설명
- UITextField는 자체적으로 placeholder를 가지고 있다
- 하지만 UITextView는 placeholder가 없어서
- 직접 만들어야한다
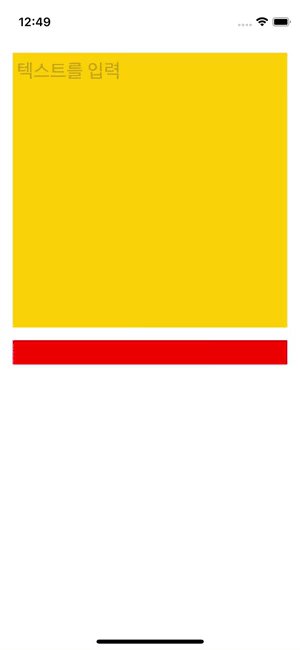
예시
- SnapKit으로 만듬
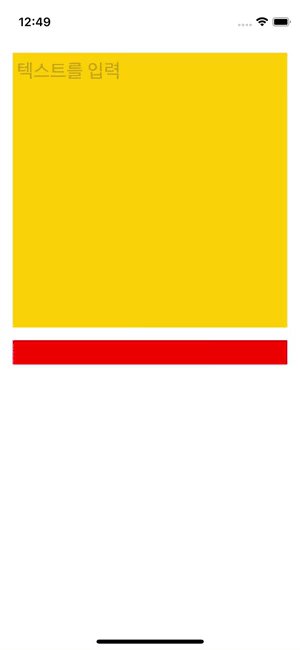
- 먼저 textView의 기본 text를 설정한다(이게 placeholder임)
textView.text = "텍스트를 입력"
- 색상은 하고싶은거(나는
.placeholderText로 할거임)
textView.textColor = .placeholderText
- 그리고 delegate를 상속받을 거니까
- 결과
private lazy var textView: UITextView = {
let textView = UITextView()
textView.font = .systemFont(ofSize: 24.0, weight: .medium)
textView.text = "텍스트를 입력"
textView.backgroundColor = .systemYellow
textView.textColor = .placeholderText
textView.delegate = self
return textView
}()
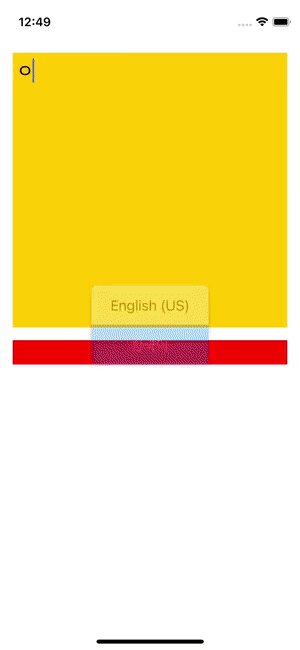
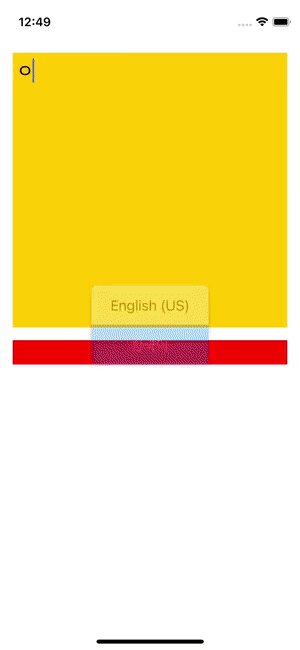
- 다음으로 UITextViewDelegate의 메서드 중
func textViewDidBeginEditing(_ textView: UITextView) {}이 있다
- 이 메서드는 textView가 시작될 때 호출됨
- 따라서 시작될 때의 textView에 있는 text가 색상이
.placeholderText이면
.label로 바꾸고 textView의 text를 비워주면 된다
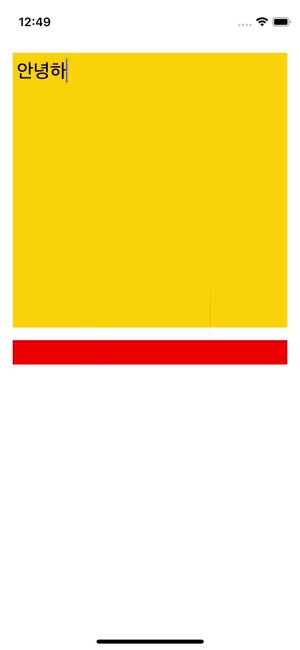
- 결과
extension ViewController: UITextViewDelegate {
func textViewDidBeginEditing(_ textView: UITextView) {
guard textView.textColor == .placeholderText else { return }
textView.textColor = .label
textView.text = nil
}
}
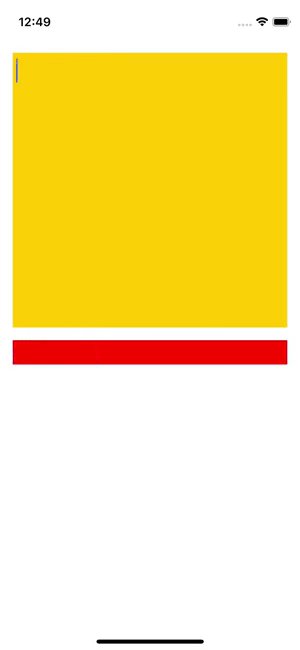
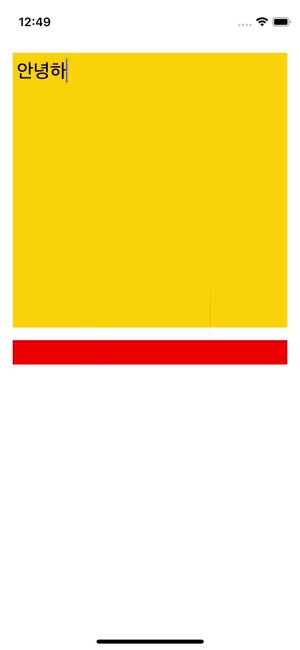
- 마지막으로
- textView를 눌러서 글을 쓰다가
- 다 지우고 다른 작업을 한다면
- placeholder가 다시 생겨야한다
- 이럴 때는
func textViewDidEndEditing(_ textView: UITextView) {}을 사용하자
- 이 메서드는 입력이 끝날때 호출됨
- 따라서 입력이 끝났을 때의 textView의 text가 비어있다면
- 색상을
.placeholderText, text를 "텍스트 입력"으로 바꿔주면
- 끝!
- 결과
extension ViewController: UITextViewDelegate {
