문제 상황
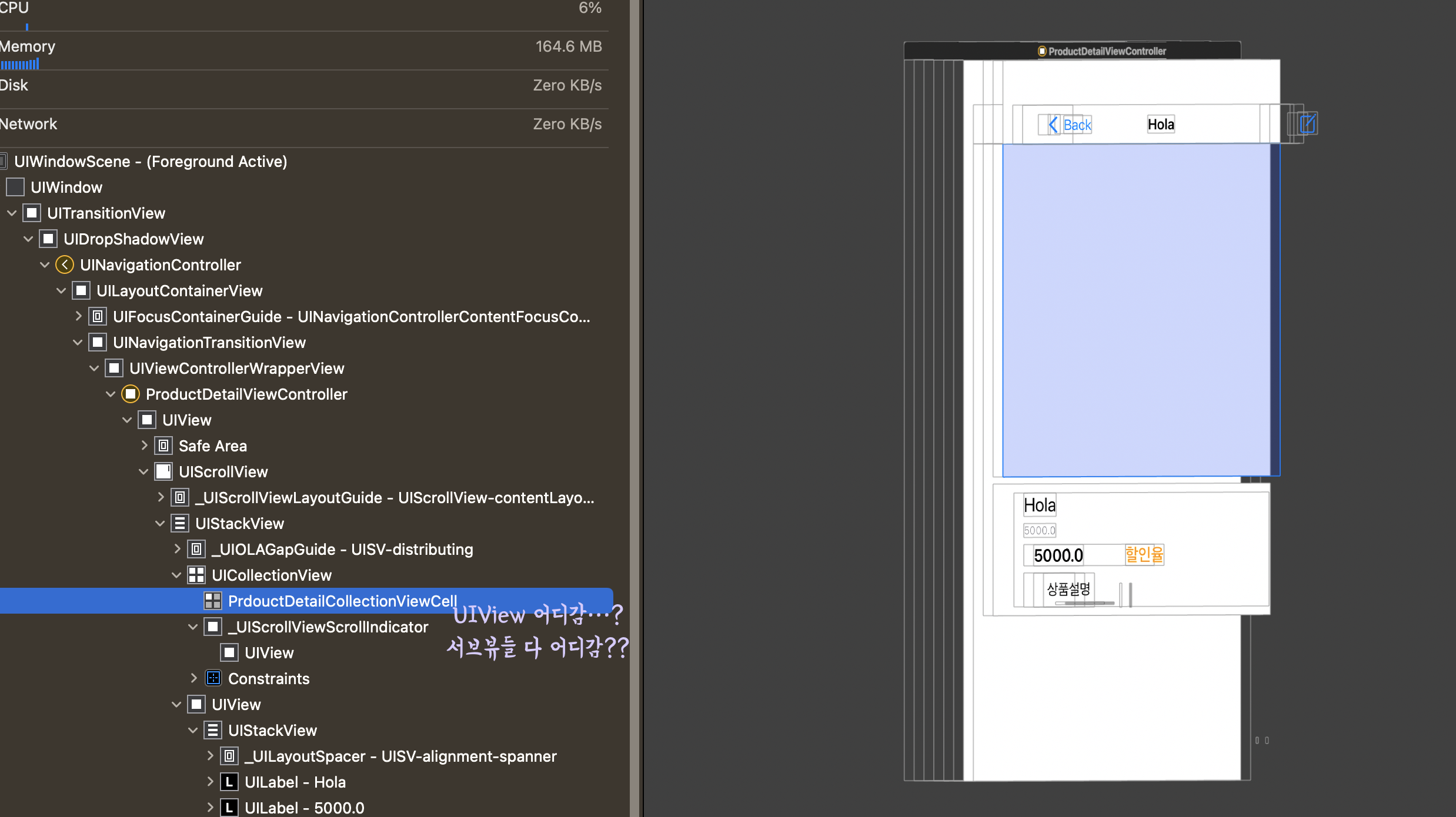
스토리보드로 UICollectionViewCell을 만들어서 사용하려던 와중에 CollectionViewCell의 subview(ContentView)가 나타나지 않는 문제를 맞딱뜨렸다.

