프론트 엔드는 리액트를 통하여 구현하였고, 백 엔드는 스프링 부트를 통해서 구현한 웹 프로젝트 에서는,
클라이언트, 즉 리액트 쪽에서 서버, 스프링 부트 쪽으로 axios 통신을 사용하여 HTTP 요청을 보낸다.

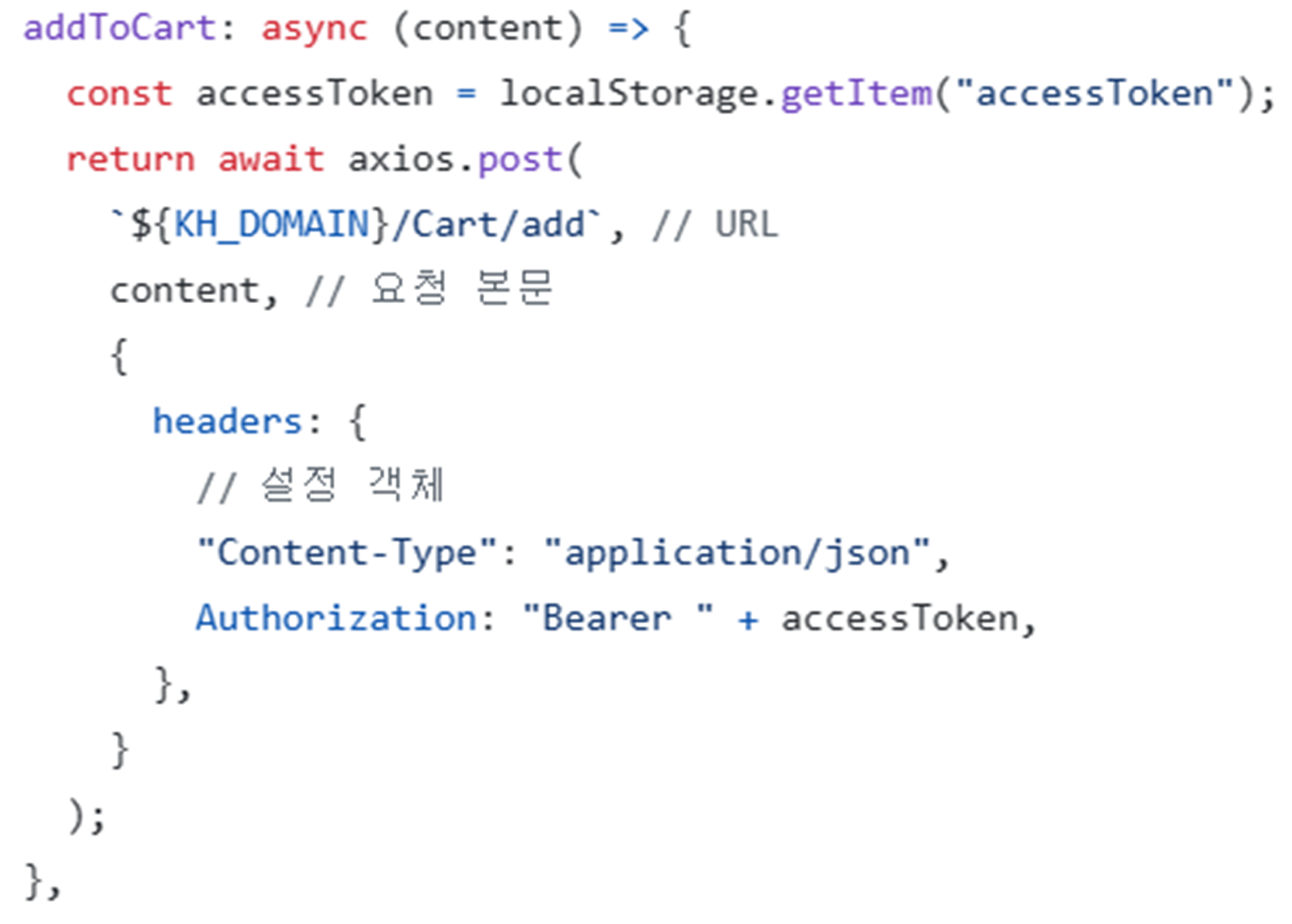
POST 요청을 보낼 때, 첫 번째 매개변수는 URL 을 의미하며, 두 번째는 요청 본문, 세 번째는 헤더와 같은 추가 설정을 의미한다.

