✔ React의 개념과 장점, 그리고 컴포넌트란 무엇인가요?
React는 UI를 구축을 위한 자바스크립트 프론트엔드 라이브러리 입니다. 주로 Single Page Application를 만들 때 사용됩니다. React의 장점에는 virtual DOM을 사용해서 어플리케이션의 성능을 향상시키고, 클라이언트 사이드 렌더링이 가능합니다. 또한 다른 프레임워크와도 사용이 가능하며, 컴포넌트의 가독성을 높이며 유지보수가 쉽습니다. 여기서 컴포넌트란, 레고 블록과 같이 작은 단위로 만들어서 그것을 조립하는 것처럼 개발하는 방법입니다. 컴포넌트를 사용한다면 캡슐화, 확장성, 결합성, 재사용성과 같은 이점이 있습니다.
[정리]
개념: UI를 구축하기 위한 자바스크립트 프론트엔드 라이브러리
장점:
- virtual DOM을 사용해서 어플리케이션의 성능을 향상시킴
- 서버, 클라이언트 사이드 렌더링 지원이 가능함
- 컴포넌트의 가독성이 높고 간단하여 유지보수가 쉬움
- 다른 프레임워크와도 혼용이 가능
컴포넌트란?
레고 블록과 같이 작은 단위로 만들어져서 그것을 조립하듯이 개발하는 방법
캡슐화, 확장성, 결합성, 재사용성과 같은 이점이 있음
✔ 리액트의 내부 작동 원리를 재조정 (Reconciliation) 개념과 함께 설명하세요.
React에서 DOM을 어떻게 렌더링하고 브라우저 이벤트를 처리하나요?
실제로 DOM을 제어하지 않고 중간에 virtual DOM을 두어 virtual DOM이 변경될 때, 실제 DOM을 변경하도록 설계되어있습니다. 이 작업을 Reconciliation이라고 합니다. virtual DOM을 갱신하는 방법에는 setState()메소드를 호출하는 방법과 redux의 경우처럼 store가 변하면 다시 최상위 컴포넌트의 render()함수를 호출해서 갱신하는 2가지 방법이 있습니다.
✔ 리액트에 있는 라이프사이클과 각 라이프사이클의 역할을 설명하세요.
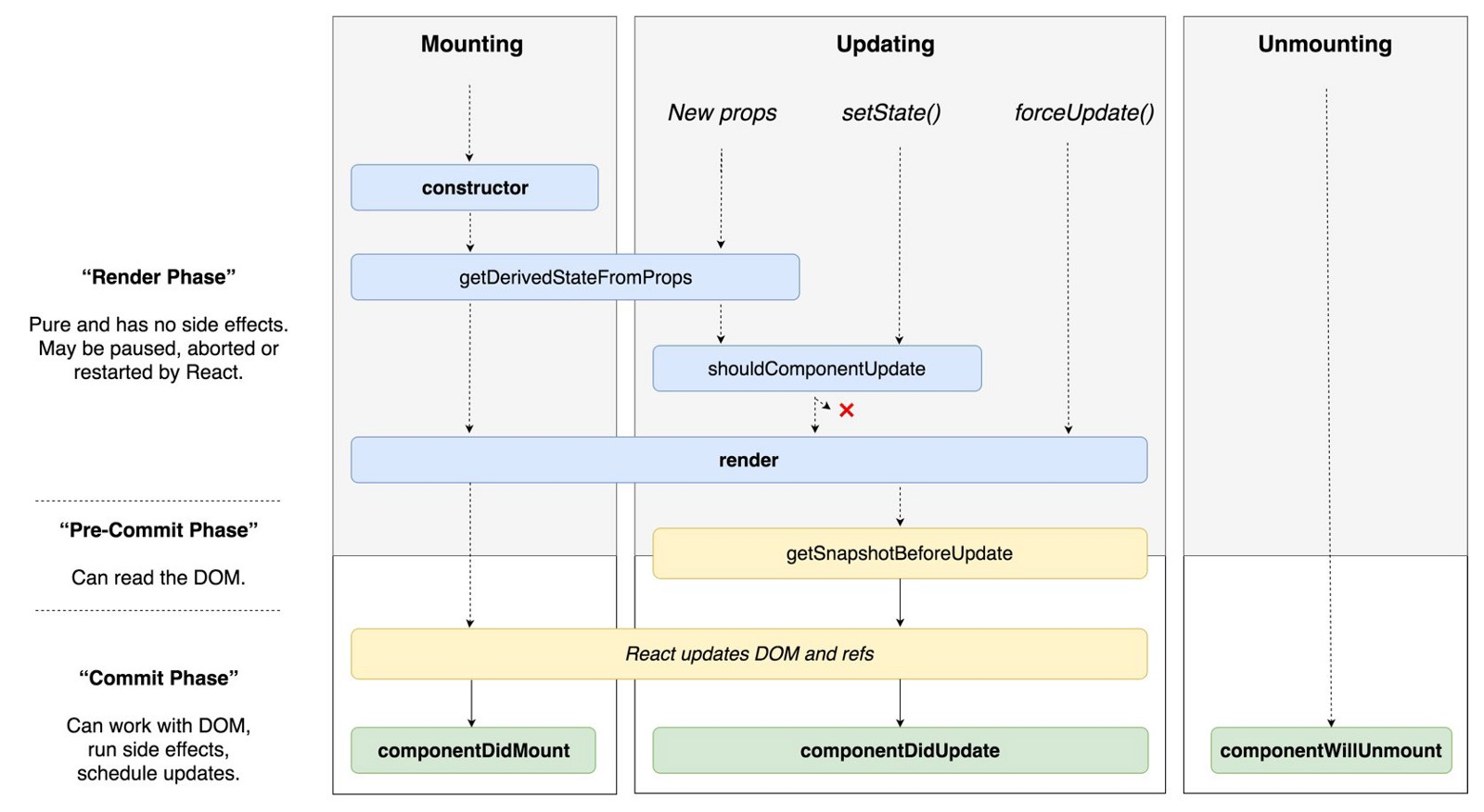
리액트의 라이프사이클은 크게 4가지로 설명할 수 있습니다. 최초로 컴포넌트 객체가 생성될 때 한 번 수행되어지는 componentDidMount()와 초기에 화면을 그려줄 때와, 업데이트가 될 때 호출되는 render()가 있습니다. 그리고 컴포넌트의 속성 값 또는 상태값이 변경되면 호출되어지는 componentDidUpdate()와 마지막으로 컴포넌트가 소멸될 때 호출되어지는 componentWillUnmount()가 라이프사이클의 역할입니다.
