
본 포스팅은 '실무에서 알아야 할 기술은 따로 있다! 리액트를 다루는 기술' 을 보고 정리한 것입니다.
React LifeCycle
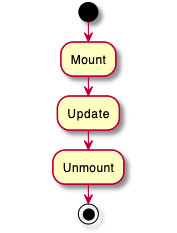
React 에서 라이프 사이클은 크게 '마운트', '업데이트', '언마운트'로 구분합니다. 세 카테고리의 순서는 아래와 같습니다.

라이프 사이클 함수들 중에 'Will' 접두사가 붙은 메소드는 어떤 작업을 작동하기 전에 실행되는 메소드이고, 'Did' 접두사가 붙은 메서드는 어떤 작업이 작동한 후에 실행되는 메소드입니다. 자세한 것은 예제를 차차 알아가도록 하겠습니다!
Mount
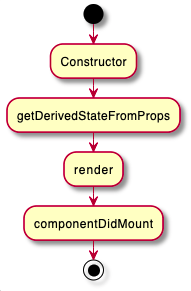
DOM이 생성되고 웹 브라우저 상에 나타나는 것을 마운트(Mount)라고 합니다. 자세한 순서는 아래와 같습니다.

Update
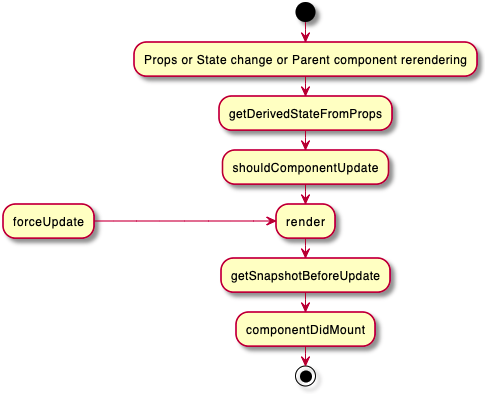
update가 되는 경우는 아래 네 가지 경우가 있습니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때

1, 2, 3번의 경우 화면 갱신 단계의 첫 번째부터 이루어지지만, forceUpdate 함수를 강제로 트리거 하였을 경우에는 이전 단계 없이 바로 render 함수를 실행합니다.
여기서 shouldComponentUpdate 함수는 리렌더링을 할지 말지 결정하는 함수이고, 리턴값은 true 또는 false입니다. 리턴값이 true일 경우에만 render 함수를 수행하고, false의 경우에는 리렌더링을 종료합니다.
Unmount

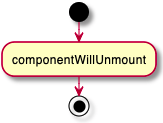
언마운트(Unmount)의 경우에는 컴포넌트가 웹 브라우저 상에서 사라지기 전에 호출하는 메소드인 componentWillUnmount 만 호출하고 종료됩니다.
LifeCycle Method
render()
컴포넌트의 모양새를 정의하며 라이프사이클 메소드 중에 유일하게 필수인 메소드입니다.
메소드 내에서 this.props 와 this.state 에 접근이 가능하고, 리액트 요소를 반환합니다.
아무것도 보여주지 않고 싶을 때는 null 또는 false 를 반환합니다.
메소드 내에서 이벤트 설정이 아닌 곳에서 setState 를 사용하면 안되며, 브라우저의 DOM에 접근해서도 안됩니다. (DOM 정보를 가져오거나 state 에 변화를 줄 때는 componentDidMount 에서 처리합니다.)
constructor
컴포넌트를 만들 때 처음으로 실행되고, 초기 state 를 정의할 수 있습니다.
getDerivedStateFromProps
부모 Component로 부터 받은 props 를 state 에 동기화시키기 위해 사용합니다.
componentDidMount
렌더링을 마친 후에 수행됩니다.
다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리합니다.
shouldComponentUpdate
Update가 발생하였을 경우, 리렌더링을 시작할지 결정하는 메소드입니다.
이 메소드는 반드시 true 또는 false 를 반환해야 합니다.
getSnapshotBeforeUpdate
render 에서 만들어진 결과물이 부라우저에서 실제로 반영되기 직전에 호출됩니다.
componentDidUpdate 에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있습니다.
주로 스크롤바 위치 유지 등과 같이 업데이트하기 직전의 값을 참고할 일이 있을 때 활용됩니다.
componentDidUpdate
리렌더링이 완료된 후에 실행합니다.
Update가 끝난 직후이기 때문에, DOM 관련 처리를 해도 됩니다.
prevProps 또는 prevState 를 사용하여 컴포넌트가 이전에 가졌던 데이터 접근이 가능합니다.
그리고 getSnapshotBeforeUpdate 에서 반환한 값을 snapshot 으로 전달받을 수 있습니다.
componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행되며, 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 제거합니다.
componentDidCatch
컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 해 줍니다.
Reference Code
위와 관련된 코드 예제는 아래 링크를 통해 확인할 수 있습니다.
