Lottie 사용하기
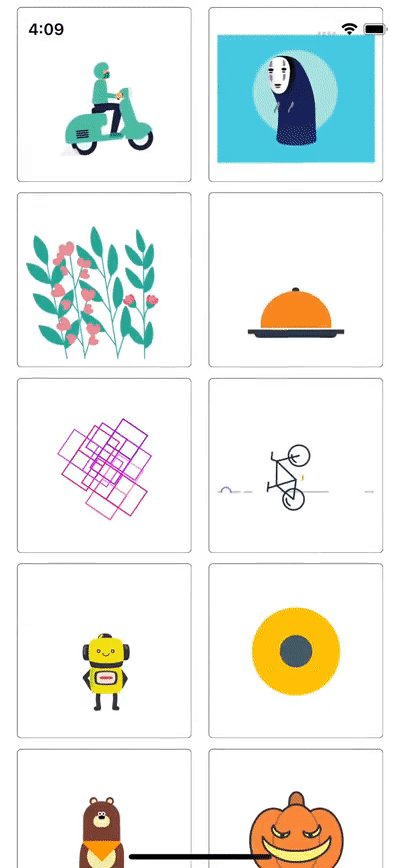
결과

- 여기서 원하는 로티 애니메이션을 다운 받으면 된다
- 형식을
Lottie JSON로 받는다
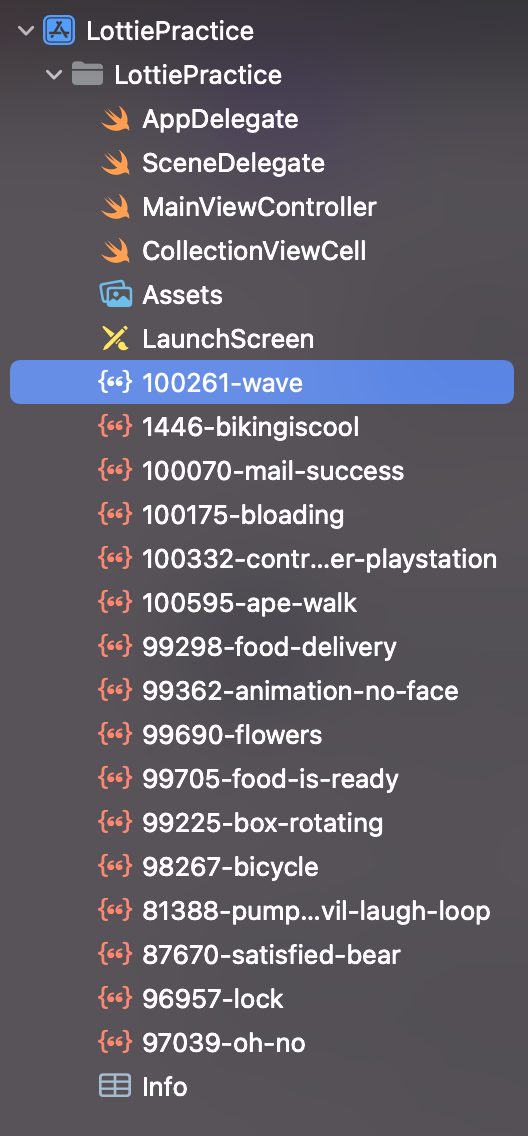
- 다운 받은 후 Xcode 프로젝트 폴더에 넣어준다

3. 애니메이션 시작하기
import Lottie- 애니메이션 뷰 만들기
let animationView = AnimationView(name: "100261-wave")
animationView.play()
animationView.play(completion: )
animationView.loopMode = .loop
animationView.loopMode = .repeat(3)
4. 뷰 제거하기
view.addSubView(animationView)
...
animationView.removeFromSuperview()
- tag를 이용한 제거
- 아래의 예시를 보면
setup 함수에서 선언된 animationView는 disappear 함수에서 사용할 수 없다
- 이때 태그를 달아놓으면, 태그로 뷰를 찾아 제거해 줄 수 있다
func setup(name: String) {
let animationView = AnimationView(name: name)
animationView.tag = 51
animationView.loopMode = .loop
addSubView(animationView)
...
animationView.play()
}
func disappear() {
guard let playingAnimationView = viewWithTag(51) else { return }
playingAnimationView.removeFromSuperView()
}