Redux에 대해서 설명을 할 때 제대로 설명을 못하고 얼버무린 기억이 있어서 다시 블로그를 작성하면서 하나씩 이해해보려고 한다...ㅎ
Redux는 store라는 개념을 가지고 있으며! 동일한 데이터를 한 곳에서 가지고 올 때 쓰는 라이브러리이다!!!!
여기서 store란 과연 무엇일까?
-> 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
우리가 왜 store를 사용해야할까?
-> 우리가 흔히 데이터를 사용할 때 여러 컴포넌트에서 사용하는 경우들이 있다!

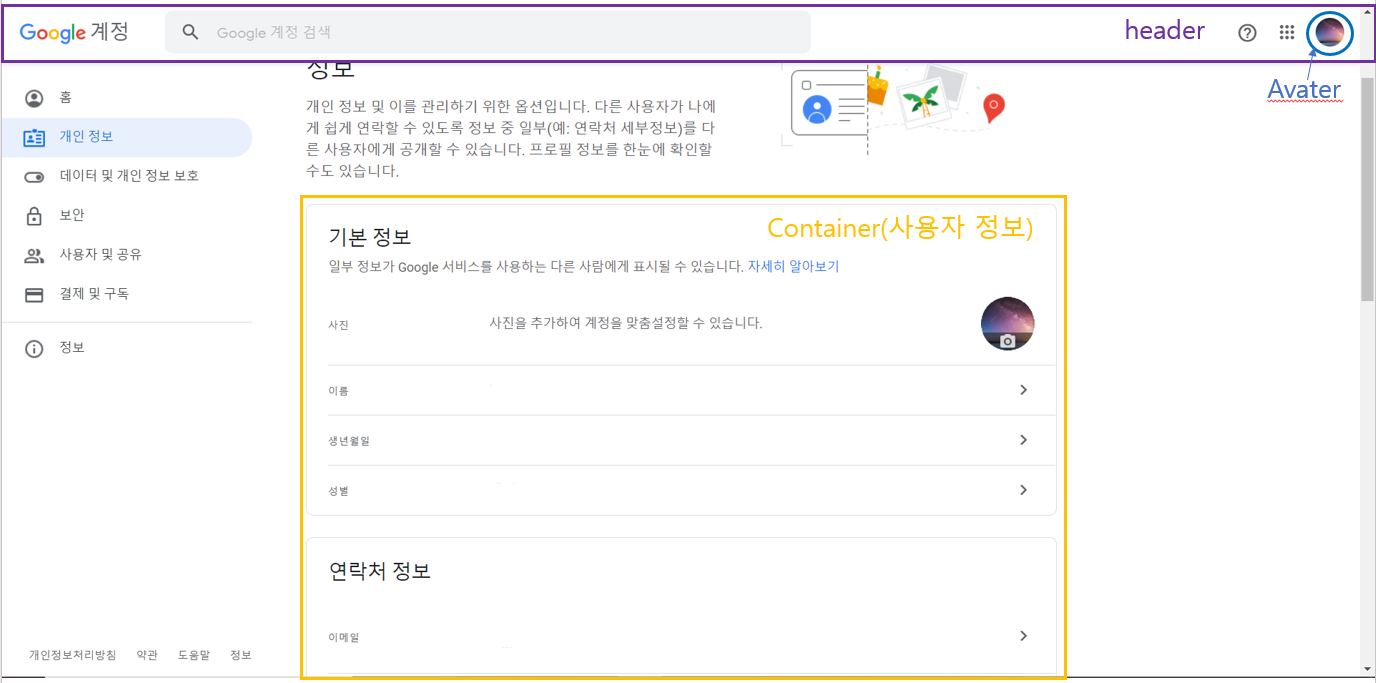
예를 들면 사용자가 로그인을 한 후 header에 사용자를 나타내는 Avater와 container에는 사용자 정보가 필요한 경우이다! 이 때 같은 데이터를 한 곳에다가 불러오는 로직을 작성하고! 이 로직을 컴포넌트에서 각각 불러오는 용도로 사용되어진다!
자 이제 그럼 상태관리 도구에는 어떠한 툴이 있는지 알아보자!
✅ 상태관리를 도와주는 각종 툴은 아래와 같다.
- React Context
- Redux
- MobX
우리는 이 중에서 Redux에 대해 자세히 알아보쟈!
왜냐하면 React를 사용할 때는 상태 관리 툴로 Redux를 가장 많이 사용하기 때문이다!
Redux의 기본 개념 : 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 온다.
- 즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
2. State is read-only
- 리액트에서는 setState 메소드를 활용해야만 상태 변경이 가능하다.
- 리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 리듀서와 연관되는 개념이다.
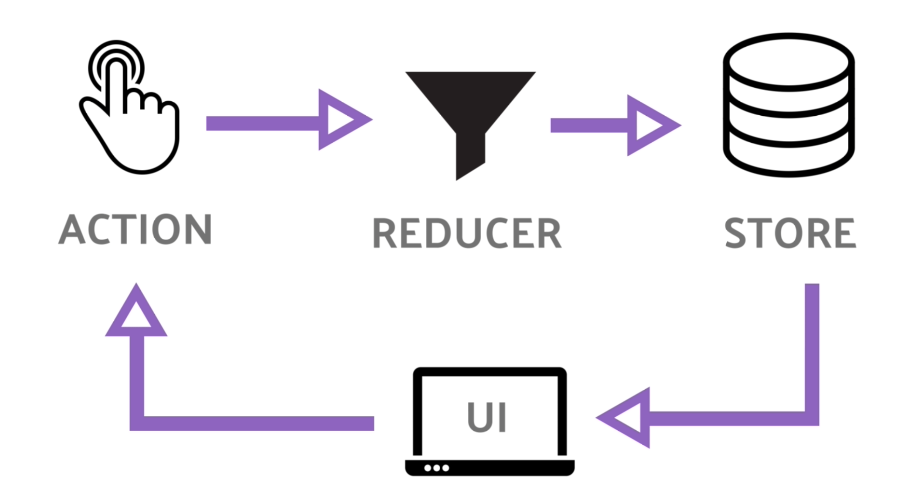
- Store(스토어) – Action(액션) – Reducer(리듀서)
Store, Action, Reducer의 의미와 특징