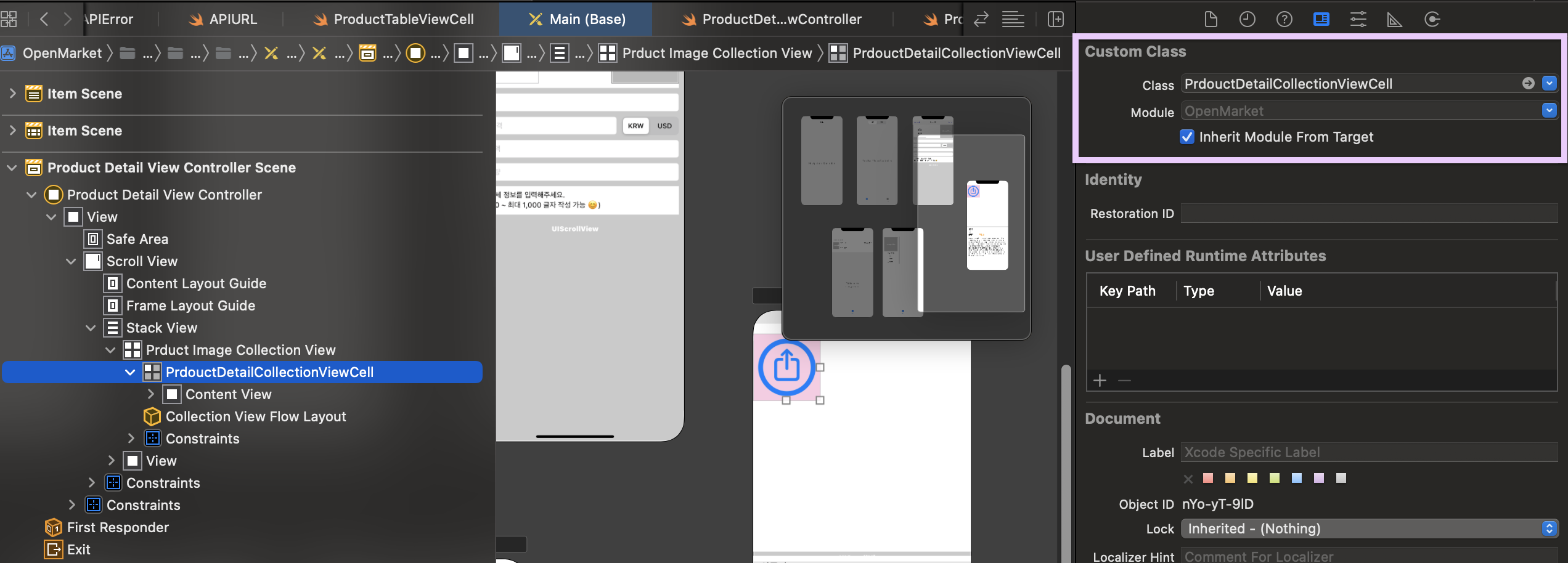
스토리보드에서 CollectionViewCell을 만들어서 CollectionView 안에 배치했고, 셀안의 ImageView도 ContentView와 제약을 정상적으로 맺어주었다.

그리고 UICollectionViewCell을 상속한 ProductDetailCollectionViewCell을 만들고, 스토리보드에서 연결, reuseIdentifier도 생성했다
class PrdouctDetailCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var prdouctImage: UIImageView!
override class func awakeFromNib() {
super.awakeFromNib()
}
}
스토리보드로부터 Cell UI를 로드하기 때문에 awakeFromNib()이 호출되어야하지만, 호출되지 않았다.
원인
원인은 스토리보드에서 셀을 초기화해야하는데 컬렉션뷰셀 클래스로부터 초기화 되었기 때문이었다. 컬렉션뷰에 아래와 같은register 코드를 작성했는데, 때문에 컬렉션뷰는 셀을 디큐할 때 스토리보드로부터 셀을 초기화하는 것이 아니라 커스텀 셀 클래스로 부터 초기화를 한다.
self.prductImageCollectionView?.register(PrdouctDetailCollectionViewCell.self, forCellWithReuseIdentifier: "PrdouctDetailCollectionViewCell")그래서 셀을 디큐할 때 reuseIdentifier "PrdouctDetailCollectionViewCell"에 해당하는
PrdouctDetailCollectionViewCell 클래스로 부터 셀을 초기화한다. 그러므로 해당 클래스 파일은 UI가 구현되어 있지 않으니... 아무런 하위뷰도 없을 수 밖에...🤦♀️
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = self.prductImageCollectionView?.dequeueReusableCell(withReuseIdentifier: "PrdouctDetailCollectionViewCell", for: indexPath) as? PrdouctDetailCollectionViewCell else {
return PrdouctDetailCollectionViewCell()
}
return cell
}
해결 & 정리
아래 셀 클래스를 등록하는 코드를 없애주었더니 해결!
self.prductImageCollectionView?.register(PrdouctDetailCollectionViewCell.self, forCellWithReuseIdentifier: "PrdouctDetailCollectionViewCell")정상적으로 스토리보드에서 해당 reuseIdentifier에 해당하는 셀을 로드해서 초기화한다.
스토리보드로 생성한 셀을 사용할 땐
register하면 안된다!⭐️ 스토리보드, nib파일, 코드로 셀을 만드는 방법을 잘 구분해서 사용하자!!