Class Component의 생명주기 메소드에 대해서 설명하세요.
생명주기 메소드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들을 의미합니다. 추가적으로 컴포넌트에서 에러가 발생할 때 호출되는 메소드도 있습니다. 크게 3가지로 나누어 이야기할 수 있습니다. 컴포넌트가 생성될 때는 mounting, 데이터가 변경될 때에는 updating, 마지막으로 컴포넌트가 제거되어질때는 unmounting이 있습니다.
✔ 리액트 라우터같은 Client Side Routing 에 대해서 설명하세요.
웹 페이지의 렌더링이 클라이언트 즉, 브라우저 측에서 일어나는 것을 의미합니다. 서버와 클라이언트 간의 데이터 트래픽이 감소하고 렌더링이 한번만 있기 때문에 페이지 이동이 빠르다는 장점이 있지만, 검색 최적화 사용은 어렵다는 단점이 있습니다. 또한 보안관련해서는 쿠키에 사용자 정보를 저장해야해서 위험 요소가 될 수 있습니다.
✔ state를 직접 변경하지 않고 setState를 사용하는 이유에 대해서 설명하세요.
state는 불변성을 유지해야하기 때문입니다. 컴포넌트는 setState를 비교해서 업데이트가 필요한 경우에만 render함수를 호출하는데 state를 직접 수정하게 되면 리액트가 render함수를 호출하지 않아 상태 변경이 일어나도 렌더링이 일어나지 않을 수 있습니다.
Props Drilling 이란 무엇인가요?
리액트의 컴포넌트 트리에서 데이터를 전달하기 위해서 필요한 과정을 의미합니다. 예를 들어 우리가 App.js에서 데이터를 하위컴포넌트까지 쭉 전달하면 데이터가 변경되었을 때 일일히 고쳐야하는 불편함이 있습니다. 이를 해결하기 위해 전역 상태 관리 라이브러리인 Redux, Mobx를 이용하여 해당 값이 필요한 컴포넌트에게 직접 불러서 사용하는 해결하는 방안이 있습니다.
✔ 리액트 Hooks의 장점은 무엇인가요?
Hooks의 장점은 로직의 재사용이 가능하고 관리가 쉽다는 것입니다. 함수 안에서 다른 함수를 호출하는 것으로 새로운 hook을 만들어 볼 수 있습니다. 기존의 class component는 여러 단계의 상속으로 인해 전반적으로 복잡성과 오류 가능성을 증가시켰습니다. 하지만 function component에 hooks에 도입되면서 class component가 가지고 있는 기능을 모두 사용할 수 있음은 물론이고 기존 class component 복잡성, 재사용성의 단점들까지 해결됩니다.
