.png)
Computed property
let a = 'age';
const user = {
name: 'Mike',
age: 30
}a라는 변수가 있고, user라는 객체가 있다.
여기서 객체의 age라는 키 대신에 [a]로 사용해도 동일하다.
let a = 'age';
const user = {
name: 'Mike',
[a]: 30 // age: 30
}이렇게 [] 대괄호로 묶어주면 a라는 문자열이 아니라 변수 a에 할당된 값이 들어가게 된다. 이를 Computed property(계산된 프로퍼티)라고 부른다.

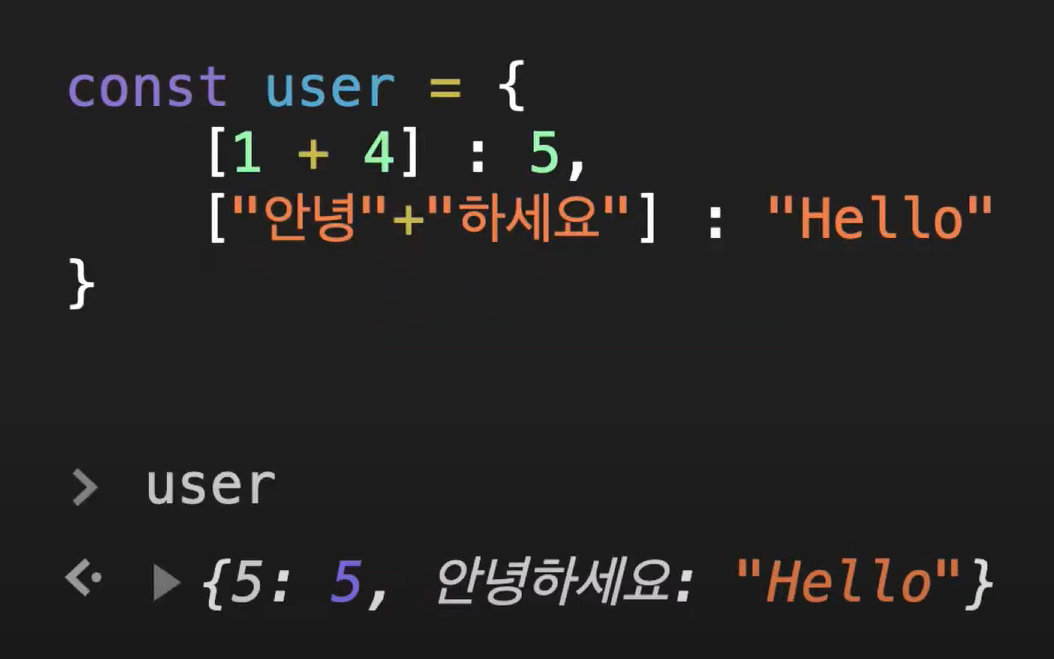
이렇게 식 자체를 넣는 것도 가능하다!!
객체 메소드(Object methods)
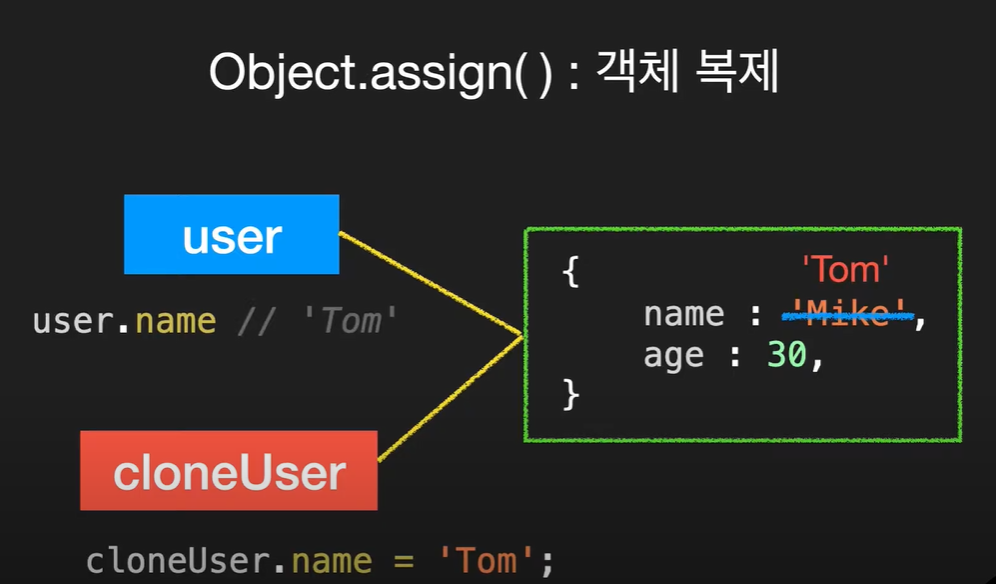
Object.assign() : 객체 복제
const user = {
name: 'Mike',
age: 30
}
const cloneUser = user;이렇게 user의 객체가 있을 때 cloneUser를 만들어서 user를 만들어주면 과연 복제가 될까?
정답은 안된다!!!
user변수에는 객체 자체가 들어가 있는 게 아니라 객체에 저장되어 있는 메모리 주소인 객체의 참조값이 저장되어있다. 그러니깐 cloneUser를 만들어서 user를 만들면 객체가 복사되어서 들어가는 게 아니라 참조값만 복사되서 들어간다.

