문제

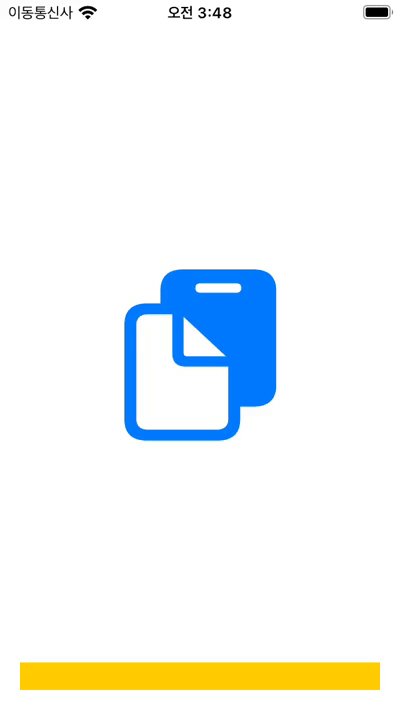
- 이런 버튼이 있을 때, 누르면 뭔가 복사될거라고 생각할 것이다
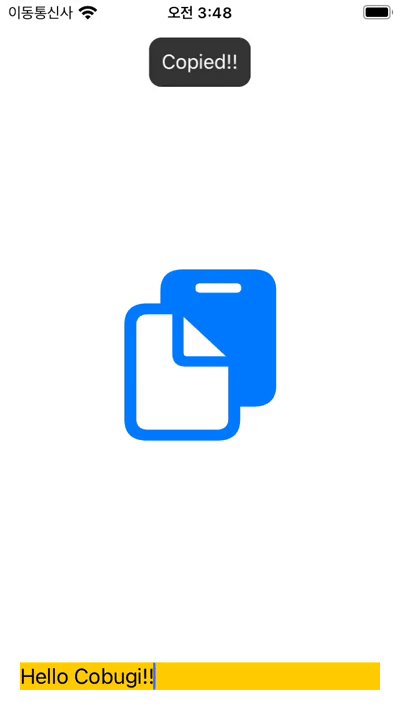
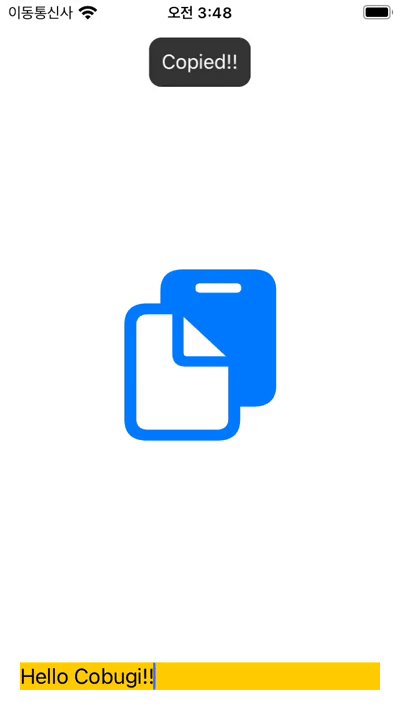
- 이 버튼을 눌렀을 때 지정한 문자가 복사되는 기능을 구현해보자
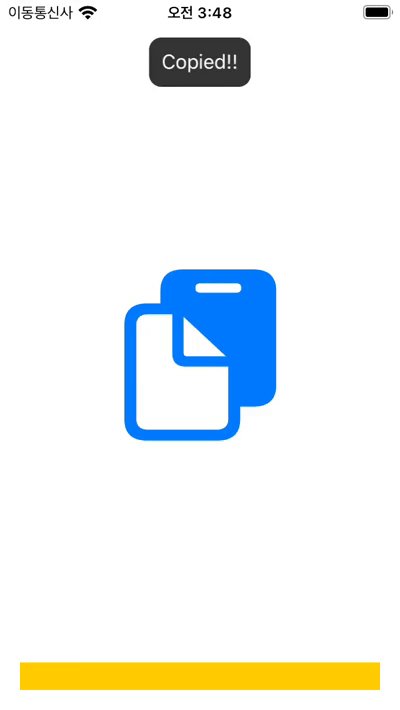
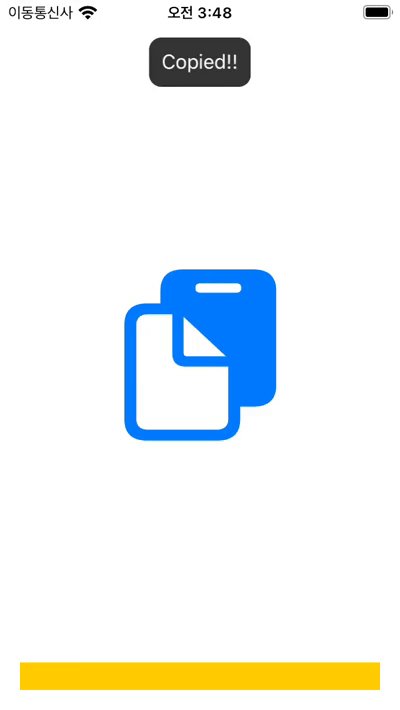
- 또한 버튼을 눌렀을 때 복사가 되었다고 알리는
Toast도 구현해보자
설명
UIPasteboard를 사용하면 코드 한줄이면 끝난다UIPasteboard.general.string에 원하는 문자열을 할당해주면 복사가 된다- Toast 깃허브에 들어가보면 바로 사용할 수 있을 정도로 쉽게 나와있다
- 다음에는 직접 Toast를 구현해봐야겠다
코드
import UIKit
import SnapKit
import Toast
class ClipBoardViewController: UIViewController {
private lazy var _Button: UIButton = {
let button = UIButton()
button.setImage(UIImage(systemName: "doc.on.clipboard"), for: .normal)
button.addTarget(self, action: #selector(didTapButton), for: .touchUpInside)
button.contentHorizontalAlignment = .fill
button.contentVerticalAlignment = .fill
return button
}()
@objc func didTapButton() {
UIPasteboard.general.string = "Hello Cobugi!!"
self.view.makeToast("Copied!!", duration: 3.0, position: .top)
}
private lazy var textField: UITextField = {
let textField = UITextField()
textField.backgroundColor = .systemYellow
return textField
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(_Button)
view.addSubview(textField)
_Button.snp.makeConstraints {
$0.center.equalToSuperview()
$0.width.height.equalTo(150.0)
}
textField.snp.makeConstraints {
$0.bottom.equalTo(view.safeAreaLayoutGuide).inset(16.0)
$0.leading.trailing.equalToSuperview().inset(16.0)
}
}
}
결과



.001.jpeg)