zip
Combining Operator 중 하나입니다.
두개 이상의 Observable에서 방출된 아이템을 짝을 맞춰서 메서드로 가공한 결과를 새로운 Observable로 리턴합니다.
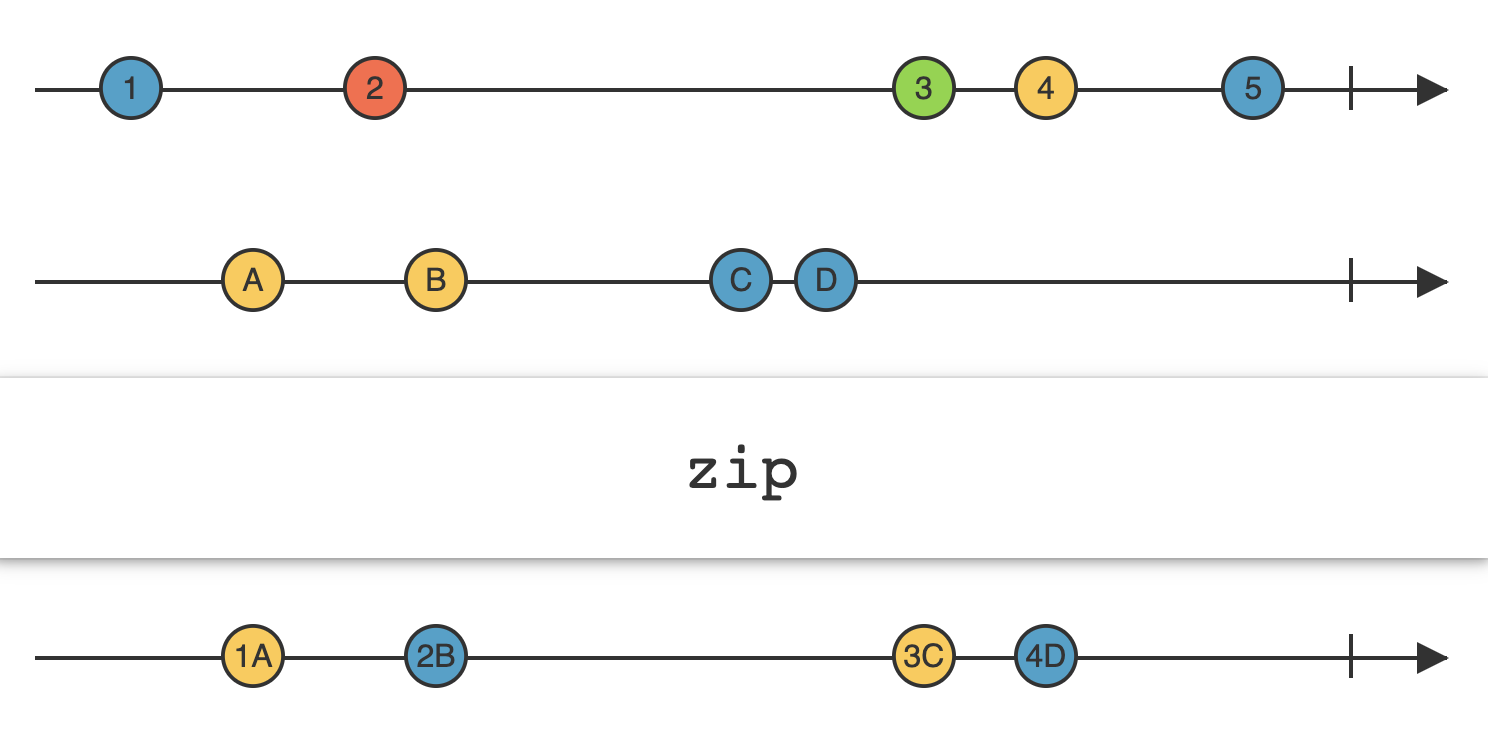
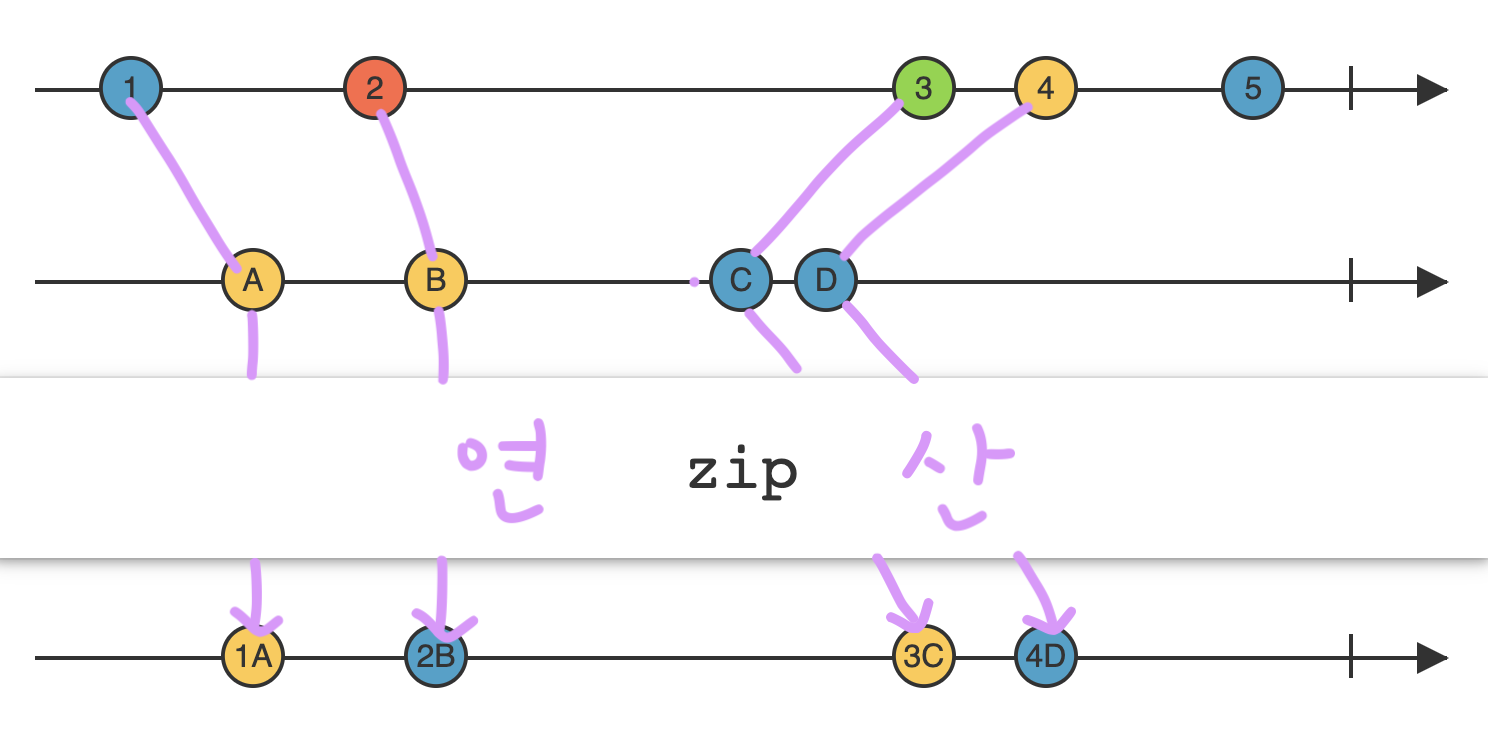
RxMable: zip
// zip 구현
public static func zip<Collection: Swift.Collection>(_ collection: Collection, resultSelector: @escaping ([Collection.Element.Element]) throws -> Element) -> Observable<Element>
where Collection.Element: ObservableType {
ZipCollectionType(sources: collection, resultSelector: resultSelector)
}zip은 인자로 ObservableType 컬렉션을 받고요, Observable들이 방출하는 아이템들을 순서 짝을 맞춰 사용합니다.
짝을 맞춘다는 것이 combineLatest withLatestFrom 과 다른 특징인데요,
첫번째 Observable의 첫번째 아이템과 두번째 Observable의 두번째 아이템을 묶어서, 첫번째 Observable의 두번째 아이템과 두번째 Observable의 두번째 아이템을 묶어서 사용합니다.
그래서 만약 Observable 컬렉션 중 하나라도 아이템을 방출하지 않으면 새로운 Observable을 리턴하지 않습니다.

예시
Observable<Bool> 배열을 zip으로 묶어봅시다.
// Observable<Bool> 배열
let observables = [Observable<Bool>.just(true), Observable<Bool>.just(false)]
let combinedObservable = Observable.zip(observables) { availabilty in
availabilty.contains(false) ? false : true
}
// Observable<Bool>, Element == falseObservable<Bool> 배열을 zip에 넣어주면 각 옵저버블이 방출한 아이템들로 구성된 Bool배열이 만들어집니다.
availability, 즉 [Bool]은 resultSelector의 인자로 들어갑니다.
그리고 resultSelector로 연산을 한 후 Bool을 리턴합니다.
리턴된 Bool은 새롭게 리턴될 옵저버블의 아이템이 됩니다.
[Observable<Bool>]->[Bool]을 resultSelector의 인자로 사용 ->Observable<Bool>
언제 사용할까?
다수의 옵저버블의 아이템들로 어떠한 연산을 하고, 연산의 결과로 새로운 옵저버블을 만들어주고 싶을 때 사용하면 유용할 듯 하네요!😃