즉, 위의 사진과 같이 모양을 띄게 된다. cloneUser의 이름을 바꾸었는데 user의 이름도 바뀌게 되는 것이다. 하나의 객체를 두 변수가 접근하고 있는 것이다!
그렇다면 복제는 어떻게 하는 것일까? 아래와 같은 문법으로 사용하면 된다!
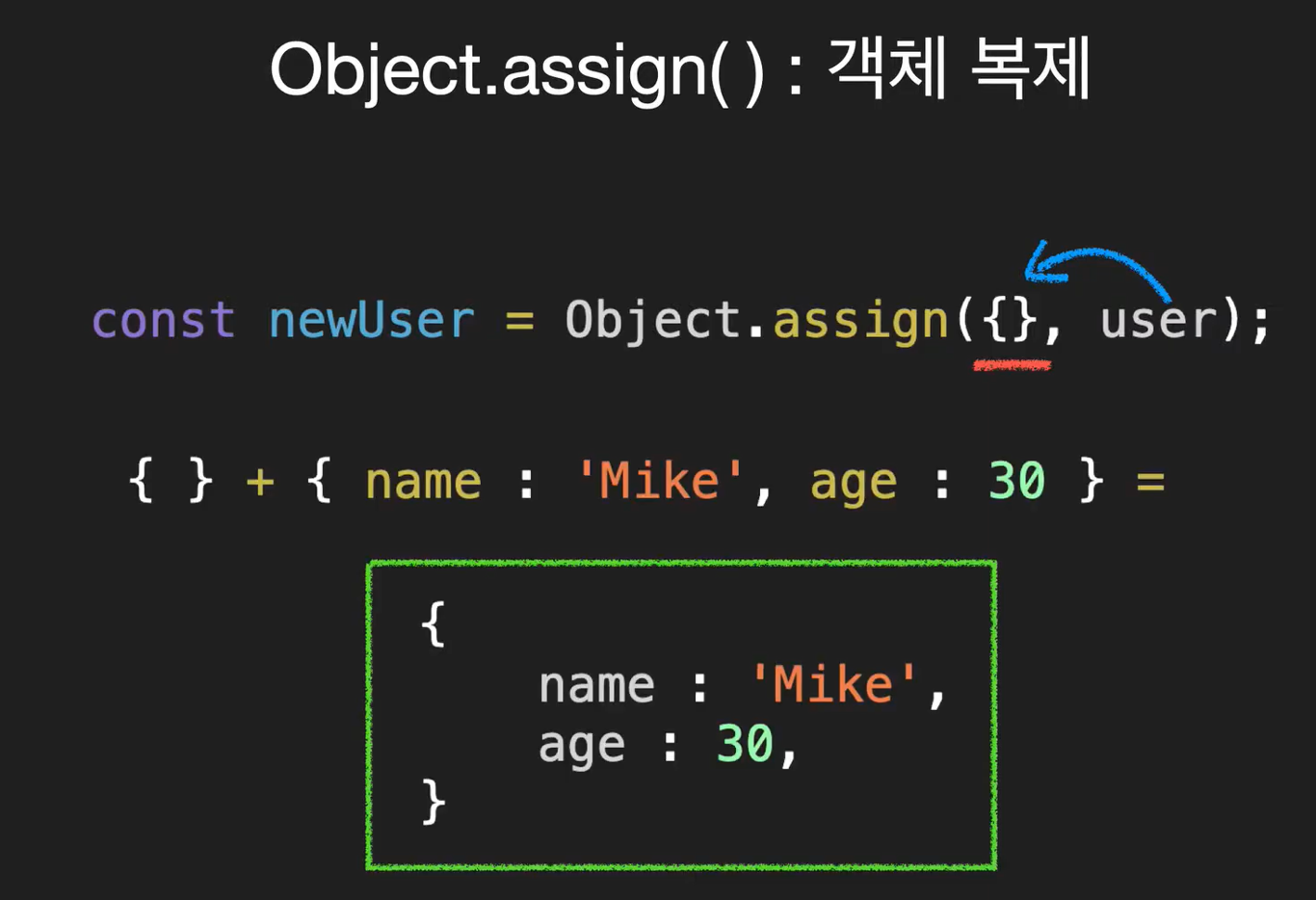
const newUser = Object.assign({}, user);여기서 {} 빈 객체는 초기값이다. 두번째 매개변수부터 들어온 객체들이 초기값에 병합된다.