🧺 Store (스토어)
Store(스토어)는 상태가 관리되는 오직 하나의 공간이다.
- 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다.
- 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
📃 Action (액션)
Action(액션)은 앱에서 스토어에 운반할 데이터를 말한다. (주문서)
Action(액션)은 자바스크립트 객체 형식으로 되어있다.
🎉 Reducer (리듀서)
- Action(액션)을 Store(스토어)에 바로 전달하는 것이 아니다.
- Action(액션)을 Reducer(리듀서)에 전달해야한다.
- Reducer(리듀서)가 주문을 보고 Store(스토어)의 상태를 업데이트하는 것이다.
- Action(액션)을 Reducer(리듀서)에 전달하기 위해서는 dispatch() 메소드를 사용해야한다.
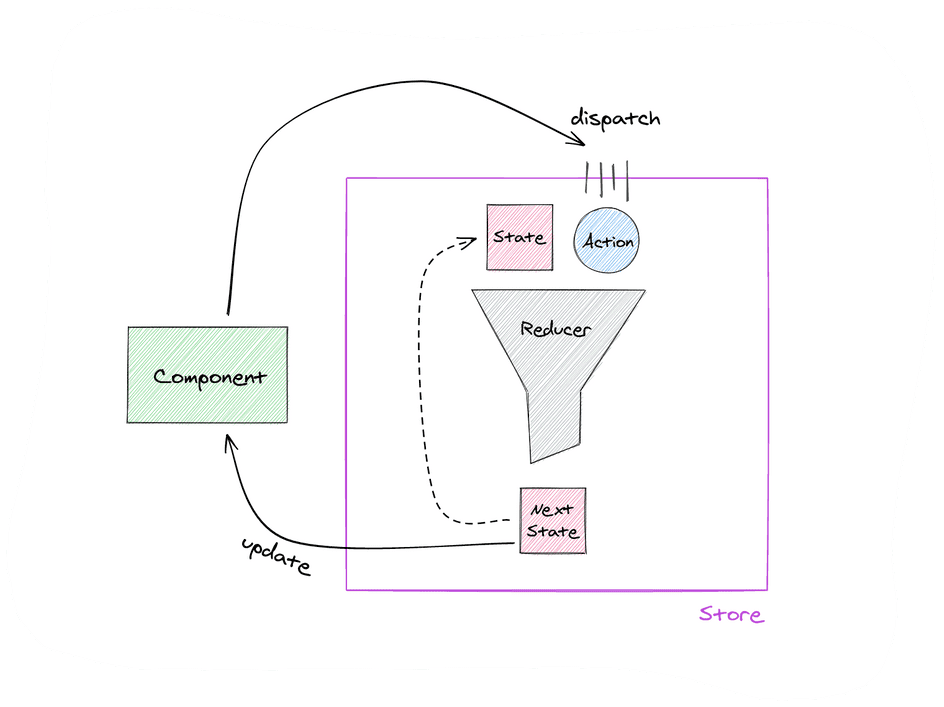
즉, 정리를 해보자면
1) Action(액션) 객체가 dispatch() 메소드에 전달된다.
2) dispatch(액션)를 통해 Reducer를 호출한다.
3) Reducer는 새로운 Store 를 생성한다.
Redux의 상태 관리 도식화
👉 왜 이러한 공식을 따를까?
이유는 데이터가 한 방향으로만 흘러야하기 때문이다.

Redux의 장점
- 상태를 예측 가능하게 만든다. (순수함수를 사용하기 때문)
- 유지보수 (복잡한 상태 관리와 비교)
- 디버깅에 유리 (action과 state log 기록 시) → redux dev tool (크롬 확장)
- 테스트를 붙이기 용의 (순수함수를 사용하기 때문)
