node.js 개발환경 구축
이번 프로젝트는 한달간 진행되는 프로젝트로 node.js와 express, EJS, sqlite를 사용하는 프로젝트입니다. 그래서 블로그에 간단한 개발환경을 구축하는 과정과 프로젝트를 진행하면서 사용한 것과 공부한 것들을 간단하게 정리해볼 생각입니다!!ㅎㅎ
npm, express, sqlite, ejs 모듈 설치
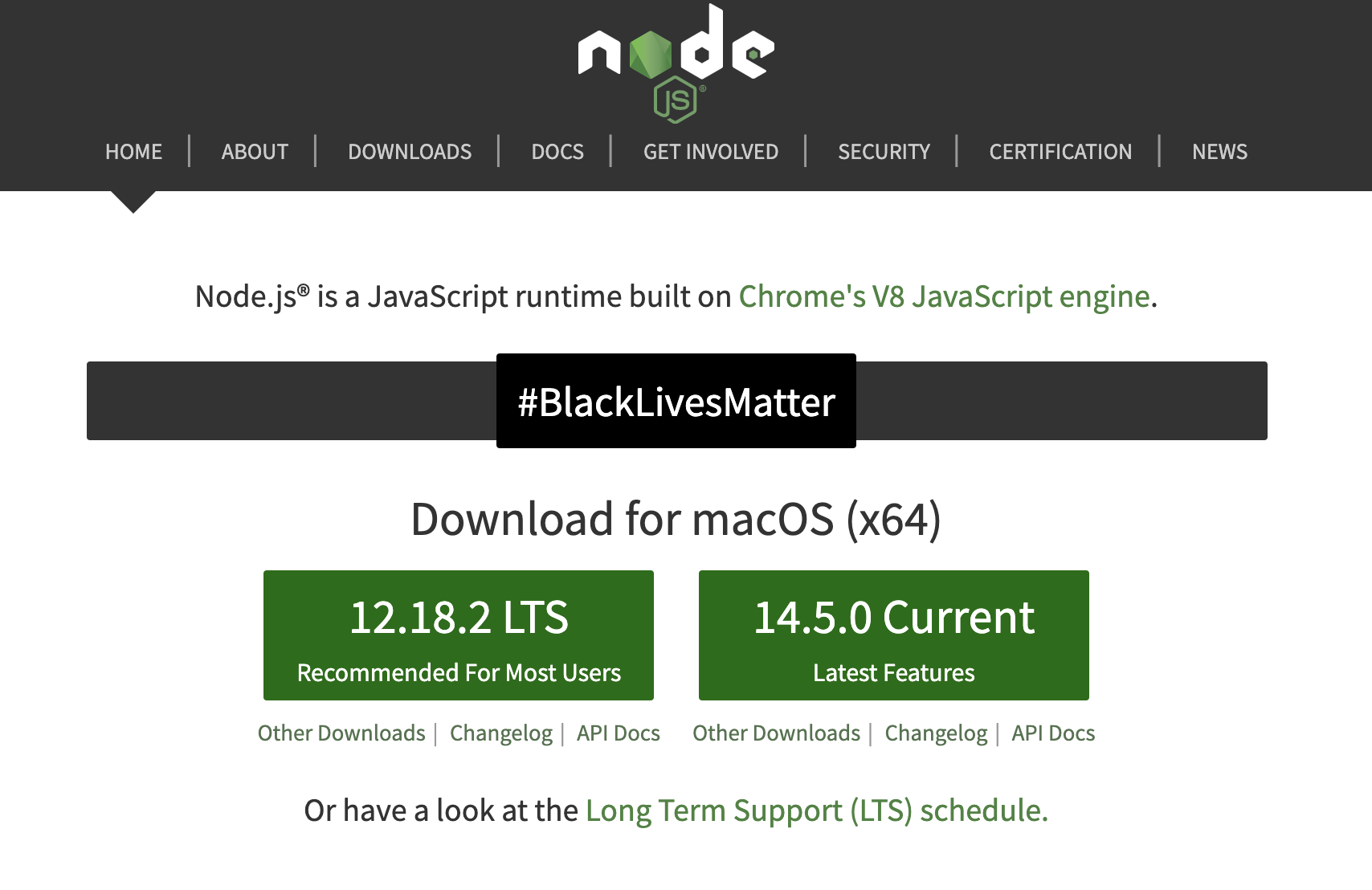
npm은 사이트에 들어가서 설치하면 됩니다. 여기서 LTS는 많은 사람들에게 추천하는 버전으로 안정성이 보장되는 버전이고 Current는 가장 최신 버전으로 계속 업데이트되거나 수정되고 있는 버전입니다.
저는 서비스될 사이트를 개발할 목적이기 때문에 안정성이 보장되는 LTS 버전으로 설치했습니다.

