RC 1st WEEK(3)-스토리보드 컴포넌트 및 AutoLayout 개념 조사
AutoLayoutRisingCampRisingCamp13기XcodeXcode스토리보드iOSiOS AutolayoutiOS 스토리보드iOS 컴포넌트swift라이징캠프라이징캠프13기스토리보드
0
라이징 캠프 13기
목록 보기
4/11

기록용으로 하는 포스팅입니다.









스토리보드 컴포넌트 전부 조사
- Label : 텍스트를 포함할 수 있고, 텍스트의 글꼴, 색상, 강조표시, 음영 등 속성을 바꿔줄 수 있습니다.
- Button : 텍스트, 이미지 등 모양 속성을 정의할 수 있습니다. 버튼의 상태에 따라 다른 모양을 지정할 수 있습니다.
- Segment Control : 단일 또는 다중 선택 또는 명령 목록을 나타낼 수 있습니다. 각 세그먼트는 텍스트나 이미지를 표시할 수 있지만 둘다 표시할 수는 없습니다.
- Text Field : 편집이 가능한 텍스트를 포함할 수 있는 둥근 사각형을 표시합니다. 사용자가 텍스트 필드를 누르면 키보드가 나타나고, Return을 누르면 키보드가 사라집니다.
- Slider : 값의 범위를 나타내는 트랙이라고 하는 수평 막대기를 표시합니다. 트랙을 따라 값을 선택할 수 있습니다.
- Switch : 사용자에게 지정된 값의 Boolean 상태를 보여줍니다.
- Activity Indicator View : 완료율을 알 수 없는 작업에 대한 처리를 나타내는 데 사용됩니다.
- Progress View : 긴 Task가 진행중임을 표시하고 완료된 태스크의 백분율을 나타냅니다
- Page Control : 열려있는 각 페이지에 대한 점을 표시하여 응용프로그램에서 열려있는 페이지 수를 나타냅니다. 현재 표시된 페이지에 해당하는 점이 강조 표시됩니다. 페이지 컨트롤은 사용자가 현재 강조 표시된 점의 오른쪽 또는 왼쪽을 누를때 이벤트를 전성하여 탐색을 지원합니다. (좌우 슬라이드해서 화면을 넘기는 형식)
- Stepper : 레이블 또는 텍스트 필드와 결합하여 증가되는 값을 표시합니다.(Horizontal, Vertical)Stack View : 수평 또는 수직 뷰 스택을 만드는데 필요한 제약 조건을 생성하고 관리한다.
- Table View : 데이터원본과 위임하여 스크롤이 가능한 행 목록을 표시합니다. 테이블 뷰의 각 행은 UITalbleViewCell 개체 입니다. 사용자는 테이블 셀을 삽입, 삭제 및 재정렬하여 테이블을 편집할 수 있습니다.
- Table View Cell : 테이블 뷰에서 셀의 특성 및 동작을 정의합니다. 테이블 셀의 선택한 상태 모양을 설정하고, 편집 기능을 지원합니다.
- Image View : 이미지 또는 영상 시리즈를 애니메이션으로 표시합니다.
- Collection View : 데이터 원본과 위임하여 스크롤 가능한 셀 컬렉션을 표시합니다. 컬렉션 뷰의 각 셀은 UICollectionViewCell 객체입니다. 컬렉션 뷰는 flow layout과 custom layout을 지원하며 셀을 섹션으로 그룹화 할 수 있으며 섹션과 셀을 선택적으로 보조 보기를 가질 수 있습니다.
- Collection View Cell : 컬렉션 뷰에서 하나의 셀을 나타내는 단일 View 입니다. 모양을 제공하려면 Label 및 Image View 와 같은 하위 View로 채웁니다.
- Collection Reusable View : Collection View에서 재사용 가능한 View의 특성 및 동작을 정의합니다.
- Text View : 사용자가 텍스트 보기를 누르면 키보드가 나타나고 Return을 누르면 키보드가 사라집니다. 텍스트 뷰가 응용 프로그램별 방식으로 입력을 처리할 수 있습니다. Text View의 모든 텍스트에 적용되는 글꼴, 색상 및 선형과 같은 특성을 지정할 수 있습니다.
- Scroll View : 응용 프로그램 창 크기보다 큰 콘텐츠를 표시하는 메커니즘을 제공하며 사용자가 스와핑 제스처를 통해 해당 콘텐츠 내에서 스크롤할 수 있도록 합니다.
