
위치 지도 API 수정하기
✅ 디테일 수정
- 1~9호선을 비롯한 수도권 지하철 노선들에 대해서 각각 표시되는 색깔들과 타입을 지정해 수정했다.해당 코드는 drawNaverPolyLine(data) 함수 안에 들어간다.
if(data.result.lane[i].type == 1){
var polyline = new naver.maps.Polyline({
map: map,
path: lineArray,
strokeWeight: 3,
strokeColor: '#0052A4'
});
}else if(data.result.lane[i].type == 2){
var polyline = new naver.maps.Polyline({
map: map,
path: lineArray,
strokeWeight: 3,
strokeColor: '#009D3E'
});
} 등등 이런 식으로..!✅ 서버 IP 관련 에러 해결
- IP와 관련해서 오디세이 랩의 개발자 포럼이 잘 되어있어서 해당 페이지에서 문의했다. ODsay 관리자님인 이상해씨께서 (ㅋㅋㅋ) 친절하게! 답변을 달아주셔서 어떻게 처리해야할지 알 수 있었다.
안녕하세요, 예짱님
ODsay 관리자입니다.
Server 플랫폼으로 신청 후 공인 IP를 등록해 주시길 바랍니다.
공유기와 연결되어 매번 IP가 바뀌는 사설IP를 사용중이라면 포트포워딩을 통해 호출하시길 바랍니다.
감사합니다.
Discover your routes, ODsay !-
공인 IP라..! 처음 들어본다. 이번 코딩을 하면서 어쩌면 되게 기본적인 용어나 지식들도 알아가는 것 같다. 아무튼, 우리의 친구 네이버에 검색해보니 '인터넷에 접속할 수 있는 권한을 가진 IP. 사설 IP와 반대되는 개념.' 이라고 한다.
그리고 친절하게 이 컴퓨터의 IP주소는 222.121.xx.xxx입니다. 라고 알려줬다! -
그렇게 해서 접속하니까 드디어 'path' 관련된 에러는 사라졌다.
-
이제는..네이버지도 사용관련 함수에 있는 'lane'을 읽을 수 없다고 뜨네..?
✅ 나머지 에러 해결! (아마?)
-
알고보니 새로 ip 주소를 입력해 얻은 apikey 안에 특수기호가 포함되어 있어서 특수문자의 경우 다른 의미를 갖기 때문에 유효한 ASCII형식으로 변환해야 했다. 그래서 '+'를 '%2B' 로 변환해 주니 해결!
-
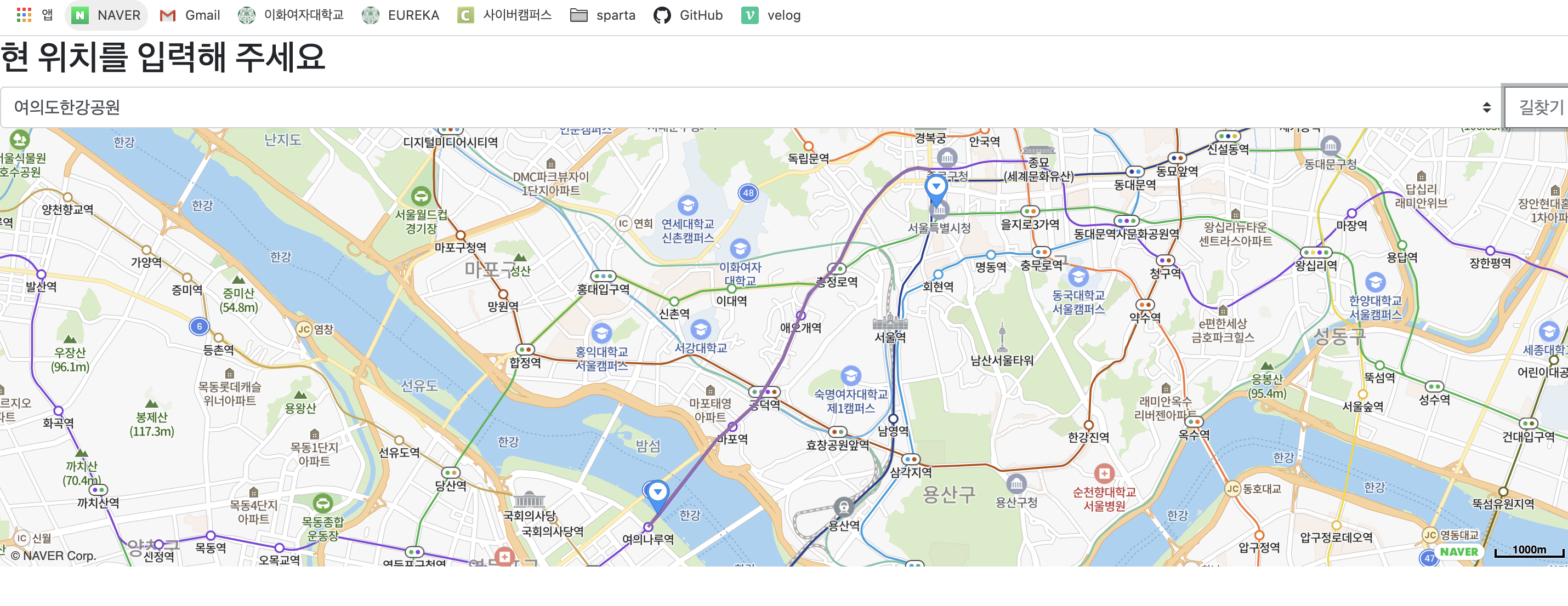
이제 위치가 뜬다!!!! 길찾기 경로가 보인다!!!