이렇게 하면 빈 객체에 user가 병합되므로 합체가 되어진다.

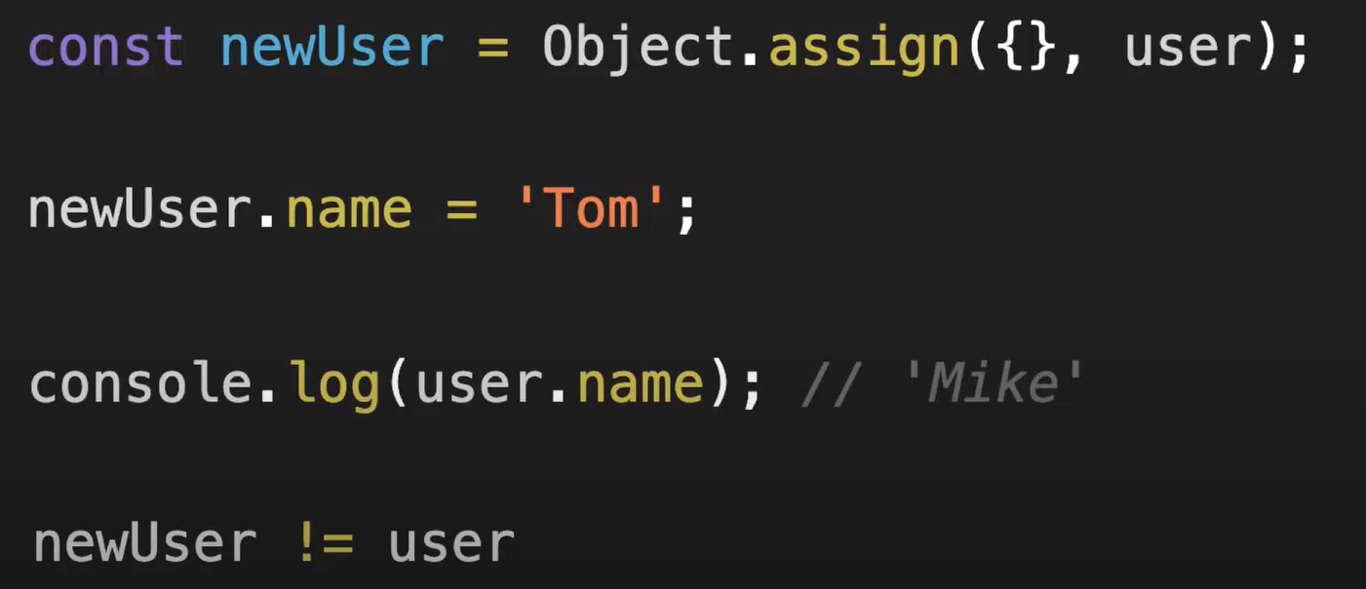
이제 이름을 바꾸어도 user의 값이 바뀌지 않는다는 것을 확인할 수 있다!