- Date Picker : 여러 회전 휠을 사용하여 사용자가 날짜와 시간을 선택할 수 있는 객체를 제공합니다. 예시로는 시계 응용프로그램의 타이머 등이 잇습니다.
- Picker View : 행과 구성요소로 구성된 잠재적인 다차원 사용자 인터페이스 요소를 제공합니다. 구성 요소는 휠의 인덱스 위치에 일련의 항목(행)이 있는 휠입니다. 구성요소의 각 행에는 문자열 또는 Lable이나 이미지와 같은 View object 가 있습니다.
- Visual Effect View with Blur : 다른 View 뒤에 사용자 정의 가능한 혼합효과를 제공합니다. (즉 Blur 처리할때 사용)
- Visual Effect View with Blur and brancy : Blur 배경을 제공하고 포함된 뷰를 생동감효과?로 렌더링 합니다.
- Map Kit View : 맵 애플리케이션에서 제공화는 것과 유사한 내장형 맵 인터페이스를 제공합니다. 이 클래스를 현재 상태로 사용하여 지도 정보를 표시하고 프로그램에서 지도 내용을 조작할 수 있습니다. 지정된 좌표에 지도를 가운데로 배치하고,표시할 영역의 크기를 지정하며, 지도에 사용자 지정 정보를 주석으로 달 수 있습니다.
- MetalKit View : MTK View 클래스는 Metal-arew 뷰의 기본 구현을 제공하여 Metal 도면 애플리케이션을 생성하는데 필요한 노력을 단순화 합니다. MTKView 개체를 사용하면 응용 프로그램을 대신하여 MTLRenderPassDescripot 개체 및 관련 렌더 타겟 첨부파일을 편리하게 관리할 수 있고, 내용을 업데이트해야 할 때 보기를 간단히 그릴 수 있습니다.
- GLKit View : GLKitView 클래스는 OpenGL ES-aware 뷰의 기본 구현을 제공하여 OpenGLES 애플리케이션을 생성하는데 필요한 노력을 단순화 합니다. GLK View는 응용 프로그램을 대신하여 프레임 버퍼 object를 직접 관리합니다. 콘텐츠를 업데이트해야 할 때는 응용 프로그램이 프레임 버퍼에 끌어들이기만 하면 됩니다.
- SceneKit View : SceneKit 프레임워크를 사용하여 3D장면을 표시할 수 있습니다. 이 기능을 사용하면 응용 프로그램에서 3D 장면을 쉽게 로드, 조작 및 렌더링 할 수 있습니다.
- SpriteKit View : SpriteKit 프레임워크를 사용하여 2D장면을 표시할 수 있습니다. 프로그램에서 2D 장면을 쉽게 로드, 조작 및 렌더링할 수 있습니다.
- ARKit SceneKit View : ARCit 및 SceneKit 프레임워크를 사용하여 카메라 배경에 3D 장면을 표시할 수 있습니다. ARS 세션을 감싸고 응용프로그램에서 3D 장면을 쉽게 로드, 조작 및 렌더링 할 수 있습니다.
- ARKit SpriteKit View : ARCit 및 SpriteKit 프레임워크를 사용하여 장면을 표시할 수 있습니다. ARS 세션을 감싸고 응용프로그램에서도 장면을 쉽게 로드, 조작 및 렌더링 할 수 있습니다.
- Web View : 이전 릴리즈를 지원하는 기존 UI WebView. WKwebView 사용을 선호합니다.
- WebKit View : 내장된 웹 콘텐츠를 표시하고 콘텐츠 탐색을 활성화 합니다.
- RealityKit AR View : ARView 클래스를 사용하면 RealityKit 프레임워크를 사용하여 3D AR장면을 표시할 수 있습니다. 이 기능을 사용하면 응용프로그램에서 3D AR 콘텐츠를 쉽게 로드, 조작 및 렌더링할 수 있습니다.
- View : 직사각형 영역 내에서 도면, subviews 배치 및 이벤트 처리를 위한 구조를 제공합니다.
- Container View : 자식 뷰 컨트롤러를 호스트할 뷰 컨트롤러의 뷰 계층 내 영역을 정의합니다. 자식 뷰 컨트롤러는 임베디드 세그와 함께 지정됩니다.
