아래 글은 노마드코더 '바닐라 JS로 크롬 앱 만들기'를 수강하며 배운 점을 정리한 글입니다.
HTML과 JavaScript를 함께 사용하기 위해서는, HTML의 요소를 JS에서도 사용할 수 있어야겠죠? JS에서도 CSS와 같이 HTML의 요소를 선택 할 수 있다. 바로 DOM(문서 객체 모델)을 이용해서!
🍰 DOM (Document Object Model)
DOM은 HTML문서의 객체 기반 표현 방식이다. DOM을 이용하면 HTML의 요소들을 JS에서 Object(객체)로 바꾸어준다.
const title = document.getElementByID("title")getElementByID 뒤 괄호에 ID명을 작성하면 HTML의 ID를 객체로 바꾸어 준다.
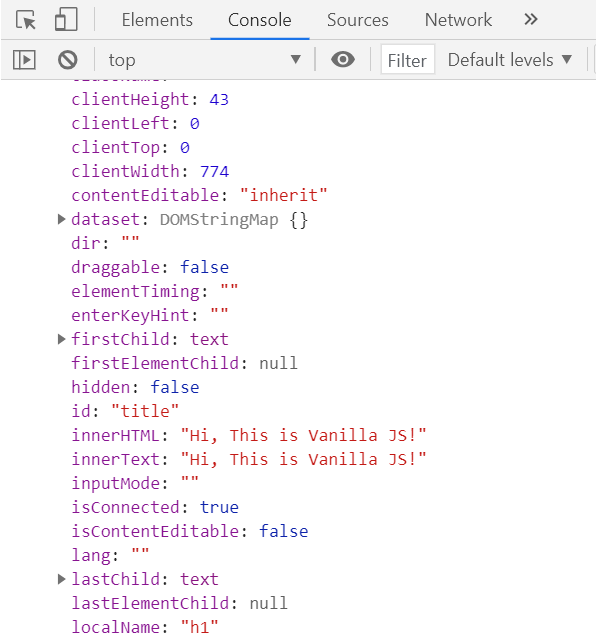
console.dir("title");로 객체 title의 속성 list를 확인 할 수 있다.

title.style.color="red"이렇게 JavaScript로 HTML의 속성들을 조작할 수 있다. 바로 이러한 조작을 통하여 HTML의 수정 없이, interactive한 페이지를 만들 수 있는 것!!🤩
querySelctor()
document.getElementByID()외에도 객체를 만들어주는 코드로 document.querySelcetor()가 있다.
CSS선택자와 비슷하게, 괄호에 ID면 "#ID명"을, Class면 ".Class명"을 입력해주면 된다. querySelctor앞에는 가져올 요소의 부모 Element를 쓴다. 그리고 Element의 첫번째 자식만 반환한다.
🍰 addEventListner()
addEventListner(type,listener) 메서드는 event가 발생할 때, event를 다룰 함수를 호출한다. type에 반응할 이벤트 유형, listner에 event를 다룰 함수를 작성한다.
function handleResize() {
console.log("I've been resized.");
}
window.addEventListenr("resize",handleResize);여기서 주의해야할 점은 함수를()없이 써야한다. 아니면 이벤트와 상관없이 즉시 호출된다.
🍰 조건문
If (condition) {
block
}
Else if (condition){
block
}
Else (condition){
block
}&&: and, 여러개 조건 모두가 참이여야 참||: or, 여러개 조건 중 하나라도 참이면 참===: JS에서 조건에서 비교할 때 '등호'
또 유의해야 할 점, JS에서 조건에서 색상을 비교할 땐 RGB값만 사용할 수 있다.
좀 복잡한 개념들이 등장해서 강의를 몇번씩 돌려봐야 이해가 가지만,,,그래도 역동적인 기능을 구현할 수 있다는게 설레고 재미있당!🤩
