
공공데이터 API 사용하기
- 열린데이터광장에서 얻을 만한 날씨정보는 없었다. 아무래도 공공데이터포털에 다시 들어가서 찾아봐야겠어.. 그래도 막 인증키때문에 문제는 없어서 좋았다. 아니 근데 그나마 내가 필요하다고 해서 찾고 보니까
http://openapi.seoul.go.kr:8088/{여기는인증키}/xml/RealtimeCityAir/1/5/
뭔가 익숙하다해서 보니까 수업시간에 썼던.. 미세먼지 api 였다. 그래서 그냥 수업 자료보면서 한번 더 해보고 말았다 ㅠ_ㅠ 속상해
Vue 설치
- 진짜 튜터님이 알려주신 대로 개발자도구 (option + command + i)를 잘 사용하면 정말 코딩에 도움이 되는 것 같다.
- 전에 만들었던 파일들을 실행했더니 자꾸 console창에 뭐가 뜨길래 봤더니 vue 가 처리가 안된다더라. 보니까 전에 codepen.io에서 가져온 부분 템플릿의 js코드에 vue가 쓰여있었다!
- https://medium.com/@nameejang/vue-js-%EC%9E%85%EB%AC%B8%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-vue-js-%EC%84%A4%EC%B9%98-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95-f2079e3ff79f
- 위의 사이트에서 방법보고 설치했다. 아, 전에 어찌저찌해서 터미널에서 node, npm, yarn도 설치했었는데 터미널이..진짜 많이 쓰이는구나 싶었다.
레이아웃/구조 수정
-
전에는 공원 별 정보-해서 11개 공원 별로 페이지도 만들고 각각의 정보를 추가하려고 했었다. 그래서 한 번 시도해보려고 index.html이랑 그냥 간단하게 mangwon.html만 만들어서 flask로 연결하는 걸 시도해봤는데..내가 못하는 건지 너무 어렵기도 하고 3주 시간동안 11개나? 만들 생각을 하니 아득하니 멀게 느껴져서 수정했다!
-
공원 별 정보 > 위치 / 자전거 대여 / 기상정보 안내
이렇게 카테고리를 나눠서 기능을 구현하려고 한다. 자세한 기능은 다음 개발일지에 적어봐야지. -
배달과 대여서비스 안내도 합쳤다!
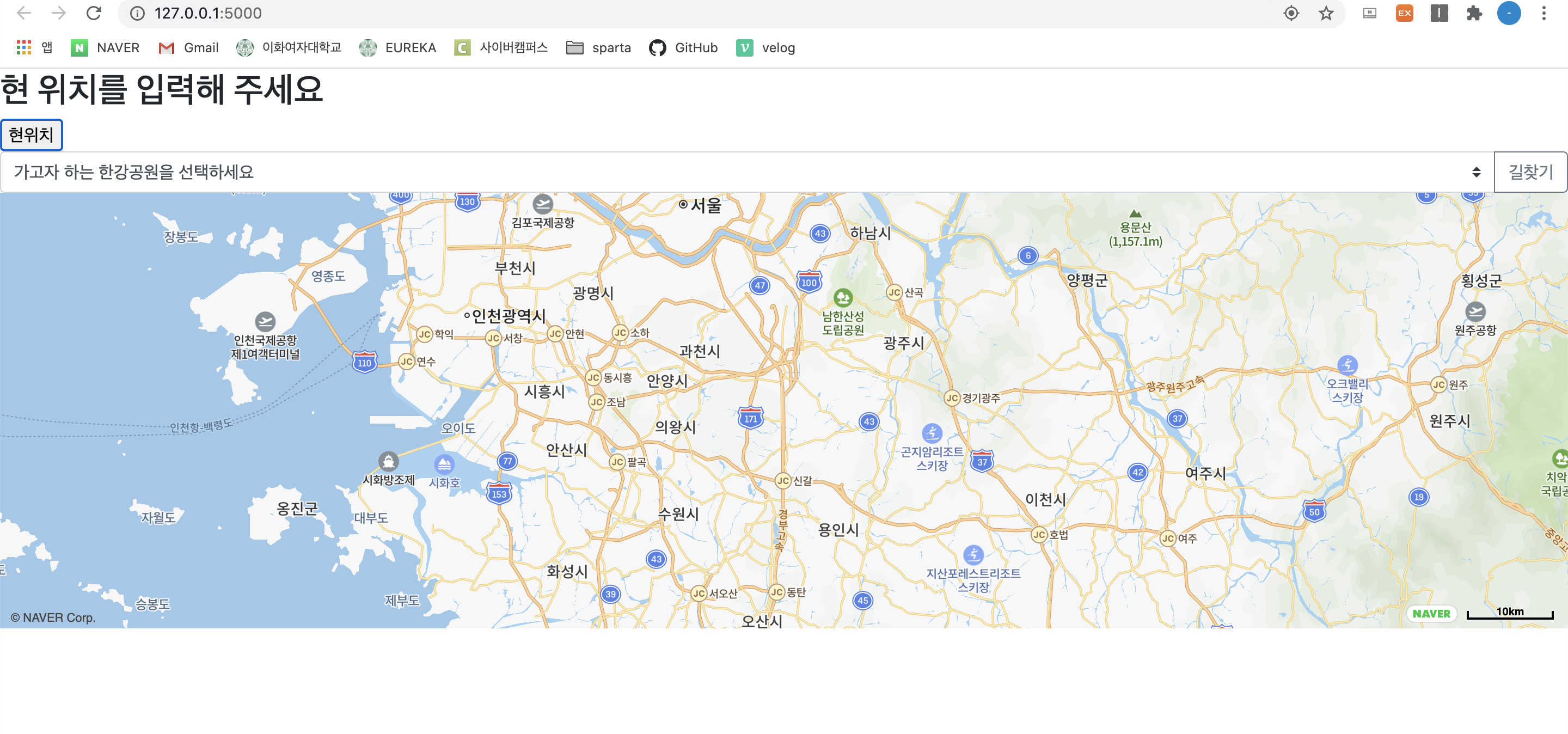
지도 API 가지고 코딩하기 (기능 설명)
- 원래 하려던 오픈api도 실패하고 그래서 지도 api 를 가지고 코딩 연습을 해보기로 했다. 검색해보니 구글부터 네이버, 카카오 등 다양한 지도 api들이 있었다.
