프론트 개발자라면 단순히 코드 개발하는 것을 뛰어넘어 브라우저가 어떤 동작을 하는지, 어떻게 렌더링을 수행하는지에 대해 아는 것이 굉장히 중요하다. 결국 내가 친 코드는 브라우저라는 브라우저라는 소프트웨어 프로그램 상에서 수행되기 때문이다. 아무리 잘 짜여진 코드라도 그 코드가 수행될 프로그램의 동작 방식에 대해 이해하지 못한다면, 코드가 의도한 대로 퍼포먼스를 내기란 어려울 것이다.
개념
- 웹 브라우저라고도 하며, 웹 탐색기라고도 한다.
- 웹 서버에서 쌍방향으로 통신하며 HTML 문서 및 그림, 멀티미디어(ex. 동영상) 등의 컨텐츠를 열람하기 위한 GUI 기반의 소프트웨어 프로그램이다.
- 웹 브라우저는 페이지를 다운로드하기 위해 HTTP를 통해 송수신한다.
주요기능
- 사용자가 선택한 자원(resource)을 서버에 요청(request)하고 서버가 보내온 것(response)을 브라우저에 표시하는 것(rendering)이다.
- 자원은 대개 HTML 문서이다. (PDF, 멀티미디어 등 다른 형태일 수 있음)
- 자원의 주소 : URI(Uniform Resource Identifier)
기본 구조

- 브라우저는 각기 그 모양이 조금씩 다르지만 모두 기본적인 구조를 가지고 있다.
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등에 관련된 부분이 있다. (요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진 - 요청한 콘텐츠를 표시해준다.
(예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시해주는 것이다.) - 통신 - HTTP 요청과 같은 네트워크 호출에 사용된다. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행한다. (컴파일러)
- 자료 저장소 - 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있기 때문에 존재하고 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
브라우저 엔진 (렌더링 엔진)