- Navigation Bar : 상태 표시줄 바로 아래에 탐색 모음을 표시하는 메커니즘을 제공합니다. 계층적 컨텐츠의 탐색을 지원하기 위해 UINavigationBar 스택을 사용하여 UINavigationItem 인스턴스를 관리합니다. 각 항목은 탐색 모음의 상태를 나타냅니다. 기본적으로 UINavigationBar는 왼쪽의 뒤로가기 버튼과 가운데에 제목을 표시하지만 navigation 오른쪽에 옵션 단추를 제공하는 것 외에도 사용자 지정 보기를 지정할 수 있습니다. UINavigationController 객체를 사용하여 계층적 탐색을 관리하는 경우, 탐색 모음 객체에 직접 액세스해서는 안됩니다.
- Navigation Item : UINavigationBar 객체의 스택에 있는 Navigation Item에 대한 정보를 캡슐화 합니다. 여기에는 항목이 스택의 맨 위에 있을때 Navigation Bar에 표시되는 방법이 포함됩니다. Navigation bar에 나타내려면 Navigation Item에 제목이 있어야 합니다.
- Toolbar :화면 하단에 Toolbar Item을 표시하는 매커니즘을 제공하고 도구모음 항목(UIToolbarItem instance)의 표시 및 선택을 지원합니다. UIToolbarDelegate를 사용하여 toolbar item에 대한 사용자 지정 보기를 지정할 수 있습니다.
- Bar Button Item : 각 bar button item은 버튼과 유사하게 동작하며 제목, 이미지, 액션, 타겟이 있습니다. UIBarButtonItem 클래스는 더하기 이미지와 같이 시스템에서 제공한 이미지가 있는 bar button item을 지정하는데 사용할 수 있는 방법을 제공합니다.
- Fixed Space Bar Button Item : 인접한 toolbar item을 고정된 구간으로 구분합니다. 공간의 범위를 구성할 수 있습니다.
- Fiexible Space Bar Button Item : 인접한 toolbar item을 유연한 공간으로 구분합니다. 공간은 toolbar에서 사용되지 않은 모든 공간을 사용하며, 여러개의 유연한 spacer가 해당 공간을 균등하게 나눕니다.
- Tab Bar : 앱에서 보기, 하위 작업 또는 모드를 선택하는 막대를 표시합니다.
- Tab Bar Item : UITabBar의 항목을 나타냅니다. 각 tabbar 항목에는 제목과 이미지가 있으며 UITabBar에서 보기를 선택하는데 사용됩니다.
- Search Bar : 검색 아이콘이 포함된 편집 가능한 검색 표시줄로, return을 누르면 대상 객체에 작업메시지를 보냅니다.
- Menu Command : 명령은 메뉴의 다른 명령과 함께 그룹화되며, 이 옵션을 선택하면 첫번째 응답기를 통해 작업 메시지를 보냅니다. 작업 수행 외에도 명령어는 종종 체크 표시로 표시된 설정을 수정합니다.
- Main Menu : macOS의 메인 메뉴로 사용할 기본 메뉴 및 command 집합을 포함합니다.
- Sub Menu : 메뉴의 하위 항목을 표시하도록 구성된 메뉴입니다.Inline Section Menu : separator를 사용하여 자식 항목을 인라인으로 표시하도록 설정된 메뉴입니다.
- View Controller : 도구 모음, 탐색 모음 및 응용프로그램 뷰에 대한 뷰 관리 기능을 제공합니다. 또한 UIViewController 클래스는 장치 방향이 변경될 때 회전 보기를 지원합니다.
- Storyborad Reference : 스토리보드 참조를 통해 스토리보드를 여러 파일로 팩토링할 수 있습니다. 플레이스홀더에 연결된 Segue는 한 스토리보드에서 다른 스토리보드로 전활할 수 있습니다.
- Navigation Controller : Navigation Bar와 View Controller 스택을 관리합니다. 각 뷰 컨트롤러는 네비게이션 아이템을 통해 네이게이션 바의 모양을 사용자 정의할 수 있습니다. 뷰 컨트롤러를 스택에 밀어넣었다가 빼면 네비게이션 컨트롤러가 네비게이션 바를 업데이트하고 적절하게 보기를 수행합니다.
- Table View Controller : UITableView를 관리하고 올바른 치수와 크기 조정 mask를 사용하여 인스턴스를 자동으로 생성하고, 테이블 뷰의 위임자 및 데이터 원본으로 작동합니다. UITableViewController 클래스는 편집 모드 전환도 제공합니다.
- Collection View Controller : UICollectionView를 관리하며, 올바른 치수와 크기 조정 mask를 사용하여 인스턴스를 자동으로 생성하고, Collection View의 위임자 및 데이터 원본으로 작동합니다.
