흔히 사용되어지는 공공데이터 주소인 Juso API를 이용하여 비동기처리하는 방법에 대해서 알아보자!
Axios와 Fetch에 대해서 간략히
우선 이 둘은 서버와 통신을 할 때 주로 사용되는 라이브러리이다!
비동기로 HTTP 통신을 가능하게 해주며 return을 promise 객체로 해주는 라이브러리이다.
return이 Promise 객체로 나오는 라이브러리인데 나는 이걸 몰라서... 굉장히 애를 먹었다...!😥😥😥 이번 기회에 확실히 알았다...
1) Fetch로 데이터 가져오기
import { JUSO_URL } from '../constants/addressPopup';
async function getJusoAPI(keyword) {
const params = {
keyword,
confmKey: process.env.REACT_APP_JUSO_API,
resultType: 'json',
};
try {
const jusoApi = new URL(JUSO_URL);
jusoApi.search = new URLSearchParams(params).toString();
const response = await fetch(jusoApi)
const result = await response.json();
// axios는 자동으로 json으로 변환되지만!!!
// fetch는 변환해줘야하므로 이걸 꼭 해야한다!
const data = await result.results.juso;
if (data !== null) {
return result;
}
} catch (error) {
return 'error';
}
}
export default getJusoAPI;2) Axios로 데이터 가져오기
import axios from 'axios';
import { JUSO_URL } from '../constants/addressPopup';
async function getJusoAPI(keyword) {
const params = {
keyword,
confmKey: process.env.REACT_APP_JUSO_API,
resultType: 'json',
};
try {
const response = await axios.get(JUSO_URL, { params: params });
const result = await response.data.results.juso;
if (result !== null) {
return result;
}
} catch (error) {
return 'error';
}
}
export default getJusoAPI;이렇게 같은 코드를 각각 다른 라이브러리를 이용하여 개발해 본 결과 axios의 장점이 더 부각된 것을 확인할 수 있다.
axios는 자동으로 json형태로 반환해주지만, fetch는 해주어야하였고, param을 붙여줄때에는 코드가 axios가 더 간략한 느낌을 받았다!
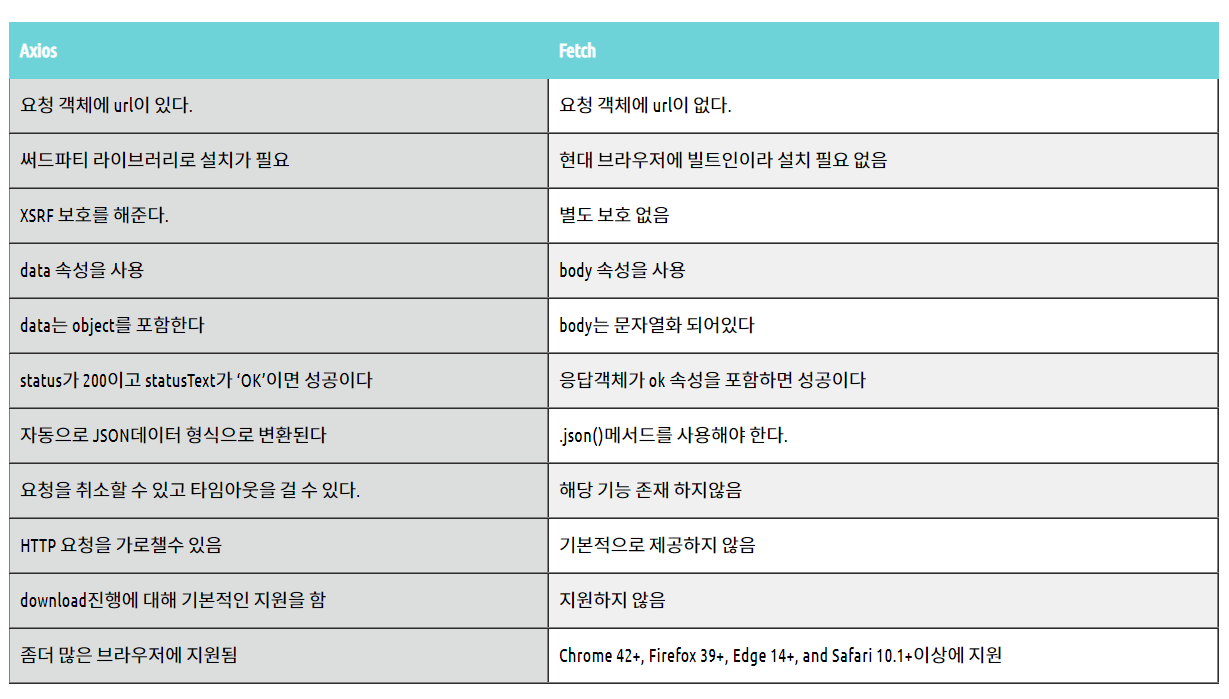
좀 더 axios와 fetch의 차이점에 대해서 알아보자면! 다음과 같다.
Axios vs Fetch 차이점

소소한 꿀팁🍯
return이 Promise 객체로 나오는 라이브러리이기 때문에 결과 값만 useState에 담아서 출력할 수 있을까? 라는 의문이 굉장히 많았다!
- then안에서 SetState를 담아서 활용하면 된다!
사실 api를 불러오는 로직에서 return으로 출력하면 그 변수를 담아서 활용하고 싶었지만! 이 방법 밖에는 없었다...
import React, { useState } from 'react';
import styled from 'styled-components';
import Header from '../Header';
import SearchBox from '../SearchBox';
import { FIRST_EXPLANATION, BOTTOM_EXPLANATION } from '../../constants/addressPopup';
import AddressContent from './AddressContent';
import getJusoAPI from '../../api/getJusoAPI';
import ErrorPage from '../../pages/ErrorPage';
function AddressModal({ setIsModalOpen }) {
const [data, setData] = useState([]);
const [keyword, setKeyword] = useState('');
const handleAddressOnchange = (e) => {
setKeyword(e.target.value);
// 여기서 then을 이용하여 setData에 담아주면 된다!
getJusoAPI(e.target.value).then((res) => {
if (res !== undefined) {
setData(res);
}
});
};
if (data === 'error') return <ErrorPage />;
return (
<SearchPopup>
<Header title="주소 검색" close setIsModalOpen={setIsModalOpen} />
<div style={{ padding: '0 1rem' }}>
<SearchBox
placeholder="주소 또는 건물명으로 검색"
value={keyword}
onChange={handleAddressOnchange}
/>
</div>
<ResultBox>
<ContentBox>
{data?.length <= 0 ? (
<FirstContent>{FIRST_EXPLANATION}</FirstContent>
) : (
data.map((value, idx) => (
<AddressContent value={value} key={idx} setIsModalOpen={setIsModalOpen} />
))
)}
</ContentBox>
</ResultBox>
<Bottom.Box>
<Bottom.Span>{BOTTOM_EXPLANATION}</Bottom.Span>
</Bottom.Box>
</SearchPopup>
);
}
export default AddressModal;.gif)
