JWT란 무엇인가?
JWT란 JSON 형식 웹 토큰으로서 일반적으로 클라이언트와 서버 사이에서 사용자 인증과 권한을 위해 사용된다. C, Python, Java, JavaScript 등 대부분의 프로그래밍 언어에서 지원되어 범용성이 좋고 보안에도 뛰어나 정보를 안정성 있게 전달할 수 있다.
또한 세션처럼 서버에서 별도의 저장소를 필요로 하지 않고 그때 그때 토큰만 검증만 해주면 되니 매우 효율적이다.
토큰의 구성
토큰은 Header, Payload, Signature로 구성된다.
Header(헤더)
토큰의 타입과 해싱할 알고리즘 방식을 담는다. 일종의 metadata 정보를 담고 있다고 보면된다.
Payload(정보)
토큰에 담을 정보가 들어간다. 사용자 식별을 위해서 사용자의 고유 ID와 같은 정보가 담긴다.
Signature(서명)
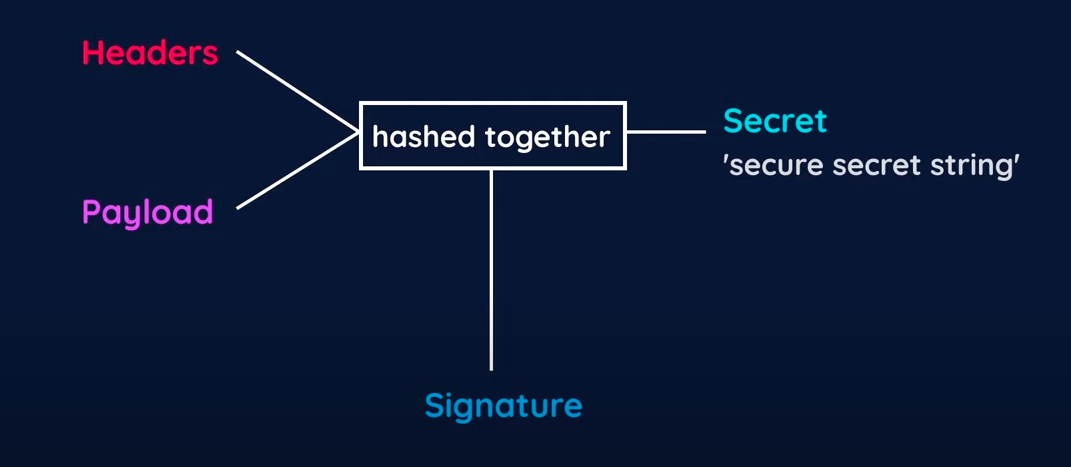
Header와 Payload를 인코딩 후 시크릿과 함께 해싱하여 Signature를 생성한다.

이미지 출처: 유튜브 Net Ninja
위와 같은 방법으로 Header.Payload.Signature 와 같은 형태의 토큰이 생성된다.
예) eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
이처럼 복잡해 보이지만 해당 토큰을 서버에서 받으면 알고리즘에 따라 해석하고 검증을 하게된다.
토큰 전달과 저장 방법
그렇다면 이러한 토큰을 클라이언트와 서버 사이에서 어떻게 전달하고 저장하여 사용자 인증을 할 수 있는지 알아보자
로그인 시
- 브라우저에서 사용자가 로그인하면 서버에 이메일과 비밀번호를 전송한다.
- 서버에서 이메일과 비밀번호를 확인 후 사용자가 확인되면 JWT를 생성한다.
- 브라우저에 생성한 토큰을 보내준다.
- 브라우저에서 토큰을 받아 쿠키에 저장한다.
이 후 저장된 토큰을 통해 인증된 사용자만 접근할 수 있는 페이지에 접근할 수 있다.
인증이 필요한 페이지 접근 시
- 브라우저에서 저장된 토큰과 함께 서버에 요청을 보낸다.
- 서버에서 토큰을 확인하고 검증이 완료되면 브라우저에게 접근을 허용해 준다.
- 이 후 브라우저에서 해당 페이지에 성공적으로 접근하게 된다.
결론
이처럼 JWT에 대해 간단하게 알아보았다. 깊게 들어가면 더욱 복잡한 개념일 수 있지만 기본적인 구현을 위한 지식은 이정도로 충분하다고 생각한다. 이 후 Node.js를 사용하여 어떻게 JWT를 구현하는지 코드 위주의 글도 작성하도록 하겠다.