- Tab Bar Controller : 각각 탭바 항목을 나타내는 뷰 컨트롤러 집합을 관리합니다. 각 뷰 컨트롤러는 탭 바 아이템에 대한 정보를 제공하고 아이템을 선택할때 표시할 view를 제공합니다.
- Split View Controller : 스플릿 뷰 컨트롤러는 마스터 뷰 컨트롤러 (가끔씩 목록)가 하위 뷰 컨트롤러에서 변경을 시작하는 마스터 세부 인터페이스를 만드는데 사용됩니다.
- Page View Controller : 데이터 원본 및 위임자와의 조정을 통해 일련의 뷰 컨트롤러를 페이지로 표시합니다. 페이지 간 스와이프 탐색은 사용자의 손가락을 추적하는 페이지 컷 전환으로 자동으로 처리됩니다. 탐색 방향은 책의 페이지와 같이 수평이거나 벽 달력의 페이지와 같은 수직일 수 있습니다.
- Hosting View Controller : 커스텀된 SwiftUI 뷰는 root view를 프로그래밍 방식으로 할당하는 UIHostingController의 사용자 지정 하위 클래스를 선언하여 계층 내용을 봅니다. 원하는 root view로 초기화된 대상 호스팅 컨트롤러를 프로그래밍 방식으로 반환하는 소스 뷰 커트롤러에 Segue Action을 선택적으로 정의할 수 있습니다.
- GLKit View Controller : GLKViewController 클래스는 모든 표준 뷰 컨트롤러 기능을 제공하며 OpenGL ES 렌더링 루프를 구현합니다. GLKViewController 객체는 GLKView 객체와 함께 작동하여 애니메이션 프레임을 뷰에 표시합니다.
- AVKit Player View Controller : 시청각 콘텐츠 및 표준 재생 컨트롤을 표시할 수 있는 AVPlayer 객체를 관리하는 컨트롤러 입니다.
- Object : 사용자 지정 클래스 인스펙터를 사용하여 이 객체를 특정 클래스의 인스턴스로 변환합니다. 이 객체는 뷰 컨트롤러와 별도로 사용자 지정 컨트롤러를 인스턴스화하면서도 뷰에 대한 작업 및 아웃렛 관계를 유지하는데 자주 사용됩니다.
- Tab Gesture Recognizer : 사용자가 탭할때 작업 메시지를 보냅니다. 한번 또는 여러 번 터치하여 한 번 또는 여러 번 탭할 수 있도록 구성할 수 있습니다.
- Pinch Gesture Recognizer : 두 손가락으로 꼬집는(?) 동안 계속해서 작업 메시지를 보냅니다. 종종 콘텐츠를 확대축소하는데 사용됩니다.Rotation Gesture Recognizer : 사용자가 두 손가락으로 회전을 수행하는 동안 계속해서 작업 메시지를 보냅니다. 종종 콘텐츠를 회전하는 데 사용됩니다.
- Swipe Gesture Recognizer : 사용자가 스와이프 할때 작업 메시지를 보냅니다. 한 방향으로 한번 또는 여러번 터치할 수 있도록 구성되어 있습니다. 여러 방향을 인식하려면 여러개의 recognizer가 필요합니다.
- Pan Gesture Recognizer : 사용자가 드래그 하는 동안 작업 메시지를 계속 보냅니다. 단일 또는 여러번의 터치로 구성할 수 있습니다.
- Screen Edge Pan Gesture Recognizer : 사용자가 화면 가장자리에서 드래그 하는 동안 작업 메시지를 보냅니다.
- Long Press Gesture Recognizer : 사용자가 길게 누르는 동안 계속해서 작업 메시지를 보냅니다.
- Custom Gesture Recognizer : 사용자가 사용자 지정 제스처를 수행할 때 작업 메시지를 보냅니다.