설치가 끝나면 이런 식으로 버전을 확인할 수 있습니다.

이제 프로젝트 전 간단하게 실습하기 위해 npm init이라는 명령어로 node project를 생성하고 express 서버를 설치하도록 하겠습니다. 그리고 저는 이 프로젝트를 github에 올려두려고 github repository를 만든 뒤에 git clone해서 사용했습니다.
현재는 test용이기때문에 default로 설치했는데 default로 설치하려면 npm init을 실행한 뒤에 나오는 질문에 대답하지 않고 그냥 enter쳐서 넘기면 됩니다. 이렇게 설치하면 package.json이 아래처럼 구성됩니다.
{
"name": "nodejsstudy"(폴더 이름),
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/YeeunJ/nodeJSstudy.git"(git 주소)
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/YeeunJ/nodeJSstudy/issues"
},
"homepage": "https://github.com/YeeunJ/nodeJSstudy#readme"
}이렇게 되었다면 main으로 되어있는 index.js을 생성하고 express와 sqlite 모듈을 설치해봅시다!!
touch index.js //touch.js 생성
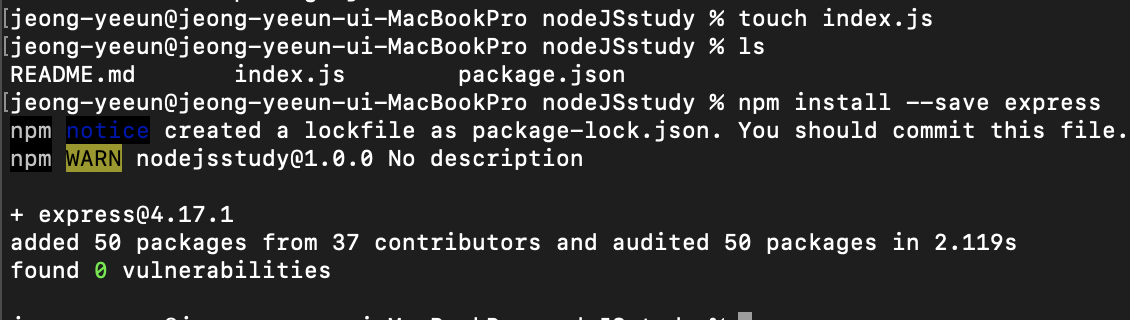
npm install --save express // express 모듈 설치
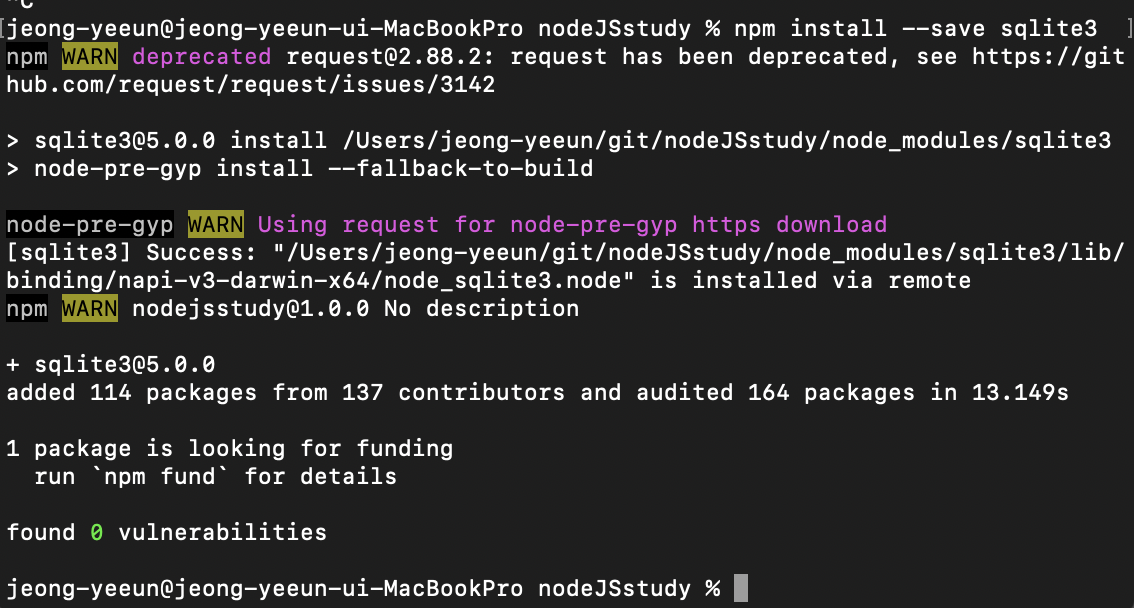
npm install --save sqlite3 // sqlite 모듈 설치
npm install --save ejs //ejs 모듈 설치