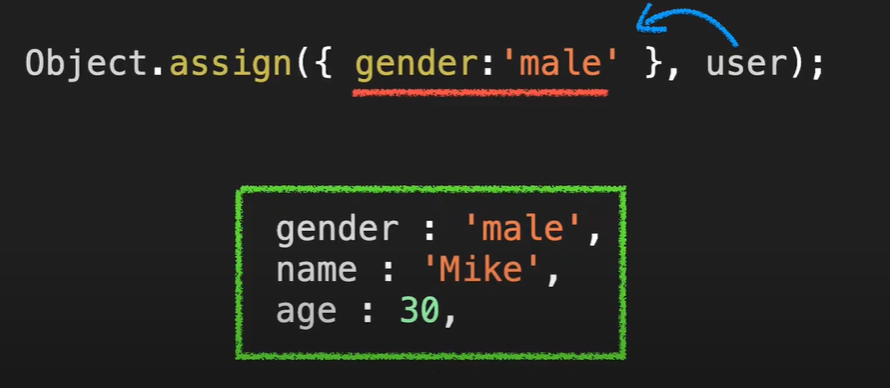
초기값을 {gender: 'male'}로 하면 총 3개의 프로퍼티가 생기게 된다.

만약 병합을 하는데 키가 같다면 어떻게 되어질까?
덮어씌워지게 된다!!!

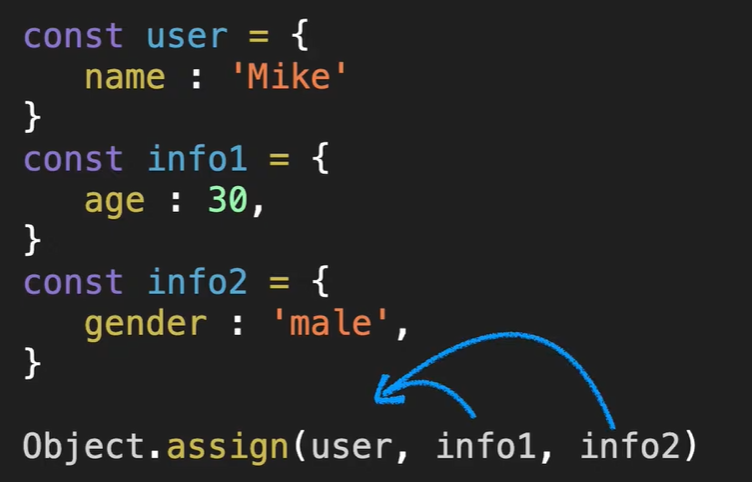
두 개 이상의 객체도 합칠 수 있다. user에는 이름만 있고, info1에는 나이, info2에는 성별만 있다고 할 때, 사진의 화살표 모양대로 합쳐진다!
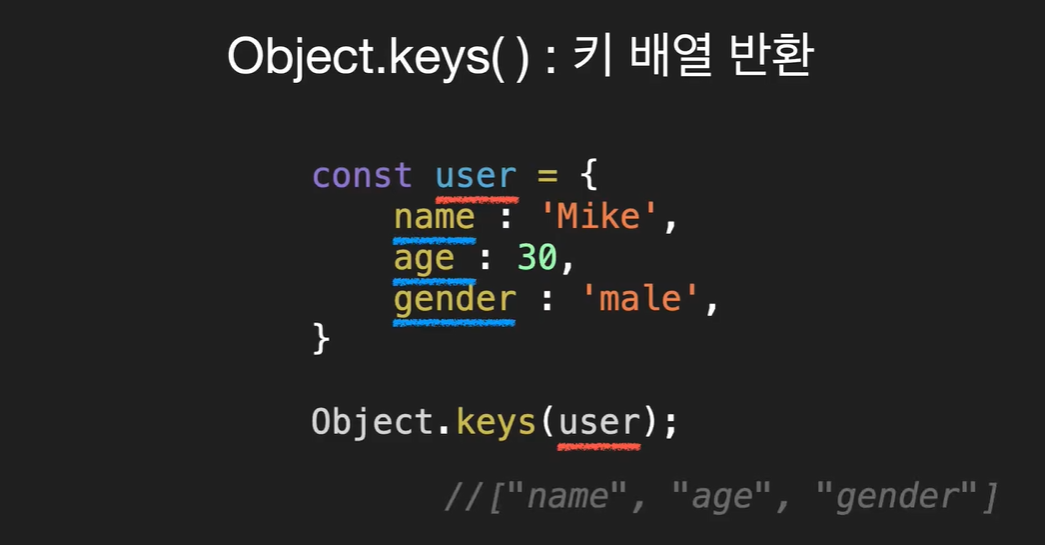
Object.keys() : 키 배열 반환