-
감동... 아니 근데 문제는 왜? 내가 서울시청에 있나요..?
-
.... 위치가 이상하다.😇😇
✏️To do list
- API 문서 및 전체적인 구조 작성하기
- 지도 문제점 발견! 해결하기
- 버스 관련 정보는 나오지 않는가?
- 경로에 대한 안내 (사진 상 보여주는 것 말고도 글로도 아래 띄우기)
- reset 하는 기능이 필요할 듯

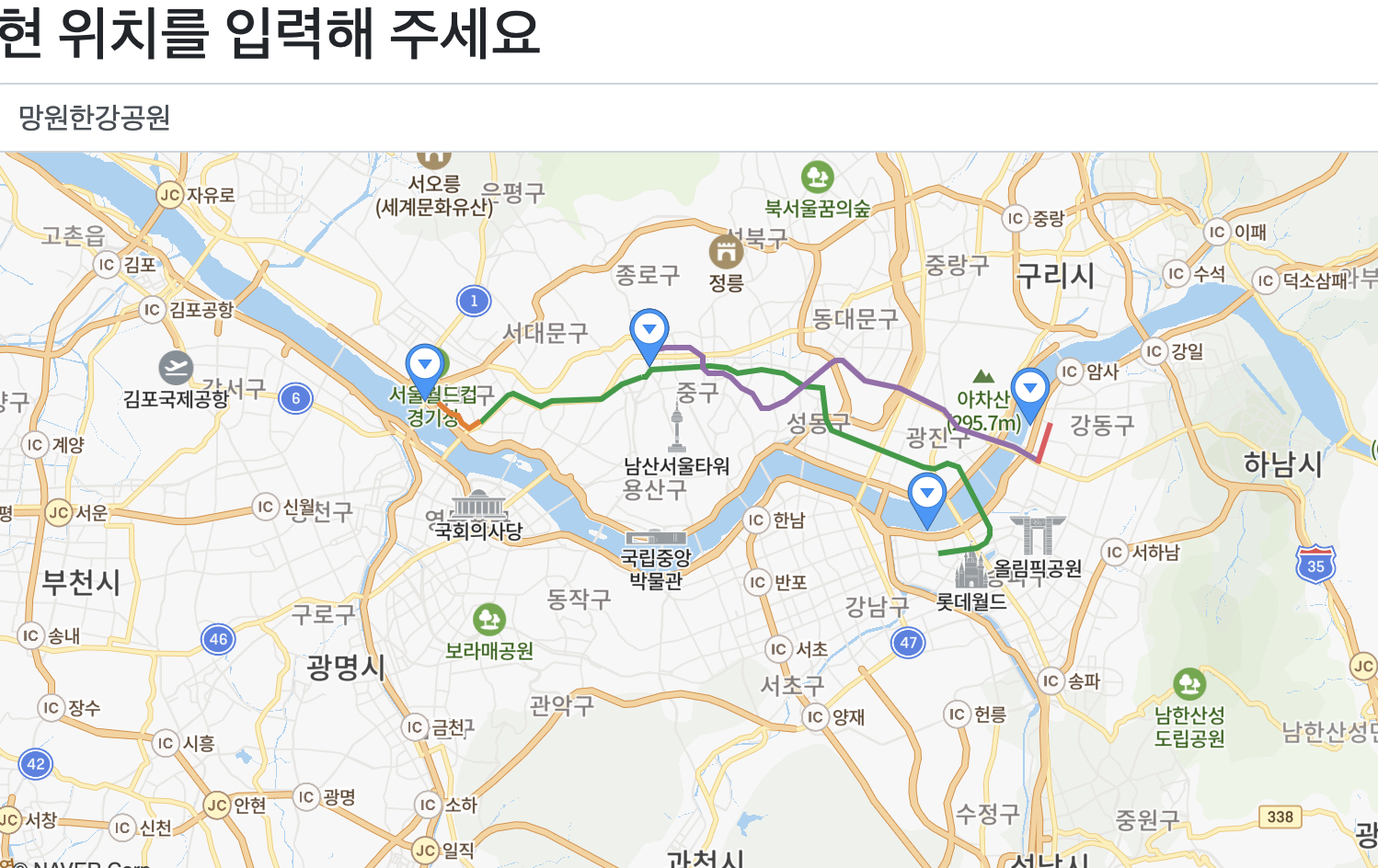
- 사진과 같이 여러개를 입력하면 그대로 남아있는 채로 다음의 결과가 나타남
- 출발지와 목적지의 marker를 다르게 할 수 있나?