func textViewDidBeginEditing(_ textView: UITextView) {
guard textView.textColor == .placeholderText else { return }
textView.textColor = .label
textView.text = nil
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
textView.text = "텍스트 입력"
textView.textColor = .placeholderText
}
}
}
결과

소스코드
import UIKit
import SnapKit
class ViewController: UIViewController {
private lazy var textField: UITextField = {
let textField = UITextField()
textField.backgroundColor = .red
textField.font = .systemFont(ofSize: 24.0, weight: .medium)
textField.textColor = .label
return textField
}()
private lazy var textView: UITextView = {
let textView = UITextView()
textView.font = .systemFont(ofSize: 24.0, weight: .medium)
textView.text = "텍스트를 입력"
textView.backgroundColor = .systemYellow
textView.textColor = .placeholderText
textView.delegate = self
return textView
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(textView)
view.addSubview(textField)
textView.snp.makeConstraints { make in
make.top.equalTo(view.safeAreaLayoutGuide).inset(16.0)
make.leading.trailing.equalToSuperview().inset(16.0)
make.height.equalTo(textView.snp.width)
}
textField.snp.makeConstraints { make in
make.top.equalTo(textView.snp.bottom).offset(16.0)
make.leading.trailing.equalTo(textView)
}
}
}
extension ViewController: UITextViewDelegate {
func textViewDidBeginEditing(_ textView: UITextView) {
guard textView.textColor == .placeholderText else { return }
textView.textColor = .label
textView.text = nil
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
textView.text = "텍스트 입력"
textView.textColor = .placeholderText
}
}
}