무슨 에디터를 쓸까?
markdown을 지원하는 블로그를 만들자! 하고 바로 생각한 건 무슨 에디터를 쓸까? 였다.
markdown을 써 본적은 많아도 markdown editor를 직접 연동해본 적은 없었다.
조건
내가 쓰고싶은 에디터의 조건은 크지 않았다.
- 쓰기 쉬울 것
- 심플한 디자인일 것
- 연동하기 쉬울 것
Toast UI
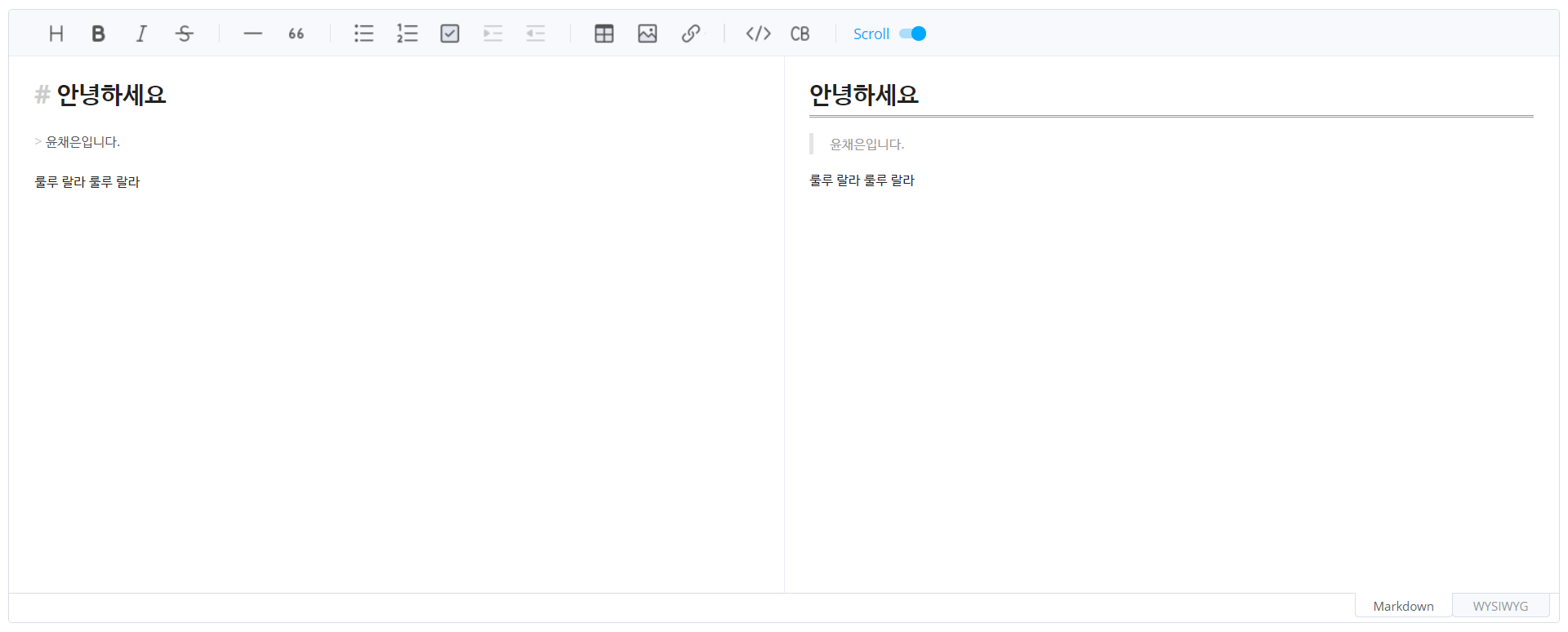
NHN Toast UI에서 만든 TOAST UI Editor를 발견했다.
위에서 언급했던 조건에 모두 부합하는 에디터였고, 따끈따끈했고(+), 무엇보다 국내에서 만들었다.(펄-럭+)
또 2021년 6월 3.0 버전을 출시하면서 이전 버전과 다르게 변경된 부분이 인상깊었다. (버전업이 되면서 다크 모드가 추가되었는데 이는 나중에 FLTM에 추가해볼까? 고민했던 다크 모드 지원에 큰 도움이 될 것 같다.)
TOAST UI Editor 3.0에 대한 내용은 여기에서 !
연동 방법
짤막하게,,,
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Toast UI Editor -->
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script type="text/javascript">
window.onload = function(){
const Editor = toastui.Editor;
const editor = new Editor({
el : document.querySelector('#editor'),
height : '600px',
initialEditType : 'markdown',
previewStyle : 'vertical'
});
}
</script>
</head>
<body>
<h1 th:text="#{name}">test</h1>
<div id="editor"></div>
</body>
</html>적용 완료