Object.keys() 메소드는 객체 프로퍼티의 키를 배열로 반환한다. user의 객체를 Object.keys(user)의 인수로 전달하게 되면 ["name", "age", "gender"]로 키들이 배열로 반환되어진다.
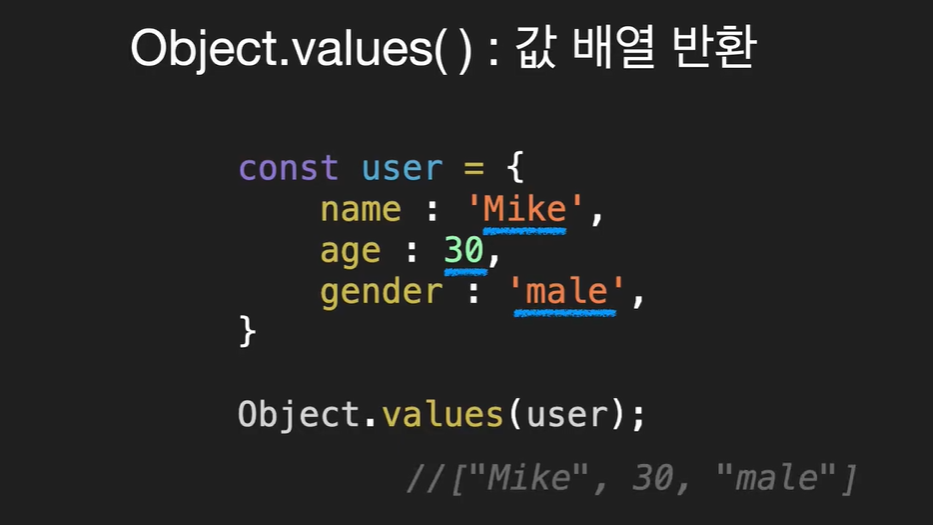
Object.values() : 값 배열 반환

