angular를 설치하기 전에 먼저 node.js를 설치해야 한다.
node.js 설치
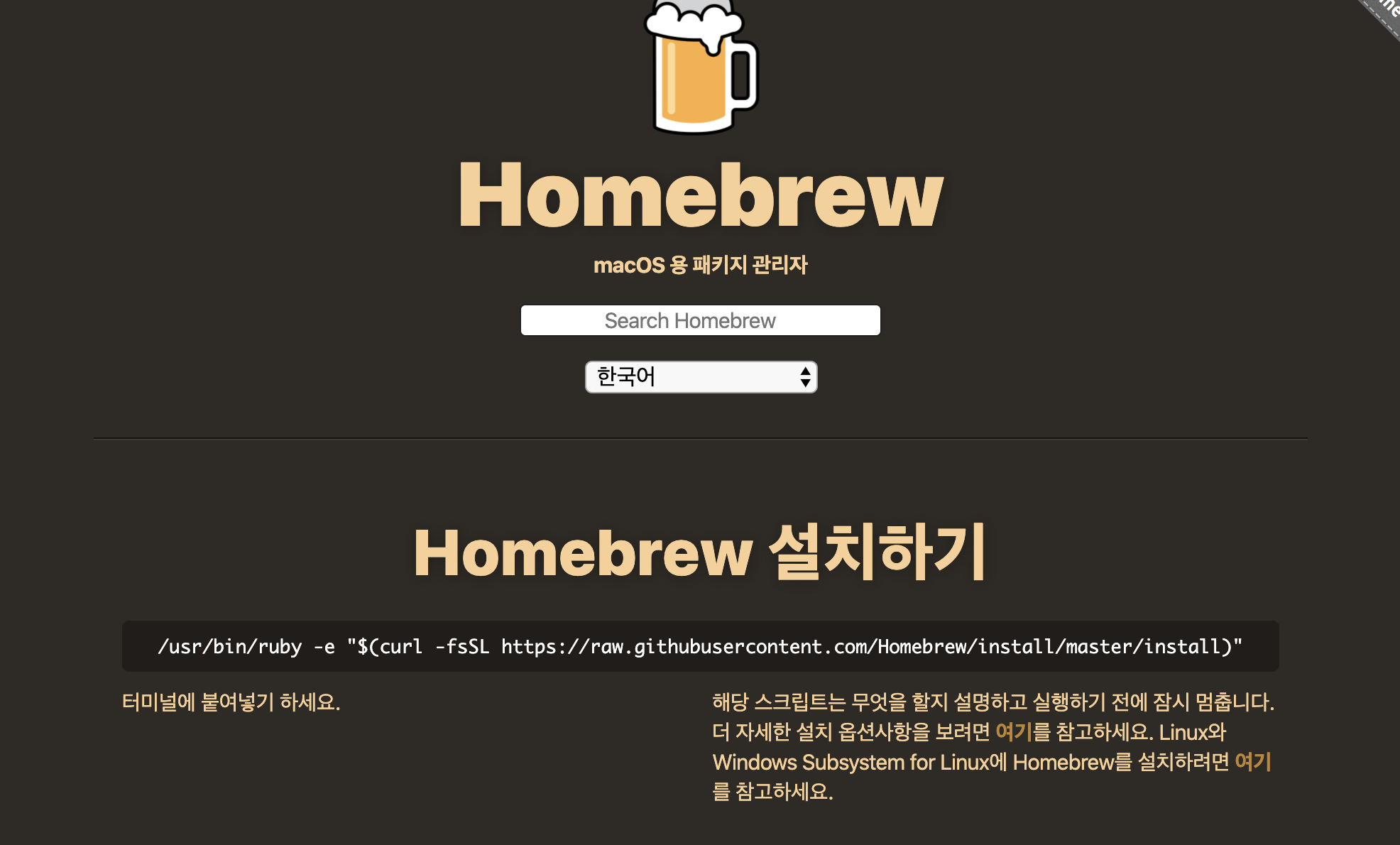
맥os에 brew package manager를 설치한 뒤에 brew 명령어를 사용해서 node.js를 설치하도록 하겠다.
brew package manager 설치 사이트에 들어가서 나오는 명령어를 터미널에 붙여넣기 하면 된다.

node 설치&확인 명령어
brew install node (설치 명령어)
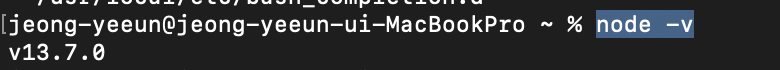
node -v (버전 확인 명령어)현재 node.js 설치후 버전이다.