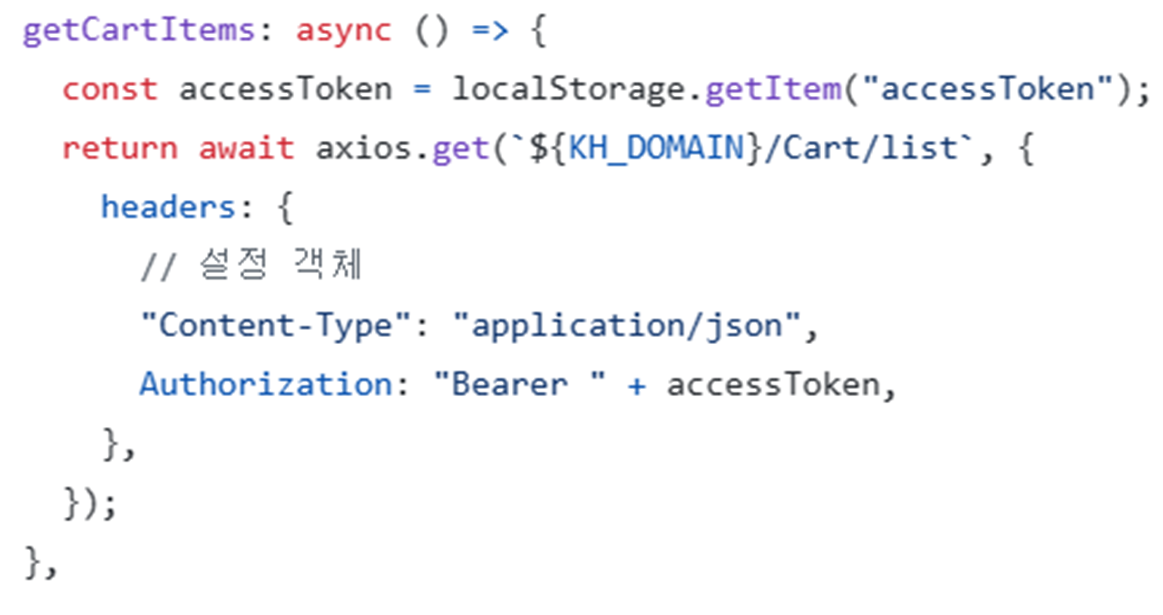
GET 이나 DELETE 요청과 같은 경우에는 첫 번째 매개변수는 POST 매개변수와 동일하게 URL를 의미하며, 두 번째 매개변수는 POST 의 세 번째 매개변수와 같은 의미, 헤더와 같은 추가 설정을 의미한다.
개인적으로 "GET 이나 DELETE 요청을 보낼 때, 본문에 무언가를 넣어서 보낼 수는 없는가?" 하는 의문이 들었다.
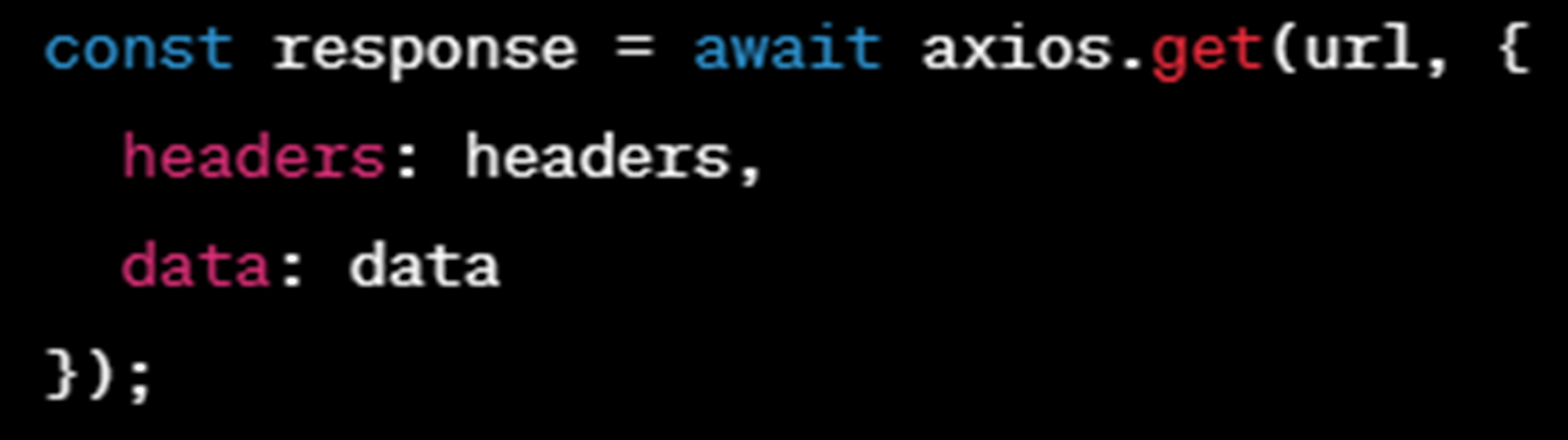