잘 실행되었다면 아래처럼 package-lock.json이 파일이 생성되었을 것이고 아래처럼 dependencies가 설치되었을 것입니다!!
{
...
"dependencies": {
"ejs": "^3.1.3",
"express": "^4.17.1",
"sqlite3": "^5.0.0"
}
}index.js에 내용을 넣고(아래 코드 참조)
var express = require('express'); // 설치한 express module을 불러와서 변수에 담기!!
var app = express(); //express를 실행, app object 초기화!!
app.get('/', function(req, res) { // '/' 위치에 'get'요청을 받는 경우,
res.send('<h1>Hello World!!</h1>'); // 메세지를 보내는 것입니다!!
});
var port = 3000; // 포트 번호!!
app.listen(port, function(){ // 3000번 포트에 node.js 서버 연결!!
console.log('주소!!-> http://localhost:'+port); //http://localhost:3000 으로 접속할 수 있습니다~:)
});
node index.js로 실행한 뒤

http://localhost:3000/ 에 들어가면 다음처럼 실행됩니다.

다음 포스트에서는 이어서 CRUD 게시판을 만드는 것을 해보도록 하겠습니다~:)
(이 때 sqlite 사용해볼 예정입니다~ㅎㅎ)
+ sqlite3 설치
맥에서는 brew install sqlite3명령어 하나로 sqlite3를 설치 가능합니다.(위에 명령어를 실행했다면 자동으로 설치되어 있을 것입니다!!)
설치되어있는 것을 업그레이드 하고 싶다면 brew upgrade sqlite 사용하면 됩니다.
버전 확인은 sqlite3 -version으로 가능한데 현재 버전은 3.28.0 이고 프로젝트를 위한 공부를 할 때 사용할 db이름은 TprojectDB 입니다.
sqlite3 <db이름> 를 사용해서 쉽게 db를 생성하고 접속할 수 있습니다.
+ .gitignore에 node_modules 추가!!
node_modules은 gitub에 안 올리려고 gitignore에 추가해두었습니다~ㅎㅎ 추가하는 법은 매우 간단한데 그냥 폴더에 .gitignore파일 만들고 아래처럼 적어넣으면 됩니다!!