- 브라우저를 화면에 표시하기 위해서는 렌더링 엔진이 반드시 필요하다.
- 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. (물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.)
- 브라우저마다 다른 엔진을 가지고 있습니다.
- Chrome의 V8 엔진
- 파이어폭스의 게코(Gecko) 엔진
브라우저 렌더링 방식

기본적인 브라우저 렌더링 방식
-
1. URI에 접속한다.
-
2. 브라우저는 서버로부터 HTML 문서를 모두 전달 받아 읽어들인다.
- 브라우저가 아는 언어는
HTML,CSS,JS,Web Assembly뿐이다. php,jsp,asp같은 서버 템플릿 언어도 기본적으로는 HTML으로 내려주게 되어 있다<link>: 외부 리소스와 연결시켜주는 태그이다. 보통 CSS 파일에서 많이 쓰며 해당 태그도 만나면 연결된 주소를 통해 외부 리소스를 다운 받는다.<script>: JS 파일과 연결시켜주는 태그이다. 해당 태그를 만나면 잠시 렌더링을 멈추고 다운로드를 받기 시작한다. JS 파일이 크면 클수록 렌더링이 느려지는 이유도 있다.<img>: Link와 마찬가지로 외부 리소스와 연결시켜주는 태그이다. 해당하는 외부 리소스를 다운로드 받아온다. (이 과정은 mp4, 비디오, 오디오 요소도 마찬가지이다)
- 브라우저가 아는 언어는
-
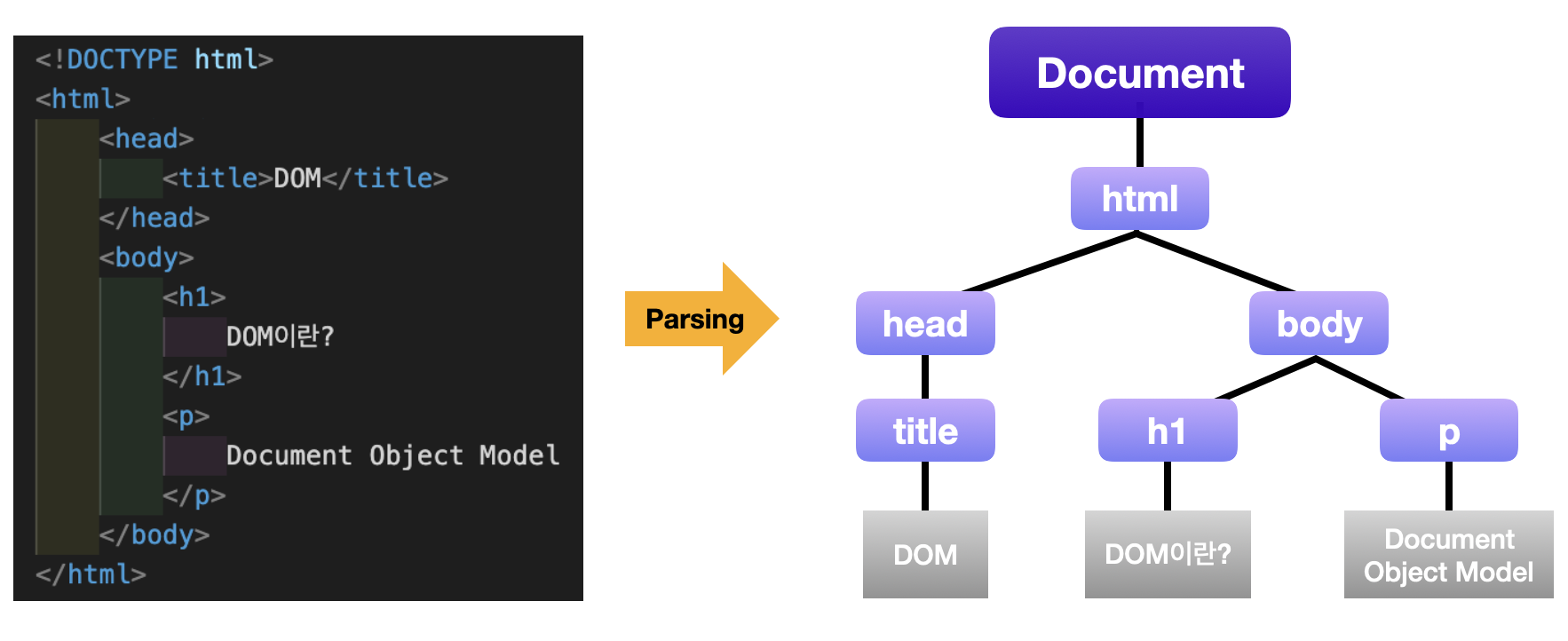
3. 렌더링 엔진은 전달받은 HTML 문서를 파싱하여 DOM 객체 모델을 만든다.
*파싱: 브라우저의 렌더링 엔진이 HTML 파일을 위에서 아래로 한 줄씩 읽어 내려가는 것DOM이란?
Document Object Model이다. 트리 구조로 이루어진 객체 모델이다.

-
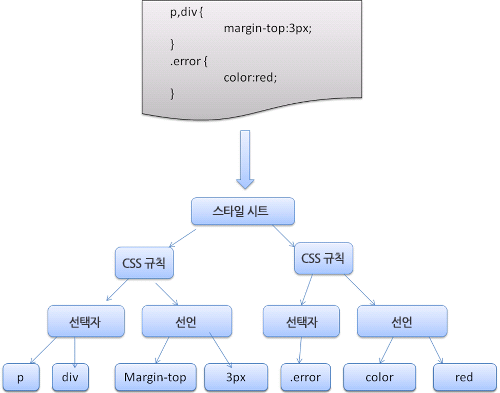
4. 다운 받았던 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱해 CSSOM 객체 모델을 만든다.
CSSOM이란?
CSS Object Model 이다. 해당 객체 모델 또한 트리 구조로 이뤄진다.
어휘와 구문을 분석하여 CSS 파일을 파싱하고, 파싱 트리를 생성한다.

