surge를 이용하여 배포를 한다면,
github에 코드를 올리지 않고 배포를 빠르게 할 수 있다.
나는 기업에서 요구하는 과제를 온라인 상에 올리지 않도록 명시되어있을 때 주로 surge를 사용했다!
React App을 이용하여 개발 한 뒤 배포를 하기 위해서는 build명렁어를 통해 해당 파일을 만들어 준다
$ npm run build또는
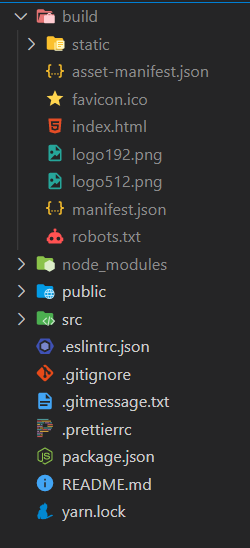
$ yarn run build그러고 나면 build된 파일들을 아래의 사진과 같이 확인할 수 있다.

build를 하게 되면 파일들이 js, css, html 형식으로 변환된 것을 확인할 수 있다. 그 이유는 웹 브라우저 엔진이 해당 html, css, js만 읽을 수 있도록 구성되어있기 때문이다.
그 후에 명령어로 아래와 같이 입력해준다.
$ cd build여기서 cd는 build파일로 경로를 변경하겠다는 의미이다.
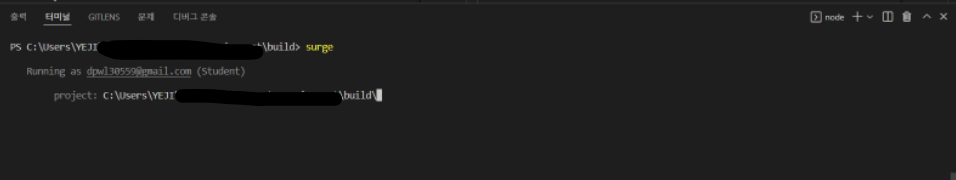
이제 배포를 하기 위해서는 surge를 입력해준다면,
$ surge
이러한 화면이 터미널에 표시가 된다.
그 후에 enter를 누르고 난 후

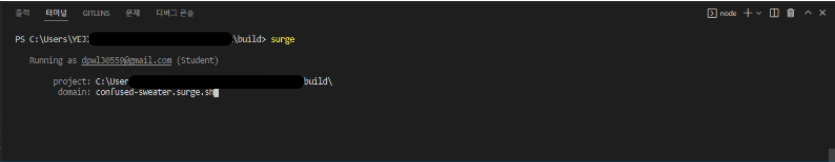
도메인을 넣을 수 있는 문구가 나온다!
이 때 주의해야 할 점은!!!!
https를 넣어주어야한다는 것이다!
그냥 위의 사진과 같이 enter를 누르게 되면
배포 시에 http://confused-sweater.surge.sh 가 나오게 된다.
그렇기에 https://confused-sweater.surge.sh 로 도메인을 직접 넣어주어야 안전하게 https로 나오게 된다!

여기서 궁금증이 생기는 사람이 있을 것이다.
이 두가지 차이가 뭔데?
간략하게 설명하자면 보안성의 대한 차이이다.
HTTP는 서버와 클라이언트간에 데이터를 주고 받는 프로토콜로,
텍스트, 이미지,영상, JSON 등등 거의 모든 형태의 데이터를 전송할 수 있다.
반면에 HTTPS는 보안 소켓 계층을 사용함으로써, 암호화된 데이터를 주고 받기 때문에 더 안전하다.
이제 enter를 치게 되면 아래의 사진과 같이 배포가 된다!

보라색이 배포된 주소이다!