Class Component와 Function Component의 차이점에 대해서 설명하세요.
class Component는 여러 단계의 상속으로 이루어져 있습니다. 그리하여 복잡성과 오류 가능성을 증가 시켰습니다. 이로 인해 Function Component가 탄생하게 되었고, class component는 라이프 사이클을 가지며 이로인해 각각 생명주기 메소드에 대해 알고 있어야 합니다. 하지만 function component는 이러한 기능을 hook을 사용하여 생명주기에 원하는 동작을 하게 합니다.
✔ virtual DOM이 무엇인가요? virtual DOM이 좋은 이유에 대해서 설명하세요.
virtual DOM은 실제 DOM 변화를 최소화 시켜주는 역할을 합니다.virtual DOM을 사용하는 이유는 효율성 떄문입니다. virtual DOM을 활용하면 실제 DOM을 바꾸는 것보다 시간 복잡도가 낮아집니다. 만약, HTML파일에 20개의 변화가 생기면 과정 역시 20회가 이루어집니다. 하지만 virtual DOM은 변화된 부분만 가려내어 실제 DOM에 전달하기에 실제 DOM은 1회로 인식하여 단 한번만의 렌더링 과정만 거치게 됩니다.
✔ JSX가 무엇인가요?
JSX는 자바스크립트 코드를 HTML처럼 표현할 수 있는 React 엘리먼트를 생성하는 언어입니다.
✔ 웹 성능 향상을 위해 최적화를 해 본 경험이 있나요? 혹은 useMemo와 useCallback 메소드를 활용해 최적화하는 원리에 대해서 설명하세요.
useMemo와 useCallback은 성능 최적화를 위해서 사용되는 Hook입니다. 이 때, useMemo는 특정 결과 값을 재사용하는 반면에 useCallback은 특정함수를 새로 만들지 않고 재사용하고 싶을 때 사용합니다. 이 둘은 dependency 리스트를 이용하여 그 중 하나가 변경이 되면 결과에 대해 변경됩니다.
✔ useCallback의 동작원리
useCallback은 변수가 선언되어지면 해당 함수가 실행되어진다. 그 후에 deps의 변경을 통해 값이 변경이 되면 새로운 함수를 return하고, 값이 변경이 되어지지 않는 다면 기존 함수를 return한다.
✔ React 에서 상태 변화가 생겼을 때, 변화를 어떻게 알아채는지에 대해서 설명하세요.
React는 상태를 불변성을 띄게 변경합니다. 그로 인해 상태 객체의 주소값이 변경이 되면 변화가 되었다는 것을 알 수 있습니다.
✔ 여러가지 상태 관리 라이브러리(Apollo, Redux, MobX 등)의 차이점에 대해서 설명하세요.
Redux는 flux의 개념인 단방향으로 state를 변경할 수 있는 라이브러리입니다. Mobx는 객체지향느낌이 강하며, component와 state를 연결하는 코드들을 기능에 맞게 제공하여 깔끔하게 해결합니다. 마지막으로 Apollo는 REST API를 사용하여 리소스의 크기가 서버에서 결정되는 문제를 해결하고자, 서버에서는 어떤 자원을 사용할 수 있는지 정의하고 클라이언트에서 렌더링에 필요한 데이터를 요청하는 방식이게 꼭 필요한 데이터 교환이 이루어지는 장점이 있습니다. 이처럼 세가지의 상태 관리 라이브러리는 장점과 단점이 있기에 프로젝트에 맞게 잘 사용하는 것이 중요하다고 생각합니다.
상태 관리 라이브러리는 props를 전달하는 단점을 해결하고자 store라는 공간을 만들어서 어떤 컴포넌트 안에서든 데이터를 불러 올 수 있도록 만들어진 라이브러리입니다. 이 때 redux는 flux의 경우를 이용하여 데이터가 한 방향으로 이동되어지고, Mobx는 기능에 맞게 데이터를 제공합니다. 마지막으로 Apollo는 서버에서 어떤 자원이 필요한지 정의하고 클라이언트 렌더링에 맞게 요청하는 방식입니다.
✔ useEffect 메소드로 componentWillUnmount 가 동작할 수 있는 방법에 대해서 설명하세요.
useEffect 코드 내부에서 return하는 익명함수를 작성하는 방법으로 componentwillUnmount를 구현할 수 있습니다.
useEffect(() => { console.log('컴포넌트가 화면에 나타남'); return () => { console.log('컴포넌트가 화면에서 사라짐'); }; }, []);
- componentwillUnmonunt는 컴포넌트가 화면에서 사라질 때 나타나는 라이플 사이클입니다.
.png)







https://velog.io/