-
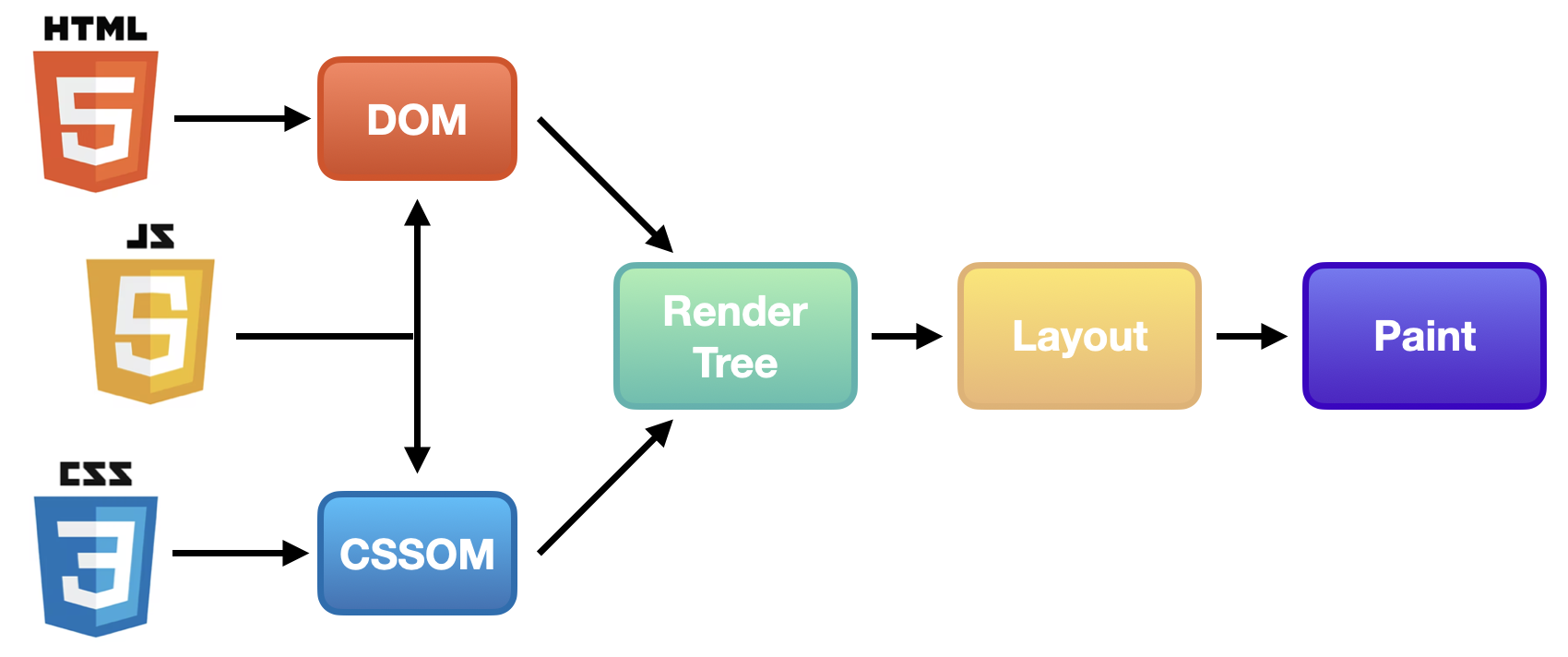
5. 3에서 만든 DOM 트리와 4에서 만든 CSSOM 트리를 합쳐 렌더 트리를 구축한다.
* 모든 HTML은 기본적으로 다 스타일을 가지고 있기 때문에 CSS가 없는 HTML은 없다.- 반드시 둘이 결합이 되어야지 렌더 트리가 생성이 된다.
-
6. Layout을 한다.
- 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 결정한다.
- 해당 과정은 Reflow라고도 한다.
-
7. Paint를 한다.
- UI백엔드에서 렌더 트리를 그리게 된다.
- 실질적으로 브라우저 화면을 그리는 과정으로, 여기까지 해야 유저의 눈에 보이게 된다.
이 과정을 Render라고 한다!
더 자세히 브라우저 렌더링 과정에 알고 싶다면 이 글을 보면 된다!