Autolayout 개념
: AutoLayout은 뷰에 주어진 제약조건에 따라 뷰의 크기와 위치를 동적으로 계산해 배치하느것으로,외부 또는 내부의 변화에 동적으로 반응하여 유저 인터페이스 구성
크게 pin으로 설정하는 방법과, ctrl/command+드래그앤드랍으로 설정 가능
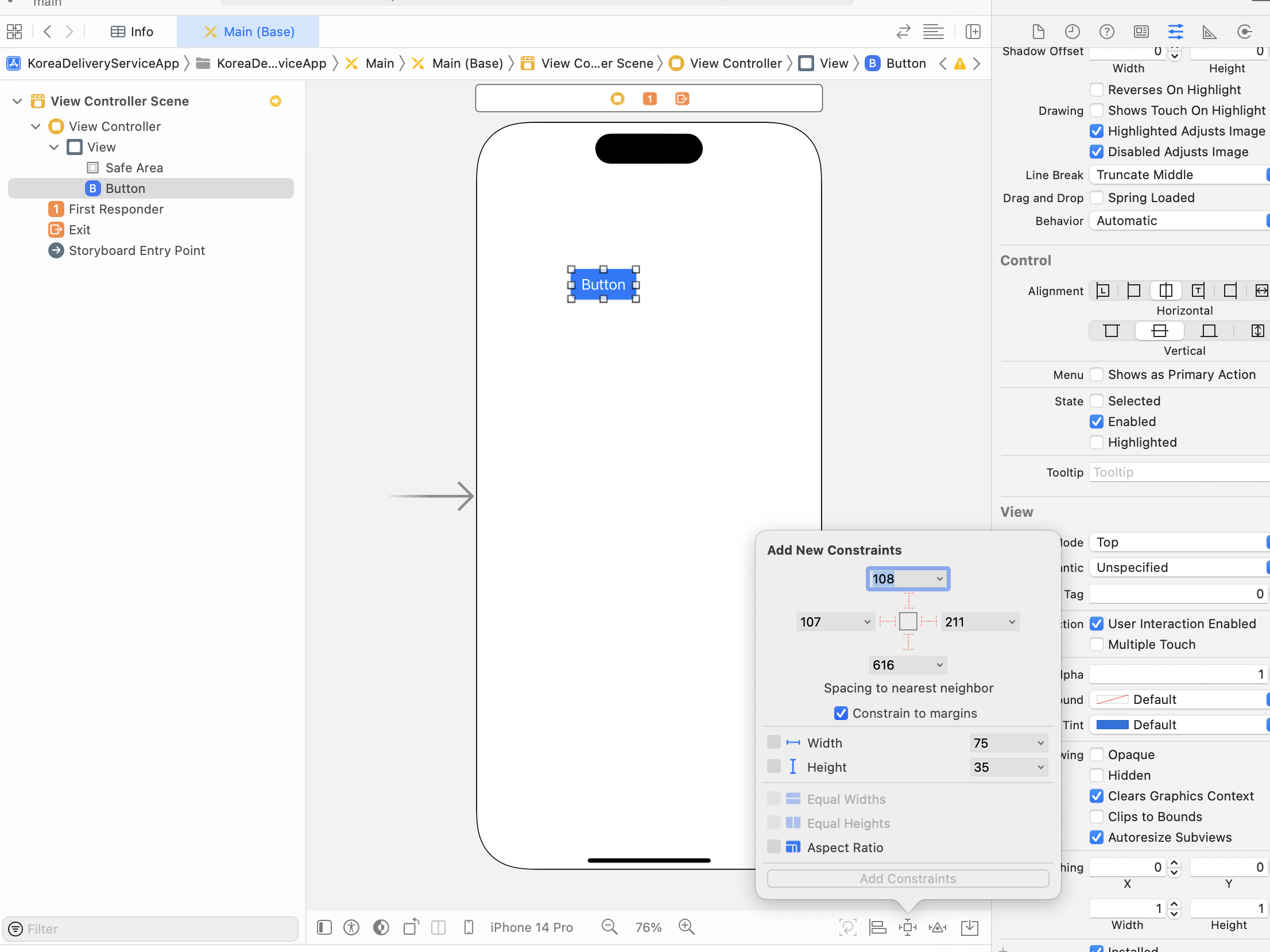
간격을 고정으로 한 오토레이아웃 (뷰의 크기가 변동)
- Safe Area : 상태바 등과 겹치지 않게 미리 IDE에서 표시해 주는 것 (파란색 테두리로 표현)
1) pin으로 설정

2) autolayout의 핵심은 뷰의 위치, 뷰의 크기를 아는 것
뭔가 이상하지만 감 잡기 위해 한번 해봄

[자료조사에 도움된 링크들]
https://developer.apple.com/documentation/uikit/uiview
https://chobikim.tistory.com/23
https://ios-development.tistory.com/30
https://jinshine.github.io/2018/06/07/iOS/오토레이아웃(AutoLayout)과 Layout 개념/
https://www.youtube.com/watch?v=1McZ6ukrmFo