- 구현하고자 하는 기능: [공원 별 정보 > 위치] 에서 다음과 같이 구현하고자 함.
1) 사용자가 '현 위치' 버튼 (또는 입력) 누름
2) geolocation을 이용해서 사용자의 현 위치 (경도, 위도)를 받음.
-> /location, methods=['POST']
<script>
$.ajax({
type: 'POST',
url: '/location',
data: {
user_latitude: user_latitude, user_longitude: user_longitude
},
success: function (response) {
if (response["result"] == "success") {
alert(response["msg"]);
}
}
})
</script>
3) 서버에서 데이터를 받아서 db에 저장
@app.route('/location', methods=['POST'])
def save_origin():
user_SX = request.form['user_longitude']
user_SY = request.form['user_latitude']
origin = {
'SX' : user_SX,
'SY' : user_SY
}
db.location.insert_one(origin)
return jsonify({'result': 'success'})4) 사용자가 가고자 하는 한강의 위치를 checkbox로 선택하면 destination의 선택에 따라서 해당하는 목적지의 경도, 위도 값을 전해줌
destination = $("#userListSB option:selected").val();
if (destination == '여의도한강공원') {
ey =37.528538;
ex = 126.934312;
}5) 해당 현 위치 경도, 위도 / 목적지 경도, 위도 값을 가지고 길찾기를 지도에 표시하기.
-
네이버 지도 api 받음 / 인증키 받음
https://www.ncloud.com/ -
https://lab.odsay.com/guide/guide?platform=web#guideWeb_2 에서 대중교통 길찾기 api와 가이드를 받아서 그걸 보면서 했는데 안된다.
-
Mongodb에 현위치 데이터 저장..하는 것 까지만 된다..

✏️To do list
- 네이버지도나 카카오지도 api 중에 길찾기 쓸 수 있는 게 있으면 찾아보기
- 기능 정리하기 (근데 너무 어렵다...)
- 개념이 다 헷갈리기 시작하는데 수업자료 다시 읽어보기
나...할..수...있겠지...? ㅠ0ㅠ 힘들다 벌써! 이거 조금 한 거 가지구