브라우저 렌더링 방법 - CSR
CSR, SSR은 브라우저 상에 그릴 콘텐츠를 어디서 만드는가가 기준이다.
- 클라이언트에서 만들면 CSR
- 서버에서 만들면 SSR
결과적으로 웹에서 콘텐츠를 만들어 유저에게 보여주겠다는 목표는 같으며, 그 목표를 이루기 위한 방법으로 클라이언트 사이드 렌더링은 클라이언트에서 HTML을 DOM을 이용해서 만들어 화면에 그리는 것이고,
서버 사이드 렌더링은 서버에서 HTML을 만들어서 내려보내준다는 점의 차이만 있다!!
클라이언트 사이드 렌더링 (CSR)
✔ 클라이언트에서 렌더링을 수행하는 것이 클라이언트 사이드 렌더링이라고 한다.
➡ 여기서 말하는 클라이언트는 브라우저를 뜻한다. 하지만 원래 브라우저에서 하지 않나? 라는 생각이 들 수도 있다. 다만 여기서 말하는 브라우저에서의 렌더링은 DOM - Render Tree - Layout - Paint- Render의 과정을 거친다. DOM은 HTML이 파싱되면서 나온 객체 모델이다.
✔ CSR의 아이디어는 이 DOM에서부터 시작한다.
➡ 파싱할 HTML은 가장 기초적인 것만 가져가고, 나머지는 JS를 이용해서 DOM을 만들고, 만들어진 DOM을 HTML에 덧붙여주면 어떨까? 라는 생각에서부터 시작을 했다! 따라서 나머지 HTML을 모두 DOM을 이용해 그리기 때문에 실제 HTML 파일 자체의 용량은 낮아지게 되었다. 이것은 최초에 사이트에 접근해 다운 받는 HTML 자체의 용량은 적어지기 때문에, 페이지를 로딩하는 데에 드는 시간이 비약적으로 줄어든다는 장점을 가지게 된다.
➡ 하지만 장점만 있는 것은 아니다! HTML을 기본적인 것만 가져가고 나머지는 전부 DOM을 이용해 그리기 때문에 JS 파일이 그만큼 커지게 된다. 따라서 script 태그를 통해 JS 파일을 다운로드 해오는 데에 드는 시간이 상대적으로 늘어나게 된다. 그러나 JS를 사용해 DOM을 직접 만들어 그려주고 있기 때문에, 어떻게 보면 필요한 DOM만 그때 그때 만들어서 쓴다는 것은 HTML을 다시 불러오지 않고 JS에서 그때마다 DOM을 새로 만들어서 구현한다는 것에 집중할 수 있다!
이런 CSR의 개념을 기반으로 한 라이브러리들이 나오게 된다.
➡ React, Angualr, Vue 등이 있다.
이 라이브러리들은 브라우저에서 컴포넌트를 만들어, 그 컴포넌트를 브라우저 화면에 그리는 것 (렌더링) 을 최우선 목표로 하고 있다. 컴포넌트를 만드는 것은 JavaScript로 DOM을 만드는 것과 같다. 따라서 기본적으로 해당 라이브러리들은 CSR을 수행한다.
➡ 실제로 JS로 일일히 DOM을 생성하고, 붙이고, 그리는 과정은 굉장히 번거롭다. 그래서 해당하는 라이브러리들은 일일히 DOM을 생성하고, 붙이고, 그리는 과정을 대신 해준다. (ex. React의 JSX)
왜 클라이언트 사이드 렌더링이 나오게 되었을까?