Angular 설치
node를 설치할 때 npm(Node Package Manager)도 같이 설치된다.
이 npm을 사용해서 typescript 와 angular를 설치할 것이다.
설치와 버전 확인 명령어
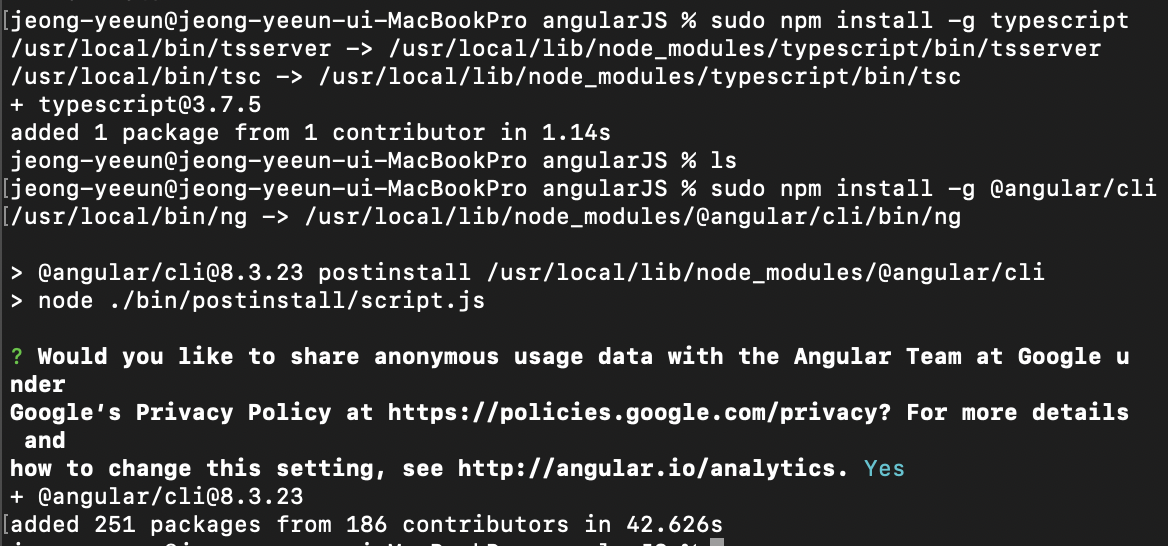
sudo npm install -g typescript
sudo npm install -g @angular/cli
ng --version (버전 확인)설치 사진

버전 확인

workspace 생성
개발을 진행할 폴더를 하나 만들어서 이동한다.
나는 이런 식으로 빈 폴더를 하나 만들어서 폴더 안으로 이동해주었다.

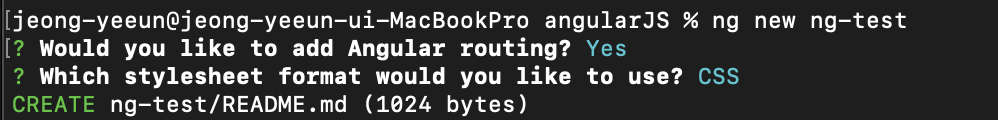
폴더로 이동이 끝났으면 아래와 같이 명령어를 입력해서 시작하면 된다.
ng new (프로젝트 이름)예시 사진(나는 아래와 같이 선택해서 설치했다.)

생성 끝난 사진

서버 실행
아래와 같이 서버를 실행한 뒤에

localhost:4200으로 들어가면 아래와 같이 화면이 뜰 것이다. 뜨면 성공적으로 서버가 실행된 것이다.

이렇게 angular 개발환경 구축이 끝났다.