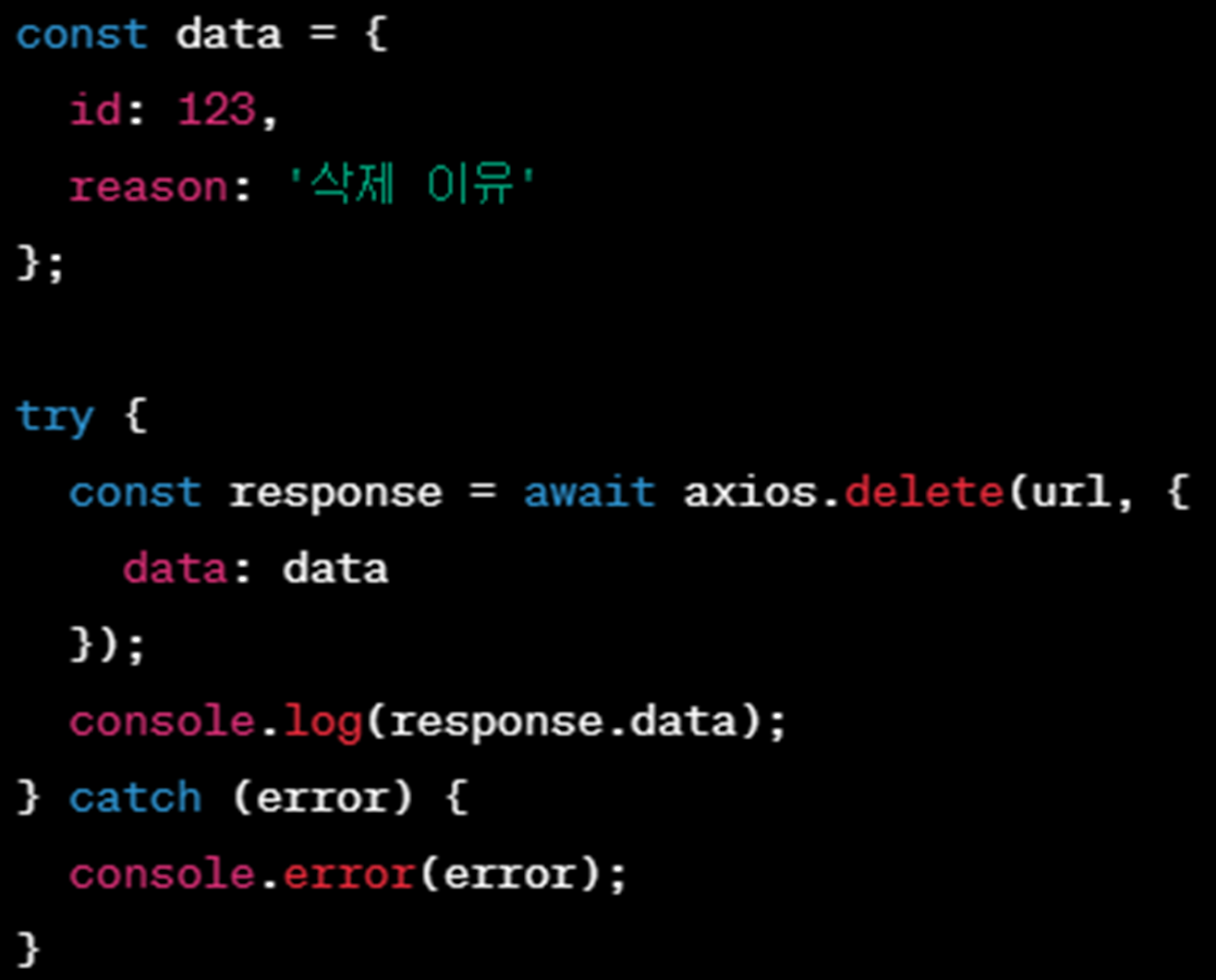
그래서 탐색해본 결과, 위의 코드들에서 추가 설정을 할 때 header 에 토큰을 넣어서 보냈던 것과 같이, data 라고 작성하면 본문에 무언가를 담아서 보낼 수 있다는 사실을 알게 되었다. 아래는 해당 예시이다.


그런데 사실, GET 요청과 같은 경우에는 본문에 무언가를 담아서 보낼일이 거의 없을 것 같고, DELETE 요청과 같은 경우에만, 삭제를 하기 위하여 필요한 정보가 URL 에 담기에는 너무 많을 것 같다는 판단이 들 때에만 사용할만한 기능인 것 같다.