예전에는 페이지 A에서 B로 넘어가는 과정이 부자연스러웠다(traditional web)고 한다. 항상 넘어가는 과정에서 흰색 화면이 노출되어 화면이 깜빡이는 현상이 있었고, 데이터를 갱신할 때마다 새로고침을 해줘야하는 것이 필수여싿고 한다. 또한 사이트 이동 사이에는 약간의 로딩이 필요한데 새로고침을 해야만 데이터를 불러올 수 있어서 로딩 인디케이텨를 보여줄 수 없어서 UX적으로 마이너스였다고 한다. 하지만 데이터를 불러오는 레이어에서 좀 빠르다는 장점도 있었다고 하였다. 즉, 클라이언트 사이드 렌더링은 UX를 위해 나왔다고 할 수 있다! 그러나 HTML을 그리는 것외에는 모든 것을 JS언어로 해결하기에 JS 번들 사이즈가 많이 커지게 되어서 크롬 같은 브라우저의 메모리가 많이 잡아먹는다는 것을 작업관리자를 통해 알 수 있다. 그럼에도 클라이언트 사이드 렌더링을 통해 한 번 렌더링을 시키고 난다면 그 다음에는 빨라지고, 렌더링 최적화만 잘 시켜준다면 유저 경험 측면에서 긍정적인 영향을 줄 수 있다!
클라이언트 사이드 렌더링을 하면 좋은 사이트는?
실시간성이 보장되어야하는 사이트들이다. 지메일이나, 구글 DOCS와 같이 실시간으로 데이터를 전송 받아야하는 사이트들 트위터나 인스타그램, 페이스 북 같이 유저 간의 교류가 실시간으로 일어나는 SNS 사이트들이 클라이언트 사이드 렌더링을 하면 좋은 사이트들이다!
브라우저 렌더링 방법 - SSR
서버 사이드 렌더링 (SSR)
서버에서 진행하는 렌더링을 서버 사이드 렌더링이라고 한다.
서버 사이드 렌더링은 보통 웹 콘텐츠가 많을 때 많이 쓰이는 렌더링 방식이다. 서버에서 콘텐츠를 만들어서 웹으로 내려보내 렌더링을 하는 방식이다. 여기서 서버에서 콘텐츠를 만들어서 웹으로 내려보낸다는 의미는 서버에 존재하는 데이터베이스(DB)에서 마련된 API를 받아와 그 API에서 필요한 데이터를 받고, 그 데이터를 통해서 HTML을 만드는 것이 모두 서버에서 이뤄진다는 뜻이다.
SSR을 이용한다면 서버에서 HTML을 만들어줘서 웹으로 내려보내주기에 속도면에서 훨씬 이점을 보인다. 왜냐하면 서버가 가진 컴퓨팅 파워, 즉 자체적인 성능이 브라우저가 가진 성능보다 훨씬 우월하기 때문이다.
또한 검색엔진에서 서버 사이드 렌더링으로 만든 웹사이트를 우선적으로 노출시킬 수 있다. 이것은 검색 엔진 최적화라고도 한다. 서버 사이드 렌더링을 사용하면 콘텐츠가 쓰는 속도가 클라이언트 사이드 렌더링보다 빠르기 때문에 훨씬 빠르게 웹사이트가 뜰 것이고, 그렇기에 상위 노출이 가능해져 최적화에 훨씬 유리하다.
하지만 최초 로딩은 빠를 수 있지만 두번째 페이지로 이동할 때에는 CSR이 더 빠를 수 있습니다. 그렇기에 두 개의 장단점을 사용하여 잘 활용할 수 있어야 합니다.
SSR을 구현할 때 사용하는 방법
Next.js를 사용하는 방법
➡ Next.js를 사용하면 API로 받아온 데이터를 바탕으로 화면에 HTML을 만들어서 내려주는 방법이 가능하다. 또한 이미지나 렌더링 최적화 등의 기능도 수행하기 때문에 훨씬 좋은 서버 사이드 렌더링을 하는 웹 앱을 만들 수 있다.Node.js에서 템플릿 엔진을 활용하는 방법
➡ Node.js를 사용하게 되면 DB에 있는 데이터를 실시간으로 연동해서 템플릿화 시키는 것이 가능하다.- 리액트
Hydrate를 사용해서 서버 사이드 렌더링처럼 동작시키는 방법
➡ Hydrate는 서버단에서 렌더링 된 정적 페이지와 번들링된 JS파일을 클라이언트에게 보낸 뒤, 클라이언트 단에서 HTML 코드와 React인 JS코드를 서로 매칭 시키는 과정을 말한다.
.png)
