스타일 뷰를 제공하고 있습니다.
하지만, Flutter는 Dart라는 컴파일 프로그래밍 언어를 이용해 이 브릿지로 인해 발생하는 성능 문제를 피하고 있습니다
Dart는 여러 플랫폼에 상응하는 네이티브 코드로 컴파일 됩니다.
이를 통해 Flutter는 브릿지를 거치지 않고 플랫폼과 직접적으로 소통하게 됩니다.

물론 앱과 네이티브 플랫폼 사이에는 인코딩과 디코딩을 담당하는 인터페이스가 여전히 존재하고 있습니다.
그러나 브릿지와 비교했을때, 비교할 수 없을 정도로 빠른 성능을 가지고 있습니다.
Flutter 장점
- JavaScript 브릿지 없는 리액티브 뷰의 장점
- 빠르고, 부드럽고, 예측가능한 AOT 에서 Native 코드로 컴파일되는 언어
- 위젯과 레이아웃에 모든 접근이 가능한 점
- Hot reload를 포함한 최고의 개발 환경