반대로 값들만 얻어오고 싶다면 Object.values() 메소드를 쓰면 된다!
객체의 value의 해당되는 부분이 ["Mike", 30, "male"]배열로 반환되어진다.
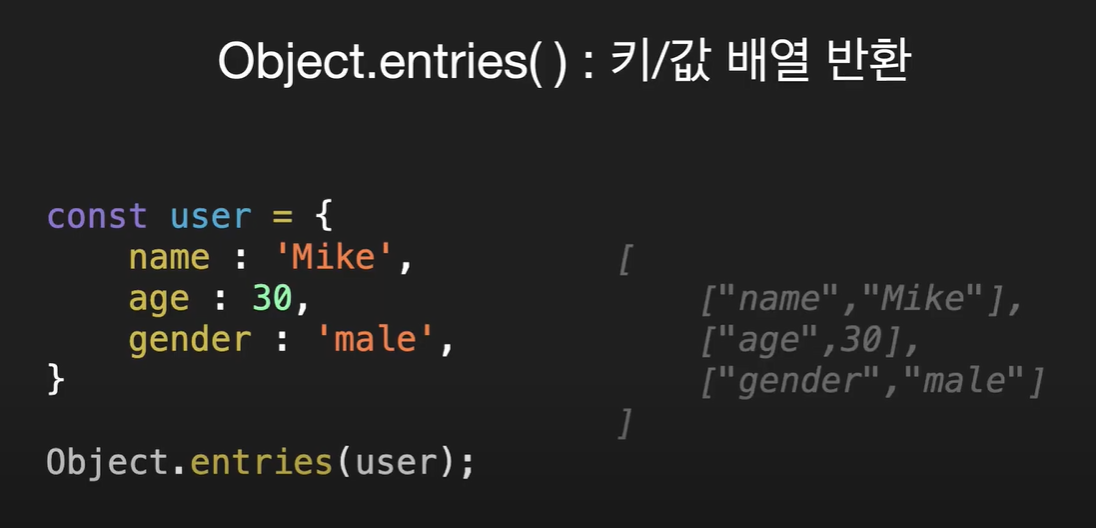
Object.entries() : 키/ 값 배열 반환

키와 값을 배열로 반환하고 싶다면 Object.entries()메소드를 사용하면 된다. 이 메소드는 키와 값을 묶어서 배열로 반환해준다. 배열 안에 각 키와 값이 들어가 배열 3개가 들어가게 된다.
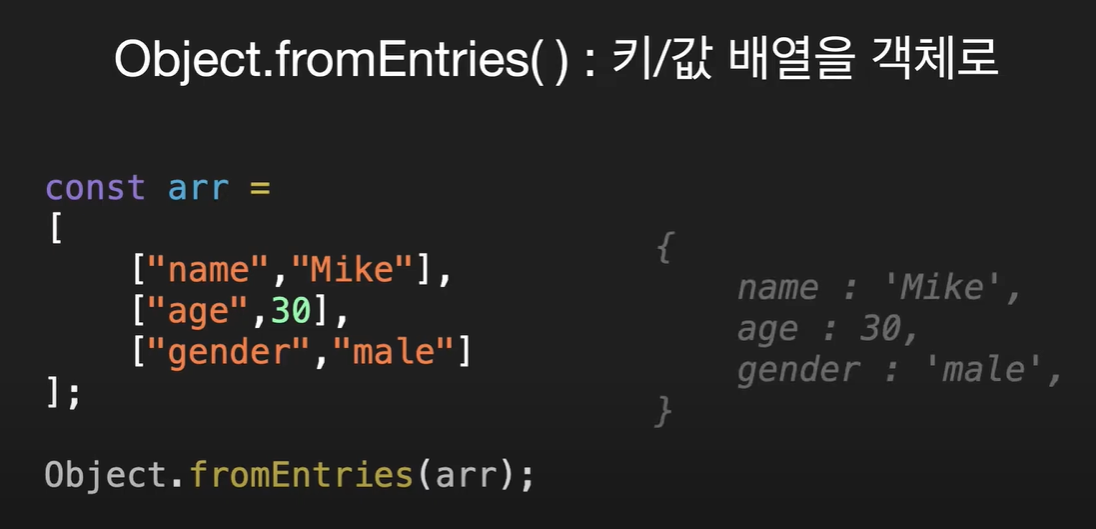
Object.fromEntries() : 키 / 값 배열 객체로
Object.entries()의 반대 기능인 Object.fromEntries()는 키와 값을 쌍으로 묶은 배열들을 객체로 반환해준다.

활용 예제
function makeObj(key, val){
return {
[key]: val,
}
}
const age = makeObj('나이', 20);
console.log(age)
// {'나이': 20}
const gender = makeObj('성별', 'female');
console.log(gender);
// {'성별': 'female'}어떠한 키가 될지 모를 때 사용되는 코드이다.
출처)
