
throttle과 debounce
스로틀(Throttle)과 디바운스(Debounce)란 무엇일까?라는 궁금증이 생겨날 것이다. 나 또한 이게 뭐지했다. 우선 이 두 가지 방법은 모두 DOM이벤트 기반으로 실행하는 자바스크립트를 성능상의 이유로 제어하는 방법이다. 예를 들어 웹/앱 사용자가 스크롤을 이용한다면 스크롤 이벤트에 맞게 화면이 달라져야할 것이다.
좀 더 자세하게 이야기 해보자면 2011년 트위터 웹 사이트에서 스크롤 할 때 속도가 느려지고 응답이 없는 현상이 나타났다고 했다. 그럼으로 인해 jQuery 창시자인 존 레식분이 이에 대한 해결책으로 onScroll 이벤트에서 외부로 인해 이벤트가 발생되어진다면 일정 시간 250ms씩 실행되는 루프를 개발하였다. 이 방법으로 인해 과도한 이벤트 처리가 발생하지 않았고, 이 간단한 기술로 사용자의 경험을 증가시켰다고 한다!
요즘에는 이러한 이벤트를 처리하는 방법으로 Throttle과 Debounce라는 해결책이 나왔다!!!
Throttle과Debounce는 이벤트 핸들러가 많은 연산(예 : 무거운 계산 및 기타 DOM 조작)을 수행(이벤트 핸들러의 과도한 횟수가 발생하는 것)하는 경우 에 대해 제약을 걸어 제어할 수 있는 수준으로 이벤트를 발생(그 핸들러를 더 적게 실행하면 빠져 나갈 수 있음)시키는 것을 목표 로 하는 기술입니다.
Throttle 과 Debounce 사용 사례
- 사용자가 창 크기 조정을 멈출 때까지 기다렸다가 resizing event 사용하기 위해
- 사용자가 키보드 입력을 중지(예: 검색창) 할 때까지 ajax 이벤트를 발생시키지 않기 위해
- 페이지의 스크롤 위치를 측정하고 최대 50ms 마다 응답하기를 바랄 경우에
- 앱에서 요소를 드래그 할 때 좋은 성능을 보장하기 위해
디바운스(debounce)와 스로틀(throttle)은 시간이 지남에 따라 함수를 몇 번이나 실행 할지를 제어하는 유사한 기술이지만 서로 다르다.
Debounce
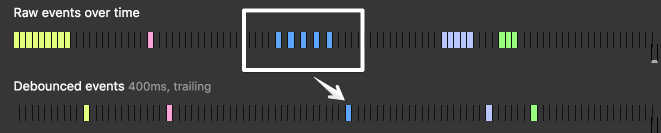
Debounce는 이벤트를 그룹화하여 특정시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술이다.
즉, 순차적 호출을 하나의 그룹으로 "그룹화" 할 수 있다.
Debounce: 연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것

Throttle
Throttle 은 이벤트를 일정한 주기마다 발생하도록 하는 기술이다.
예를 들어 Throttle 의 설정시간으로 1ms 를 주게되면 해당 이벤트는 1ms 동안 최대 한번만 발생하게 된다.
Throttle: 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
특성 자체가 실행 횟수에 제한을 거는 것이기 때문에 일반적으로 성능 문제 에 많이 사용한다. 예를 들어 scorll 이벤트 핸들러를 쓸 때 사용한. 몇 초에 한 번, 또는 몇 밀리초에 한 번씩만 실행되게 제한을 두는 것이다.
Debounce 와 Throttle 차이점
디바운싱과 스로틀의 가장 큰 차이점은 스로틀은 적어도 X 밀리 초마다 정기적으로 기능 실행을 보장한다는 것입니다.
Debounce 는 아무리 많은 이벤트가 발생해도 모두 무시하고 특정 시간사이에 어떤 이벤트도 발생하지 않았을 때 딱 한번만 마지막 이벤트를 발생시키는 기법입니다.
따라서 5ms 가 지나기전에 계속 이벤트가 발생할 경우 콜백에 반응하는 이벤트는 발생하지 않고 계속 무시됩니다.
출처: https://webclub.tistory.com/607 Web Club
출처ㅣ Throttle a series of fetch requests in JavaScript
